今回の章は予約システムとワードプレスの連携を行いますので、企業のホームページ制作で必要でなければ割愛してください。
- 予約システムとワードプレスの連携を行う
- ウェブサイトに予約システムを導入するため
- メニュー、コース、レッスン、面談などの予約をホームページからスムーズに行えるようにするため
予約システムの連携は企業のホームページでは使用する事があまりませんが、店舗ホームページではかかせないツールとなりますのでご説明します。
ここでは「STORES予約」システムを使用します。
STORES予約会員登録&連携
STORES予約のシステムは月間予約数100件までは無料でご利用することができます。
サイトに移動して「無料で試してみる」をクリックし無料会員登録をします。

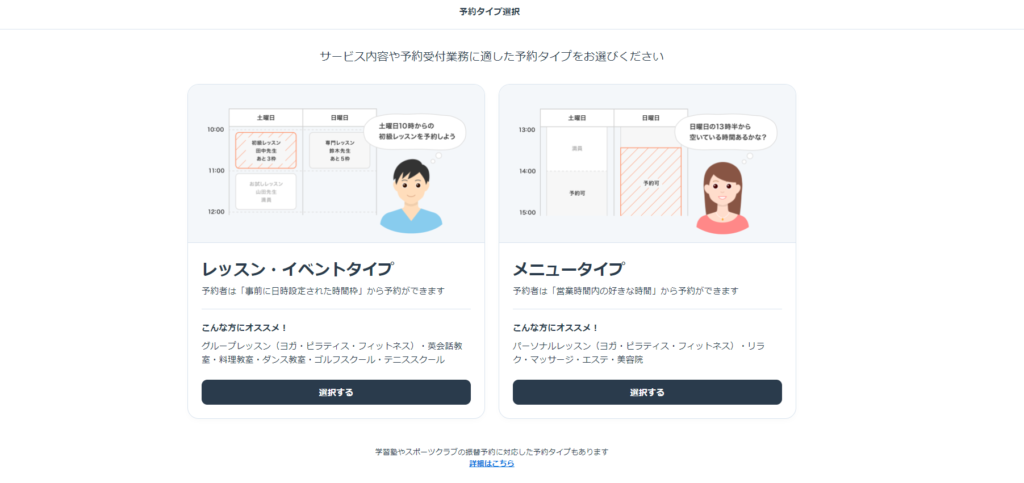
予約タイプは2種類あり、予約者が事前に日時設定された時間枠から予約ができる「レッスン・イベントタイプ」と営業時間内の好きな時間から予約ができる「メニュータイプ」です。
予約ページの作成

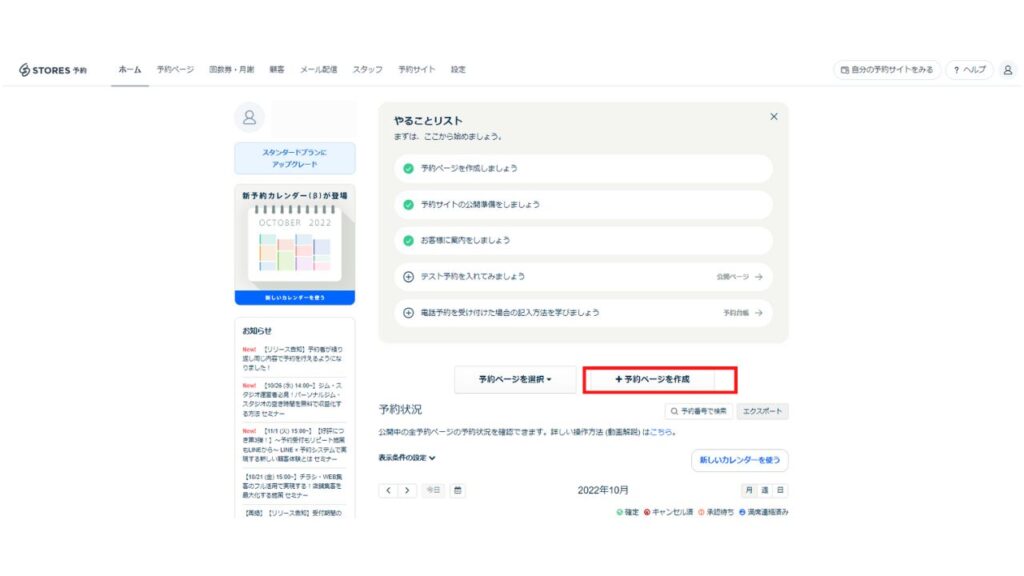
「ホーム画面」>「予約ページを作成」をクリックします。
「レッスン・イベントタイプ」or「メニュータイプ」のどちらかをクリックし進みます。今回は「レッスン・イベントタイプ」でご説明します。
選択し「+予約ページを作成」をクリックします。

