GoogleChrome(グーグルクローム)では便利なツールがたくさんあり、世界No.1のシェアを誇っています。使い勝手がとても良く、グーグルクロームをダウンロードしておけば、カスタマイズして自分カラーのトップ画面にできたり、用途によってGoogleアカウントを使い分けたり、多種多様なカスタマイズができます。
それでは以下の流れで説明してきますので、順番に進めて行ってください。グーグルクロームをすでにダウンロード済みの方はGoogleアカウント作成から閲覧ください。
- GoogleChromeのダウンロード
- Googleアカウント作成
- GoogleChromeの拡張機能ダウンロード
- ホームページ制作を効率よく行うため
Googleクローム&Googleアカウント作成方法
GoogleChromeのダウンロード方法

Internet explorerもしくはMicrosoft Edgeを開き、「グーグルクローム ダウンロード」と検索します。

「Google Chromeを入手する」をクリックします。

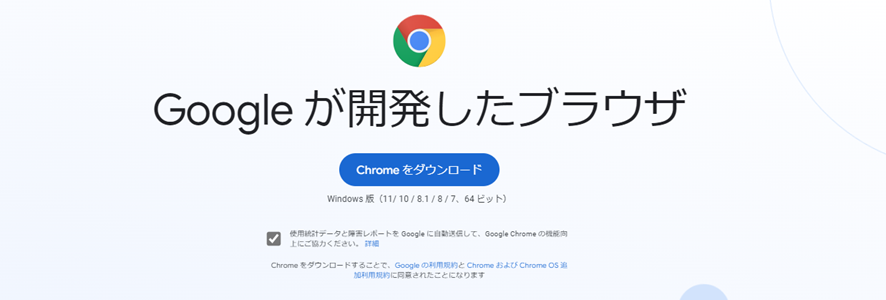
Googleが開発したブラウザの下にある「Chromeをダウンロード」をクリックし、ダウンロードを開始します。

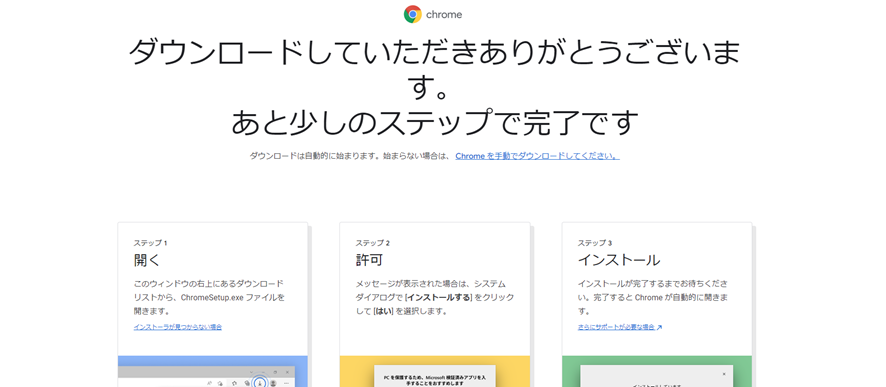
ダウンロードは自動的に始まります。始まらない場合は、 Chrome を手動でダウンロードしてください。

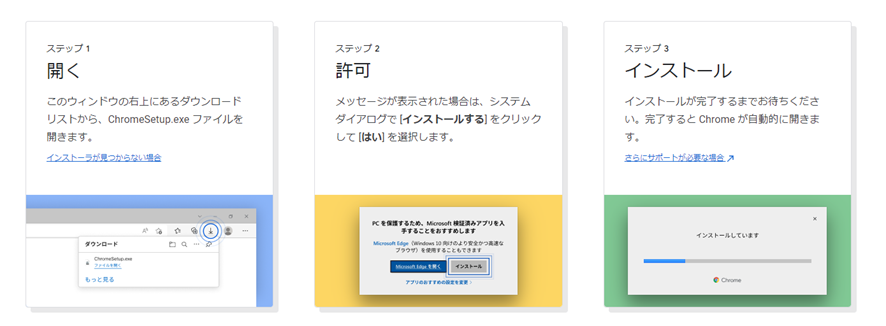
ステップ1、ステップ2、ステップ3に従い進めて行けばダウンロード完了です。
不明な場合は下記をクリックしてください!
初めてのChrome:インストールと初期設定、基本的な使い方:Google Chrome完全ガイド(1/3 ページ)
GoogleChromeからの新規アカウント作成方法

