- お問い合わせフォームの作成
- お客様からのお問い合わせを円滑に行うための設定
- お問い合わせフォームのカスタマイズ
MW WP Form
MW WP Formとはサイトに必要な問い合わせフォームを設置する際に利用するワードプレスのプラグインの一つです。
今回はお問い合わせフォームの詳細をご用意しましたので、コピペしてご使用ください。

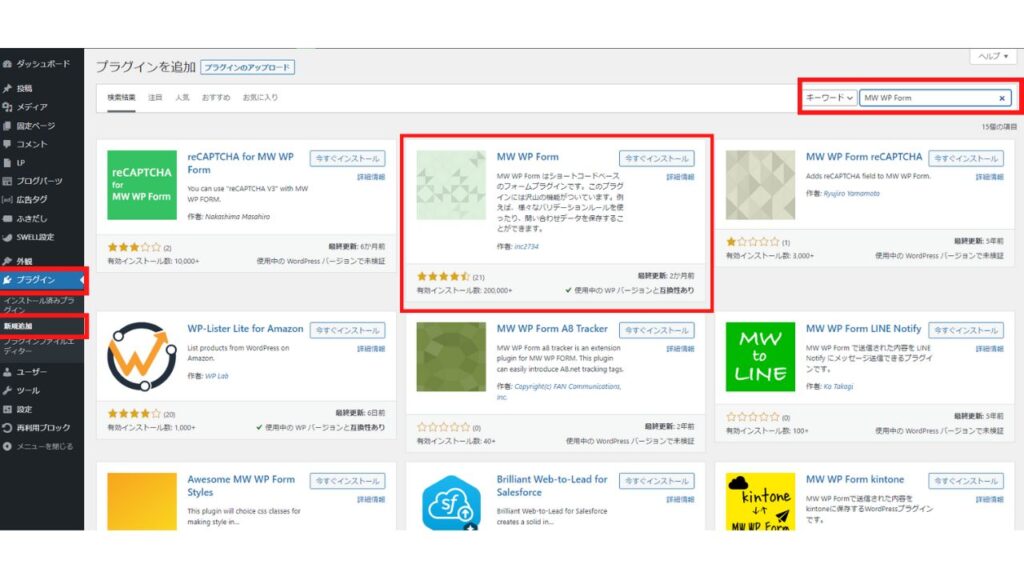
ダッシュボード「プラグイン」>ダッシュボード「新規追加」>右側検索窓に「MW WP Form」>「MW WP Form」を今すぐインストール>有効化

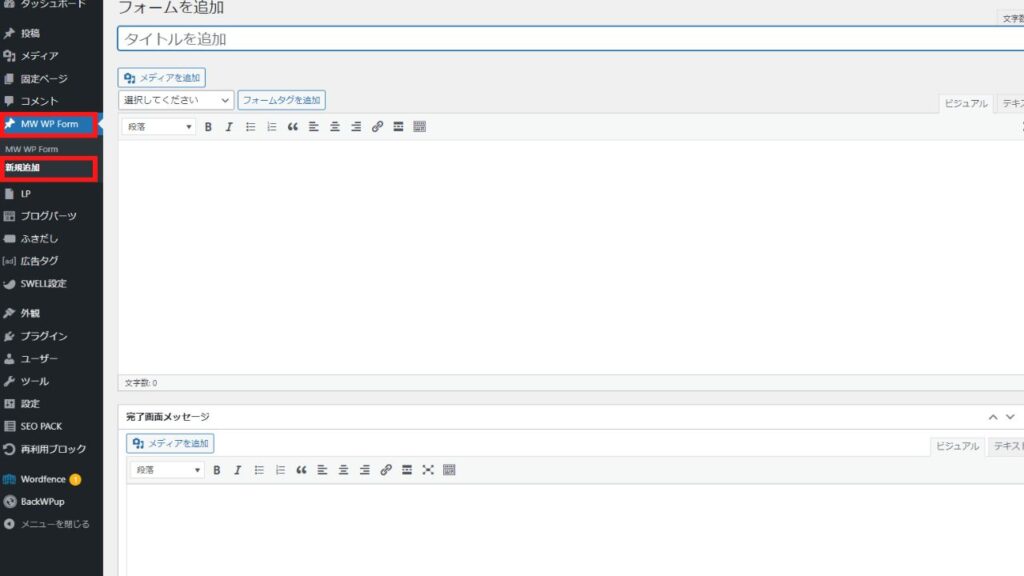
有効化するとダッシュボードに「MW WP Form」が表示されます。
ダッシュボード「MW WP Form」>ダッシュボード「新規追加」