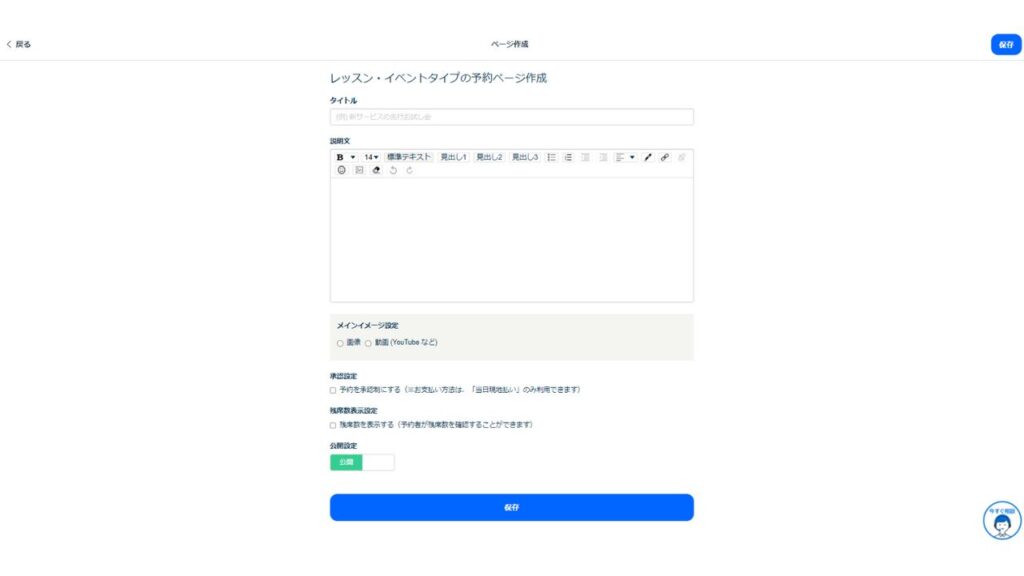
予約作成ページの入力画面に移りますので「タイトル」「説明文」「メインイメージ設定」「承認設定」「残席数表示設定」「公開設定」を入力し保存をクリックします。

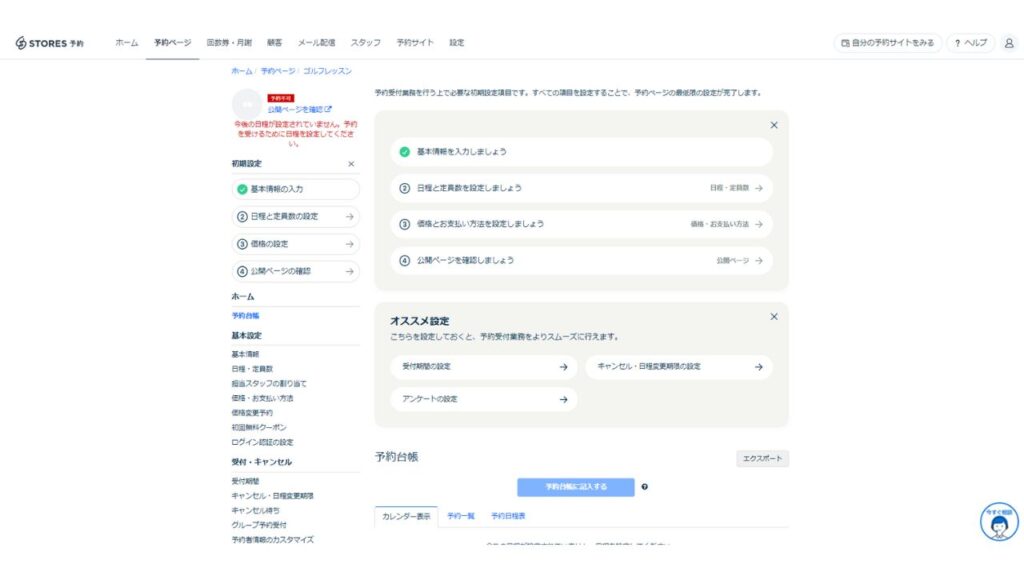
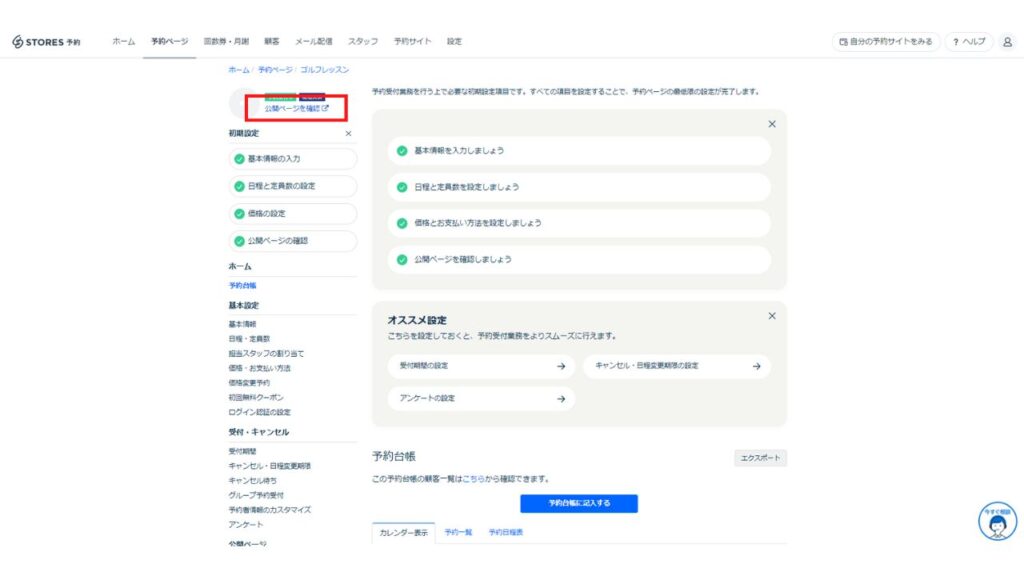
予約ページのトップ画面に移行しますので、①「基本情報を入力しましょう」に引き続き②「日程と定員数を設定しましょう」→③「価格とお支払い方法を設定しましょう」→④「公開ページを確認しましょう」の順で設定してください。