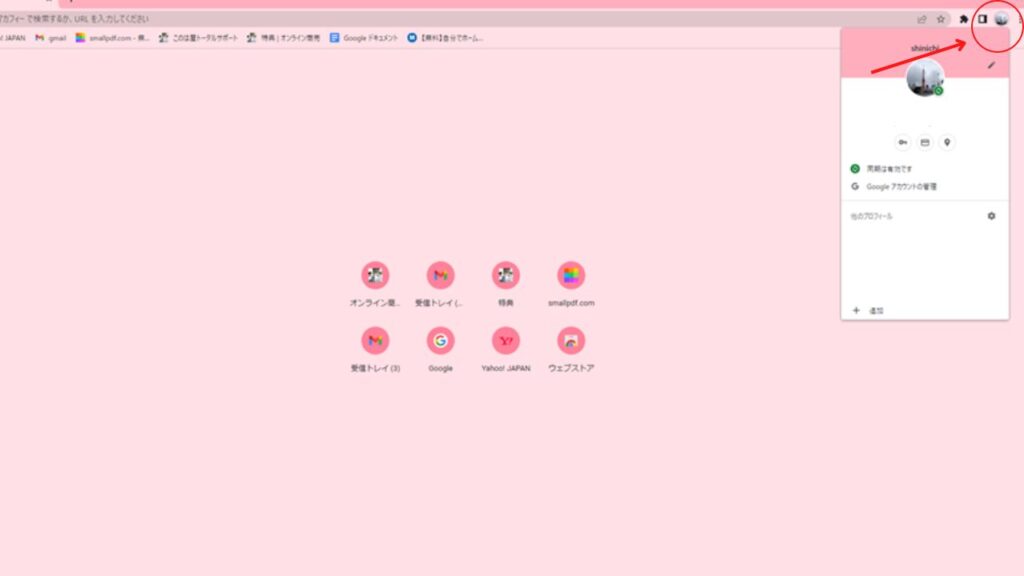
グーグルクローム右上のアイコンをクリックすると下部のように大きくなる。

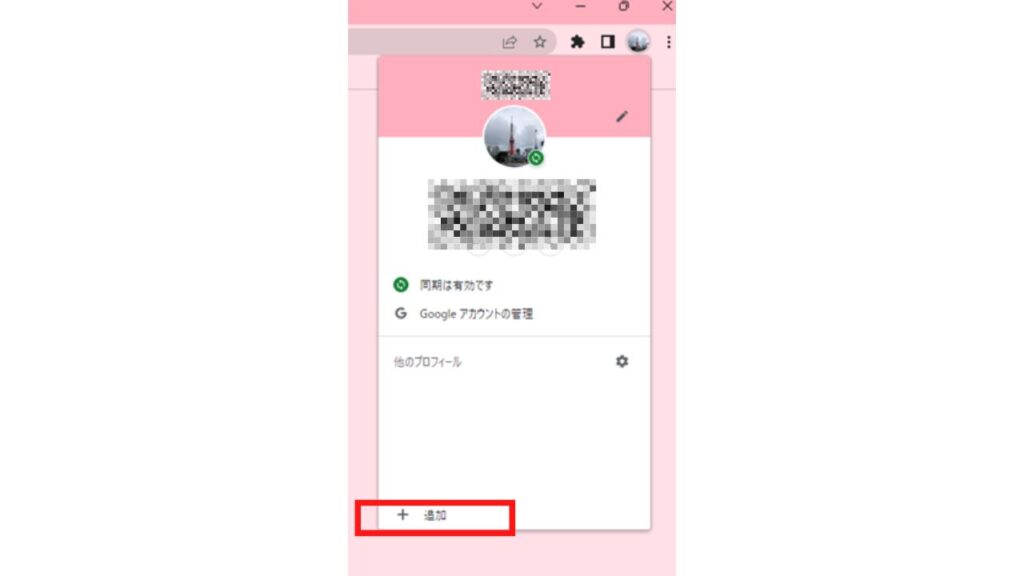
一番左下の「+追加」をクリックします。

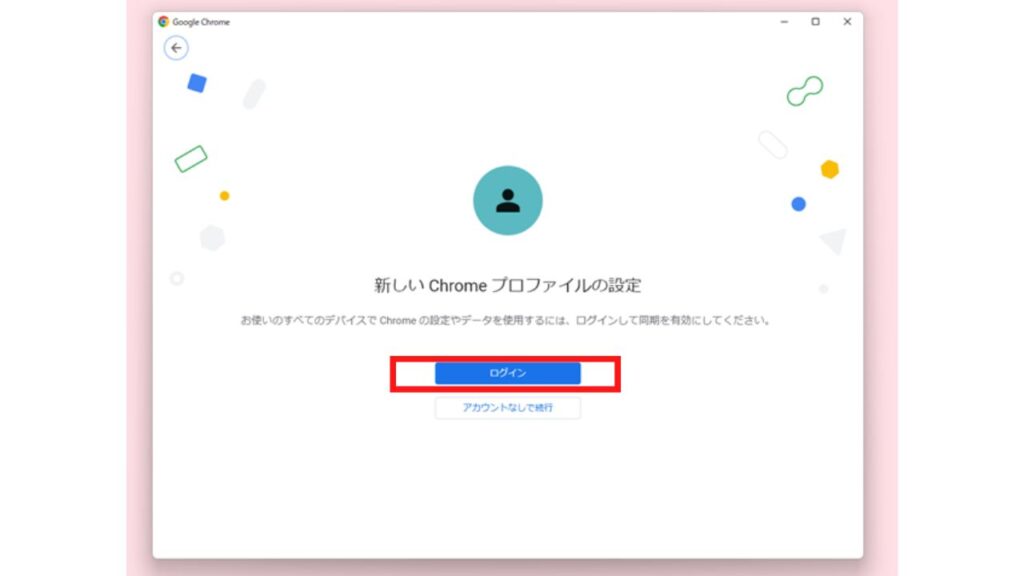