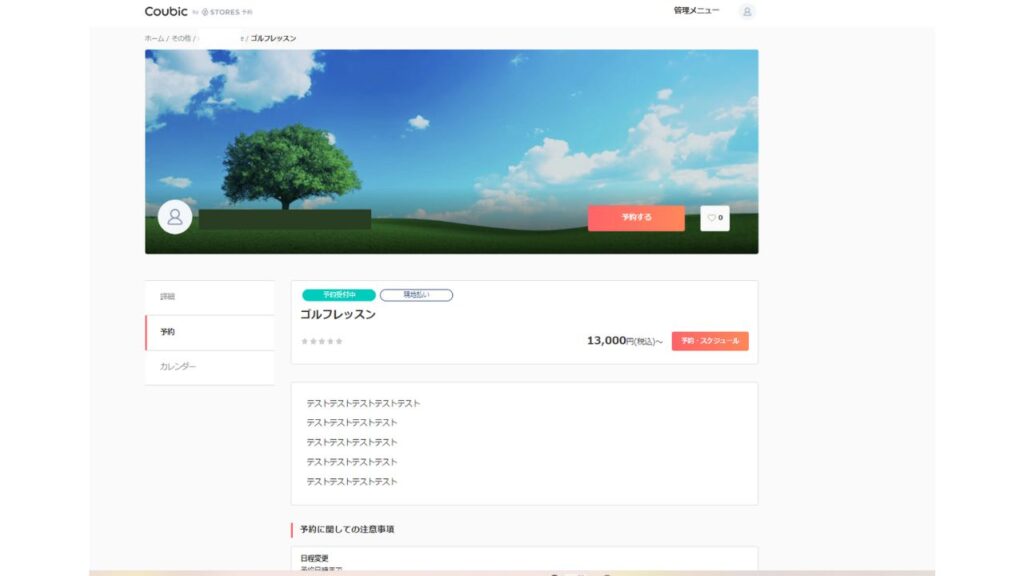
④「公開ページを確認しましょう」を確認し、入力設定どおりになっていたら完了です。
WordPressとの連携
続いてSTORES予約で作成した「予約ページ」をWordpressと連携します。