ログインをクリックします。

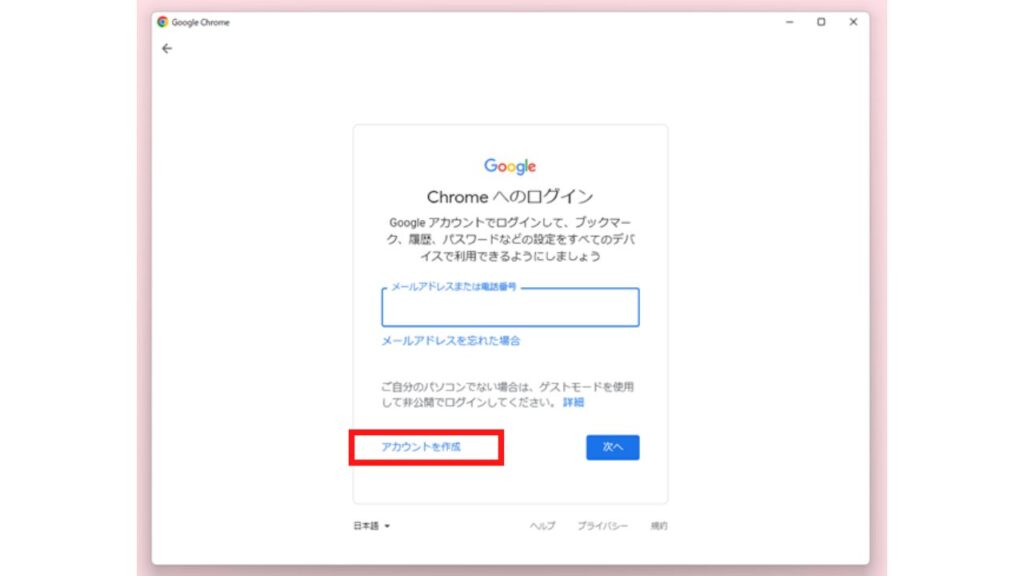
「アカウントを作成」をクリックします。
自分用・子供用・ビジネス管理用の3つが選択できるので「ビジネス用」をクリックします。
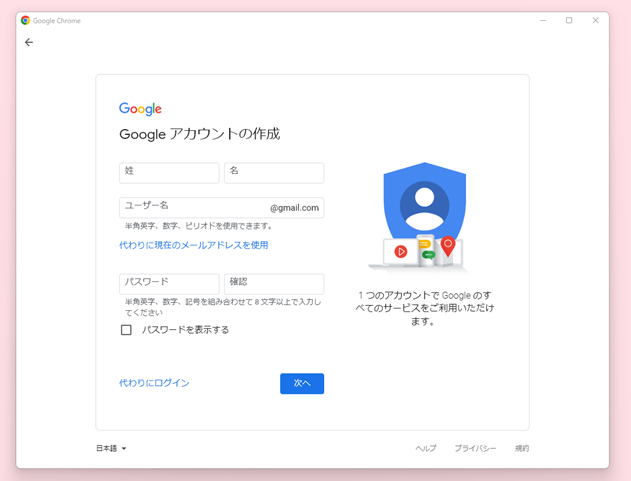
Googleアカウント作成の作成画面

姓・名、使用するメールアドレス
※メールアドレスは会社名or店舗名を使用、パスワードの設定をします。

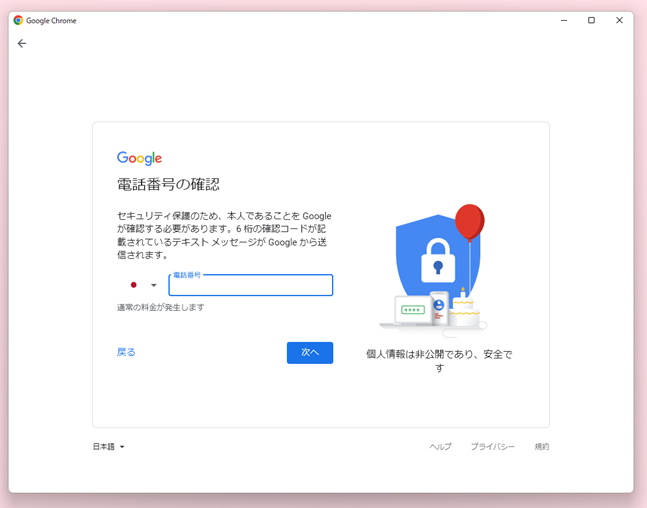
電話番号を入力して次へ進みます。

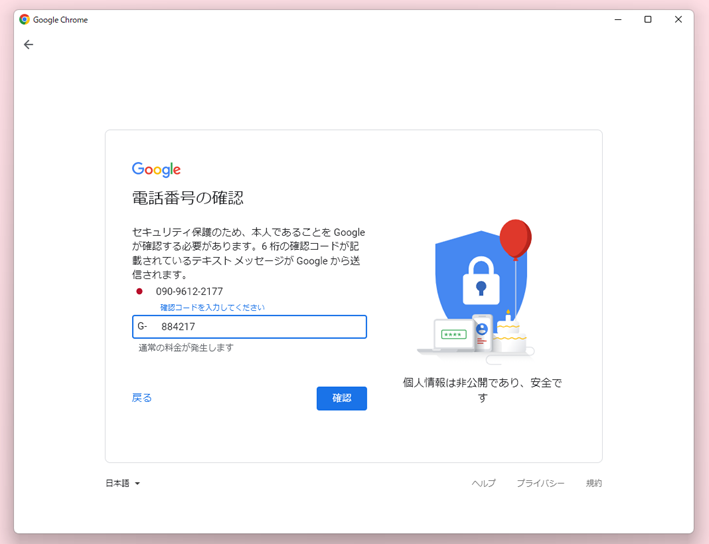
電話番号に確認コードが送られてくるので、G-の後を入力します。

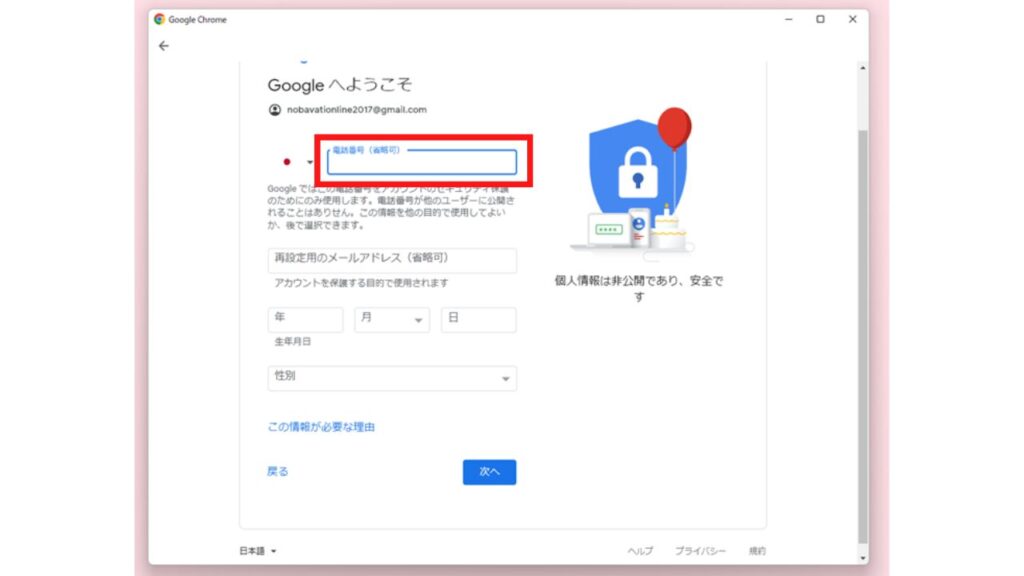
今持っているメールアドレスをどれでもいいので、再設定用のメールアドレスとして入力します。
生年月日、性別を入力し次へ進みます。