「ホーム画面」>「予約ページを選択」で先ほど作成したタイトルをクリックします。

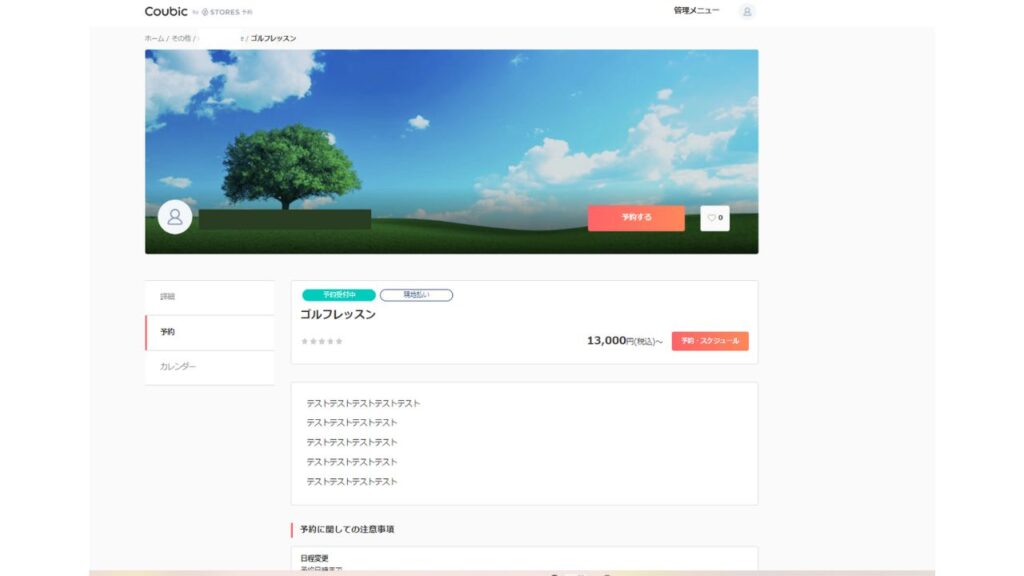
タイトルの予約ページに進みますので、左上アイコン横の「公開ページを確認」をクリックします。

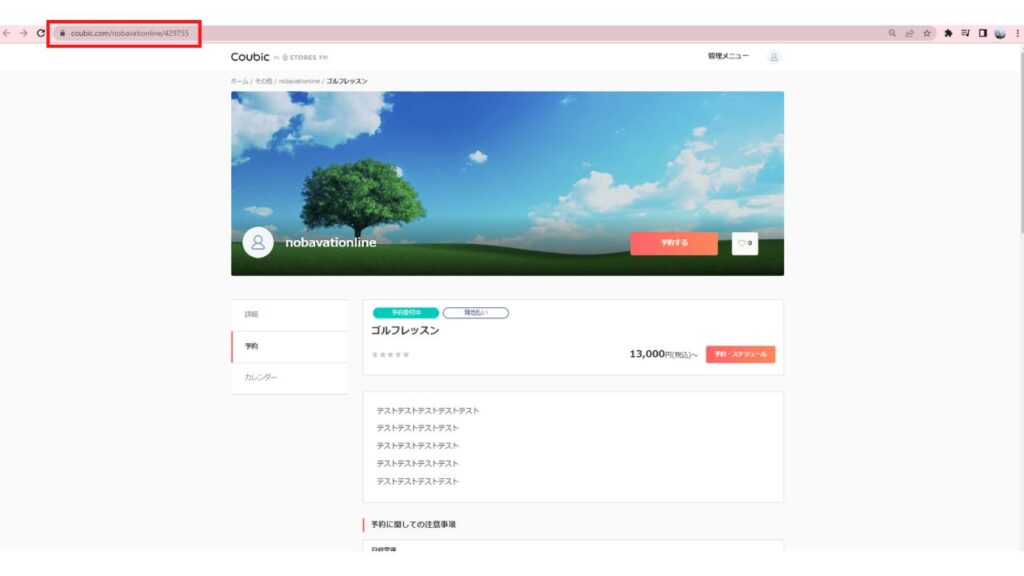
予約ページが表示されますので、ページのURLをクリックし「Ctrl+C」でコピーします。