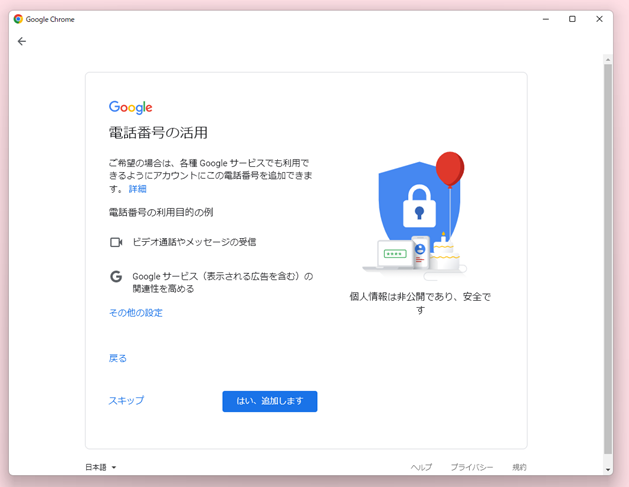
電話番号の活用は「スキップ」します。

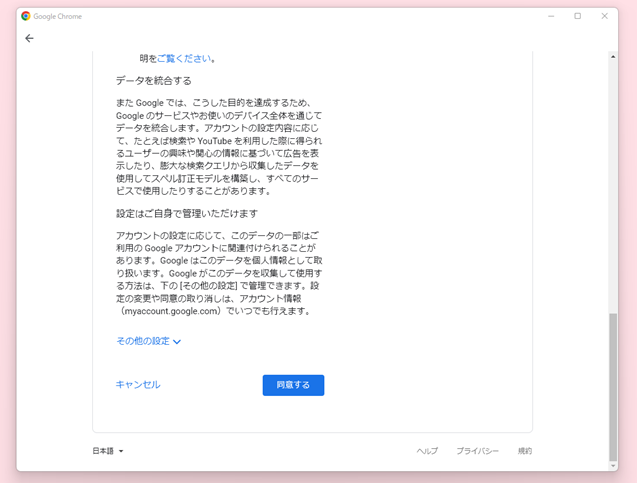
プライバシーポリシーと利用規約を読み「同意する」をクリックします。

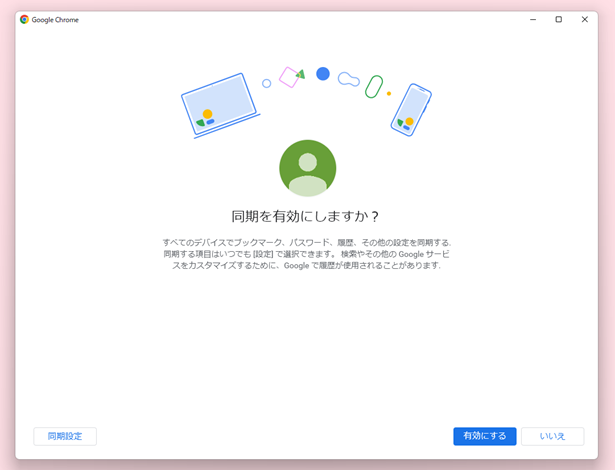
「有効にする」をクリックします。

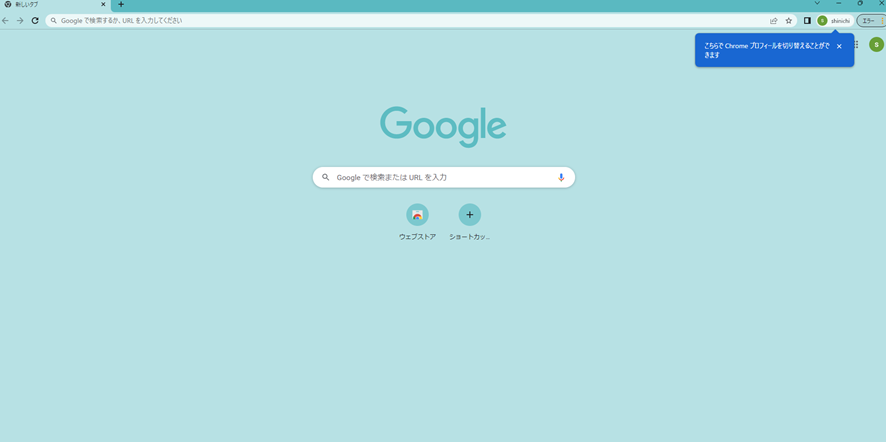