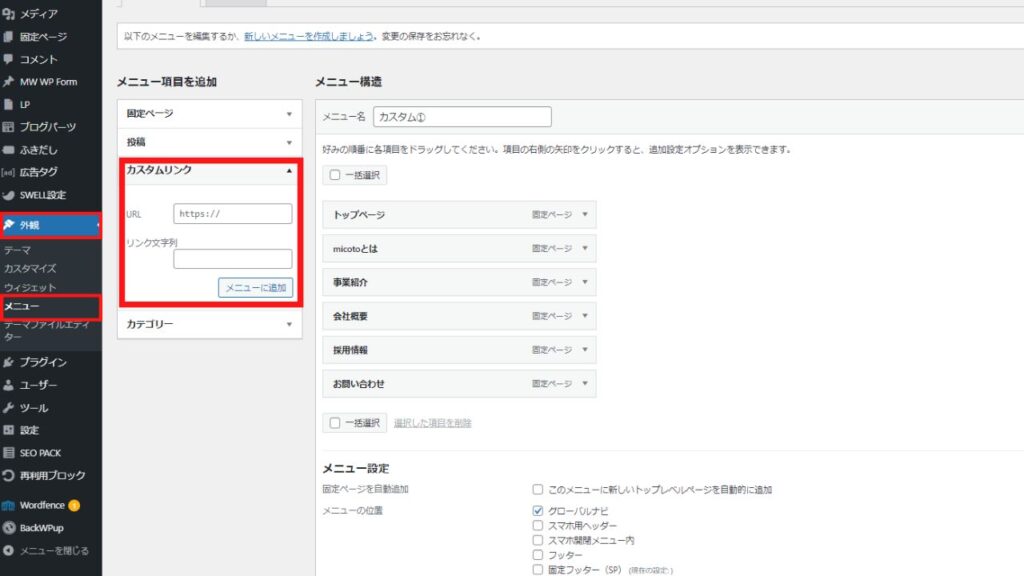
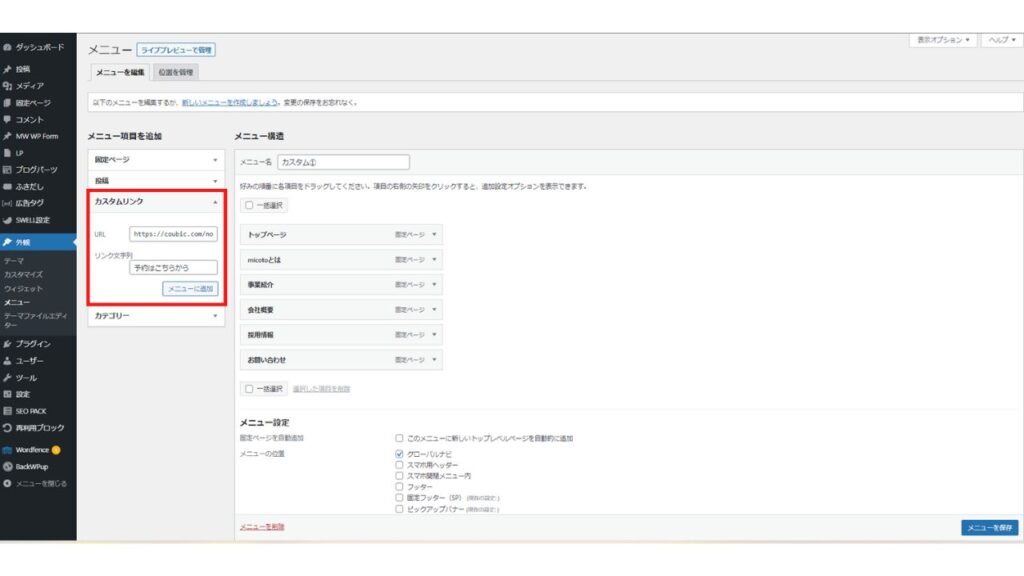
WordPress管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」>カスタムリンクをクリックします。

カスタムリンクに先ほどコピーしたURLを貼りつけ、「リンク文字列」に「予約はこちら」と入力し「メニューを追加」をクリックします。

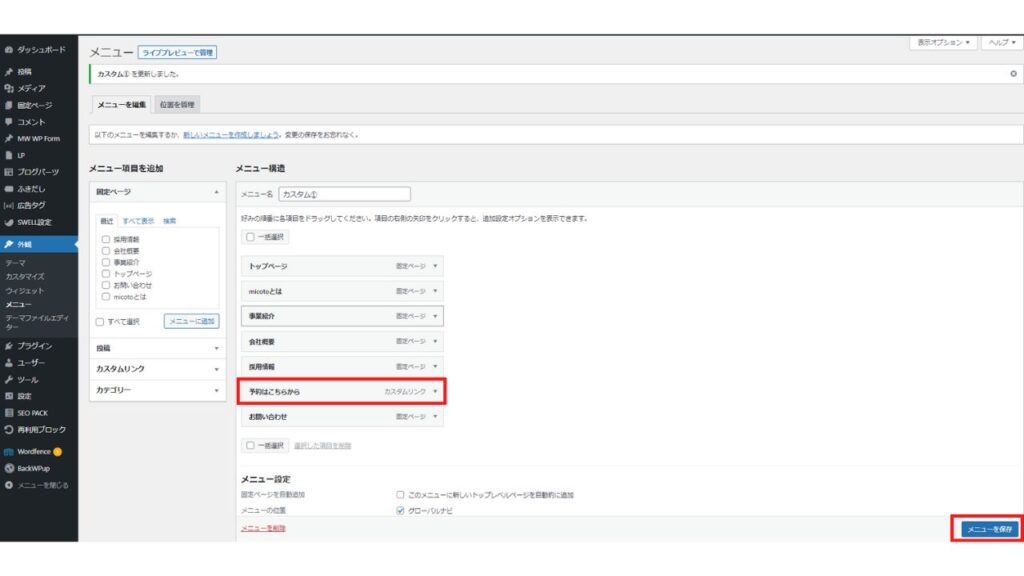
右側のメニューの構造に追加されますので、グローバルメニューで表示したい場所に移動させ「メニューを保存」をクリックします。