これでGoogleアカウントが作成されました。
GoogleChrome拡張機能ツール取得
GoogleChromeの拡張機能とは、Chromeの機能を追加・強化するプログラムで拡張機能を利用する事により、便利に使え生産性をあげることができます。
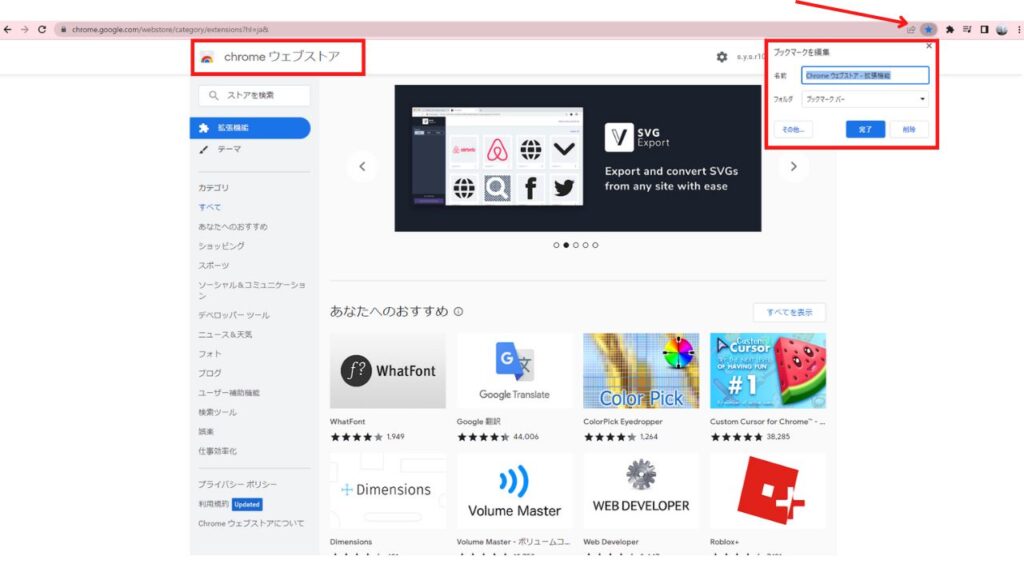
「Chromeウェブストア」と検索しURLの右側の「☆マーク」をクリックして、ブックマークに登録します。

LastPass
LastPassとはパスワードを一括管理できる拡張機能でパスワードを一括管理できるだけでなく、セキュリティ強化にも繋がります。次回からパスワードを入力する手間も省いてくれる便利な拡張機能です。

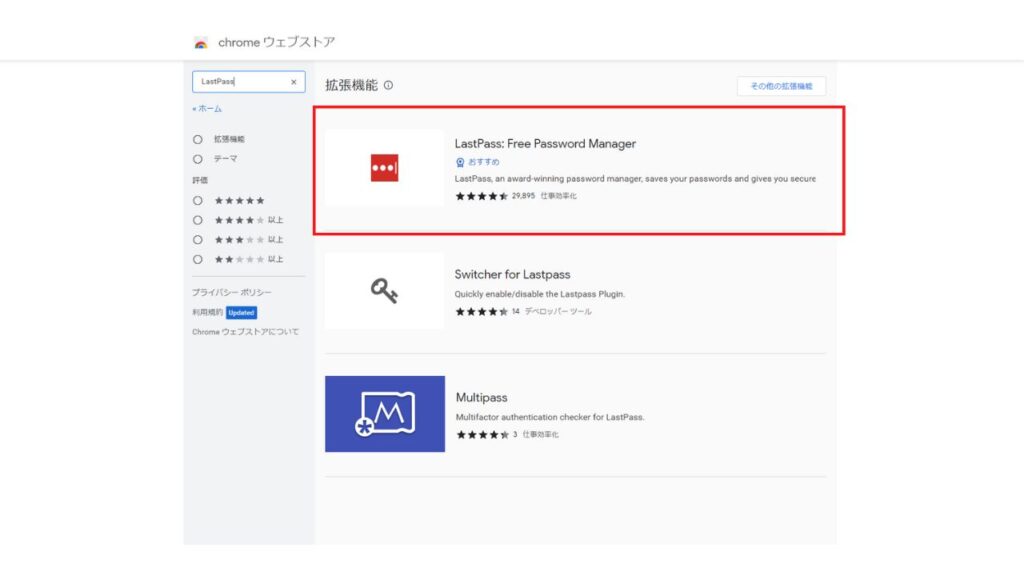
検索窓に「LastPass」と入力しクリックします。

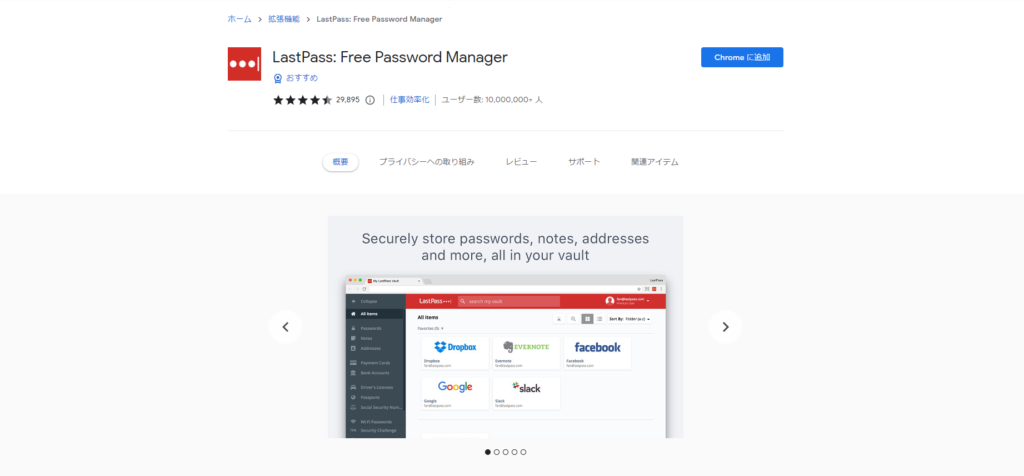
「Chromeのに追加」をクリックします。

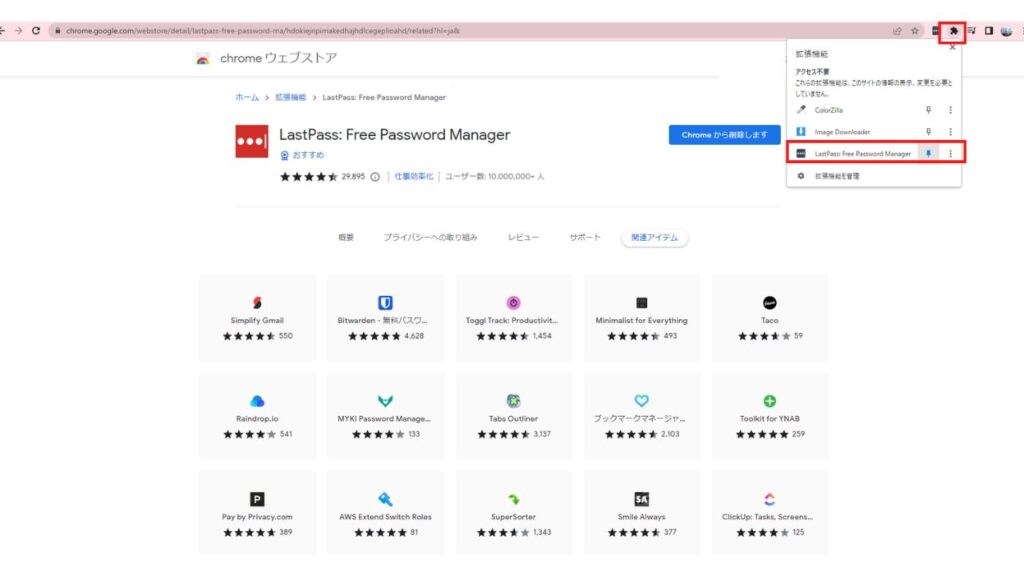
LastPassの導入が完了しますと、右上の赤枠のマークをクリックします。ダウンロードした拡張機能が表示されますので、LastPassのピン留めします(安全ピンのアイコンをクリック)