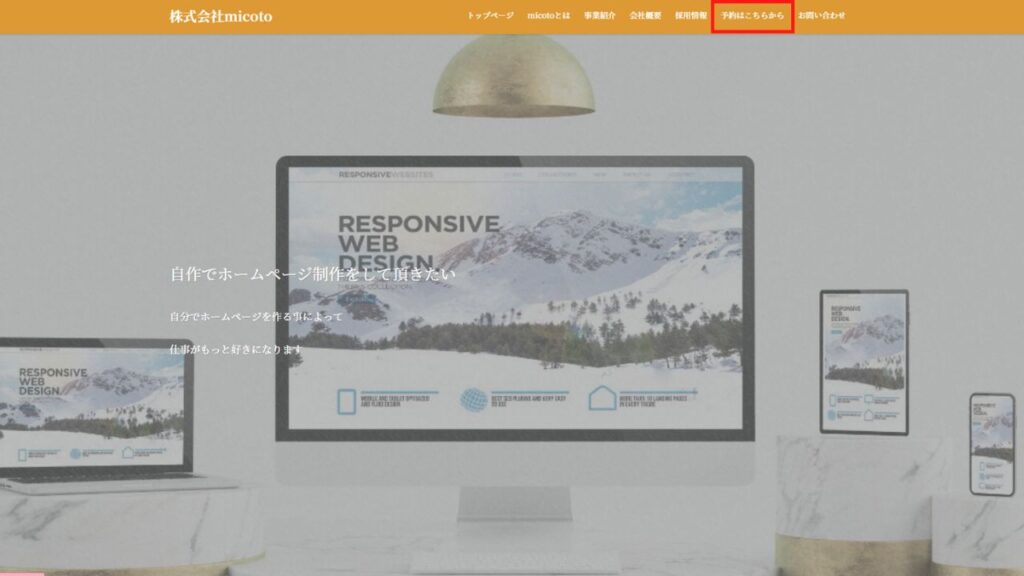
管理画面ダッシュボード上の「会社名・店舗名」をクリックすると、サイトのトップ画面が表示されます。グローバルメニューに「予約ページ」が表示されますので、クリックして予約ページに飛ぶか確認してください。

予約ボタンの設置
続いては「予約する」ボタンの設置をご説明します。


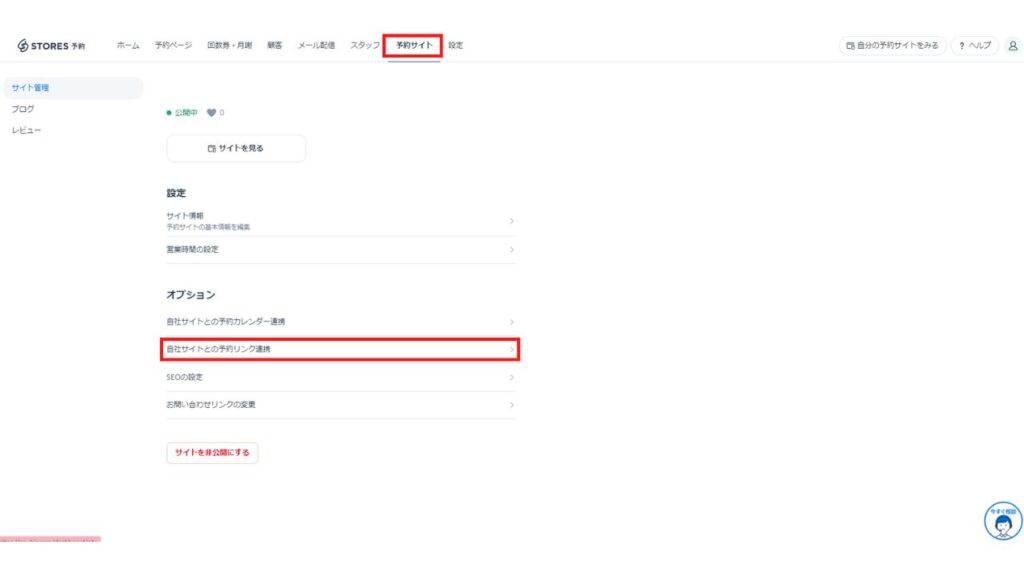
STORES予約>「予約サイト」にタブを合わせて「オプション」内の「自社サイトとの予約リンク連携」をクリックします。

設置方法の下記の部分を順番に設定していきます。
①ボタンのデザインを選んで下さい
②予約対象となる予約ページを選んで下さい
③下記のコードをコピーします

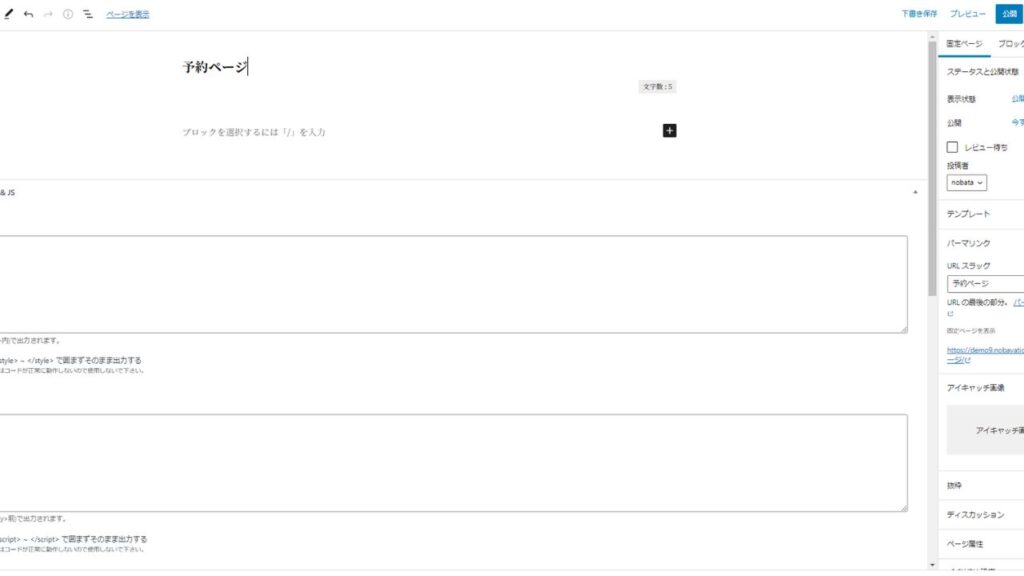
WordPress管理画面>ダッシュボード「固定ページ」>「新規追加」でタイトルに「予約ページ」と入力します。パーマリンクのURLスラッグの編集もします。

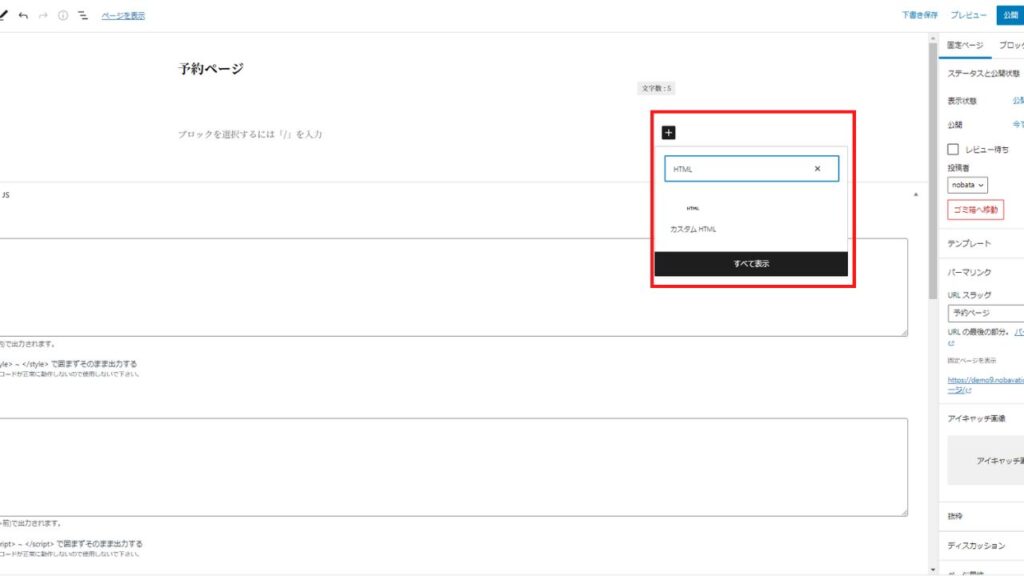
右側の「+」をクリックし「HTML」と検索窓に入力すると「カスタムHTML」が表示されるのでクリックします。