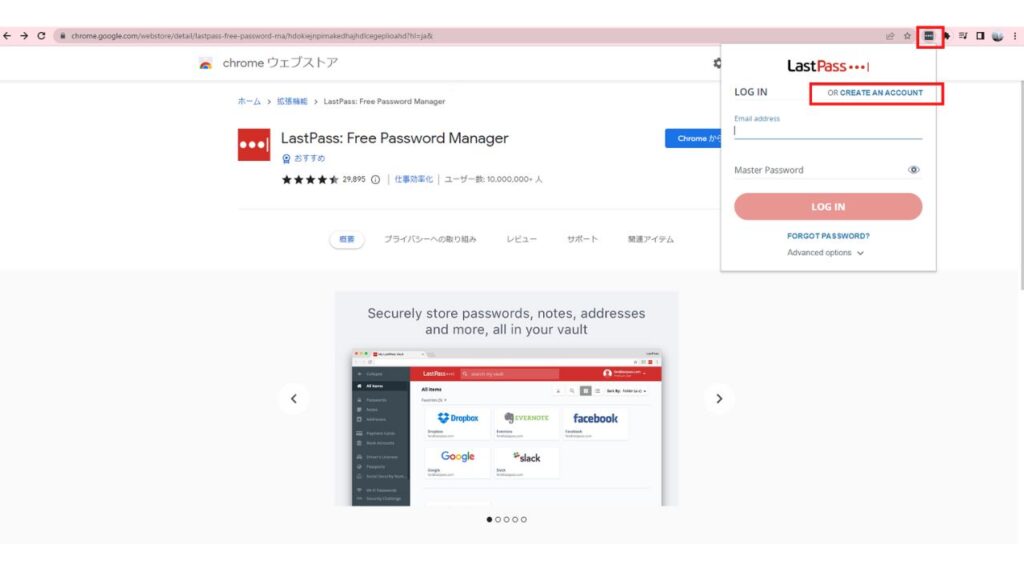
ピン留めが完了しますと設定アイコンの横に「LastPass」のアイコンが表示されます。
クリックし「CREATE AN ACCOUNT」から登録します。
-1024x576.jpg)
パスワード・再入力・ヒントを入力し「NEXT」をクリックすると登録完了です。
-1-1024x576.jpg)
上記がイメージ画像です。ID・パスワードの入力無しでログインができるようになりました。
ColorZilla
ColorZillaとはWebサイトから簡単にカラーコードを確認できる拡張機能で、気に入ったサイトのカラーコードをコピーして取得できるので非常に重宝するツールです。
-2-1024x576.jpg)
「Chromeのに追加」をクリックします。
-3-1024x576.jpg)
ColorZillaの導入が完了しますと、右上の設定のマークをクリックします。ダウンロードした拡張機能が表示されますので、ColorZillaのピン留めします。
-4-1024x576.jpg)
使用方法は簡単で、例えば上記Yahoo!のサイドのカラー「矢印が指すカラー」を知りたい場合
-5-1024x576.jpg)
先ほどピン留めした「ColorZillaのアイコン」をクリックし、調べたいカラーをクリックするだけです。クリックすると真ん中上部のように、カラーコードがコピーされます。
-6-1024x576.jpg)
「投稿」「固定ページ」で背景カラーに貼りつければ、気に入ったカラーを貼りつける事ができます。
Clear Cache
Clear Cacheとはワンクリックで「GoogleChrome」のキャッシュを削除できる拡張機能です。キャッシュが溜まりすぎるとWebブラウザが遅くなったりするのを防ぎます。
-7-1024x576.jpg)
「Chromeに追加」をクリックします。

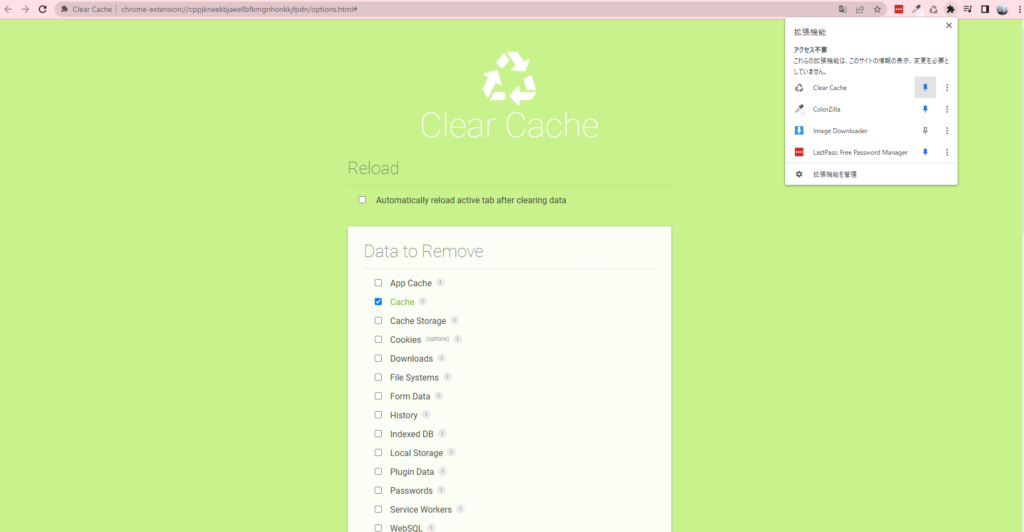
設定のアイコンをクリックし、Clear Cacheピン留めをします。
-8-1024x576.jpg)
使用方法は赤枠のマークをクリックするだけでキャッシュが削除できます。
あとは左側にある更新ボタン(F5でも可)を押すだけです。
GoFullPage – Full Page Screen Capture
GoFullPage – Full Page Screen Captureとは現在のページ全体のスクリーンショットができる拡張機能です。ホームページ制作の全体の雰囲気を掴むために使用します。
-9-1024x576.jpg)
「Chromeに追加」をクリックします。
-10-1024x576.jpg)
追加完了後、右上の設定アイコンをクリックし、GoFullPage – Full Page Screen Captureのピン留めをします。
-12-1024x576.jpg)
使用方法は「カメラアイコン」をクリックするだけで、現在表示しているページの全体のスクリーンショットができます。
-11-1024x576.jpg)
Webサイトの読み込みが完了しますと、読み込み画面に移行するので赤枠の「画像ダウンロード」をクリックするとダウンロードページに保存します。