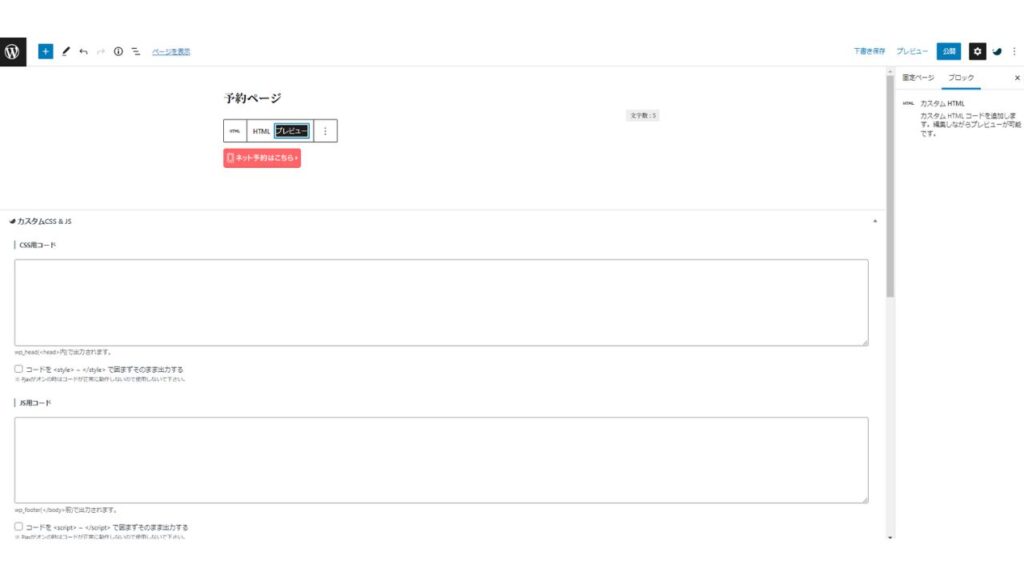
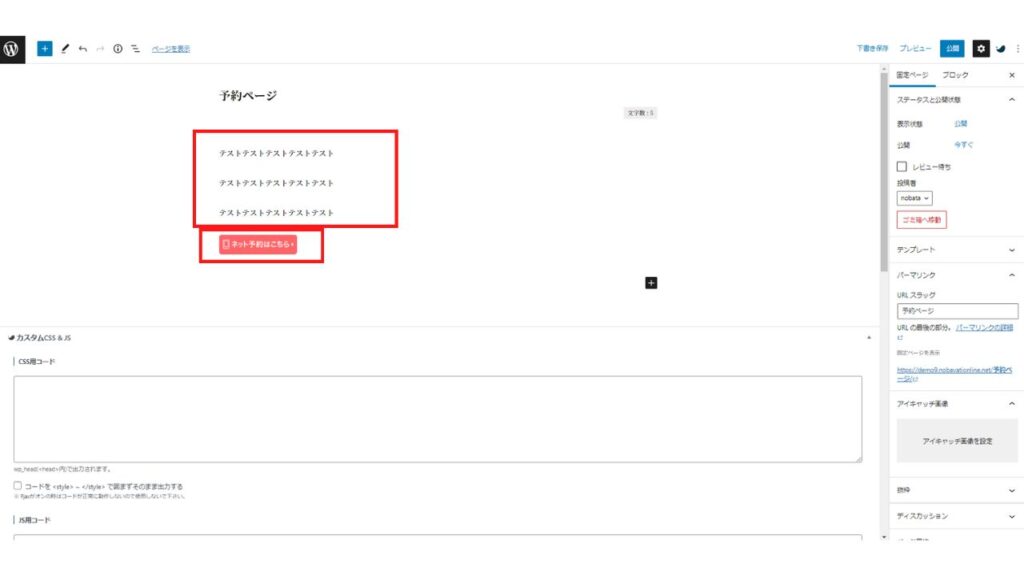
HTML欄に先ほどコピーしたコードを貼りつけて「プレビュー」をクリックすると「予約ボタン」が表示されます。

「予約ボタン」の前に予約に関するテキストや画像を挿入して完了です。