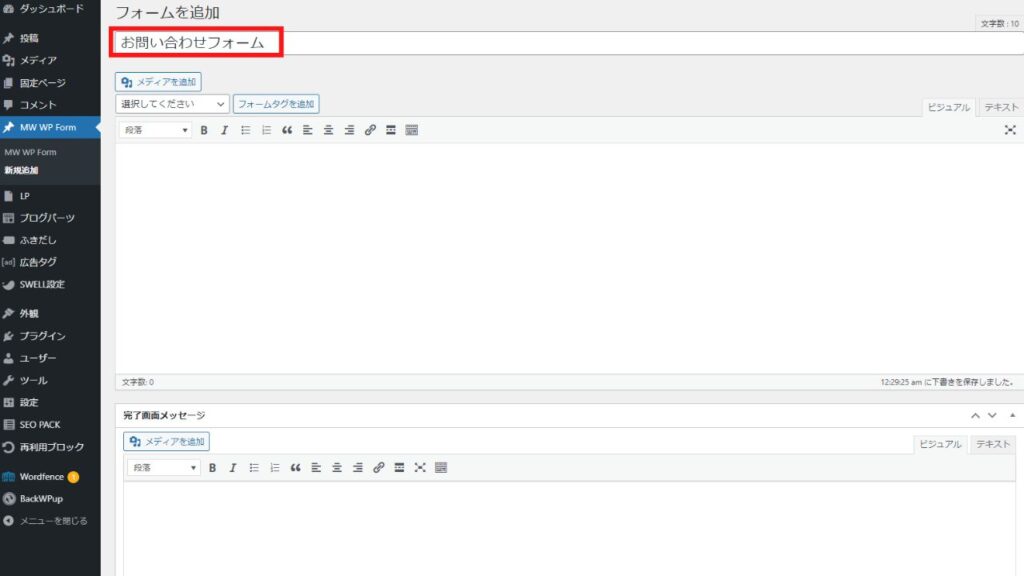
タイトルは分かりやすい「お問い合わせフォーム」に設定します。
お問い合わせフォーム詳細設定
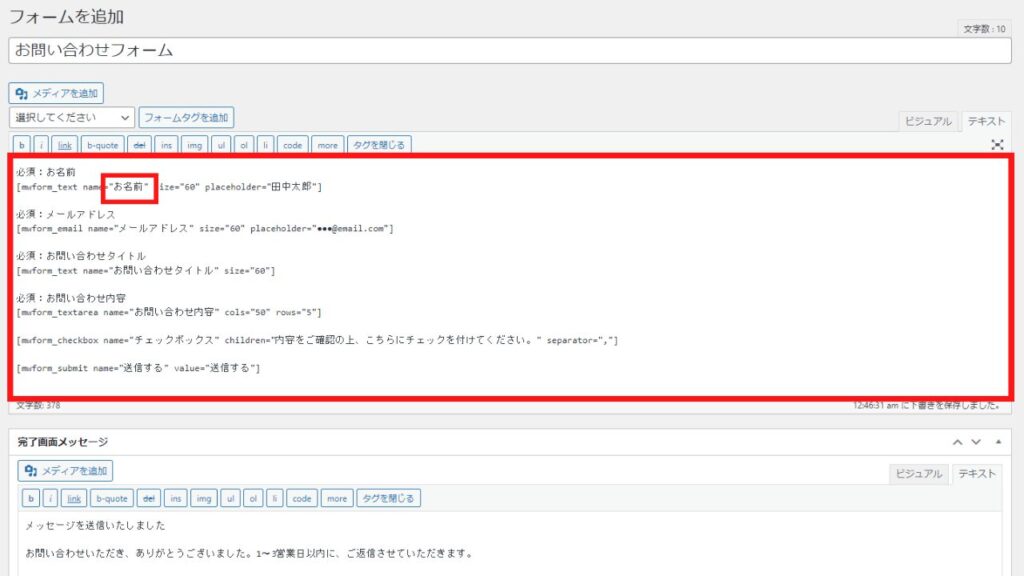
以下の内容をコピぺしてご使用ください。
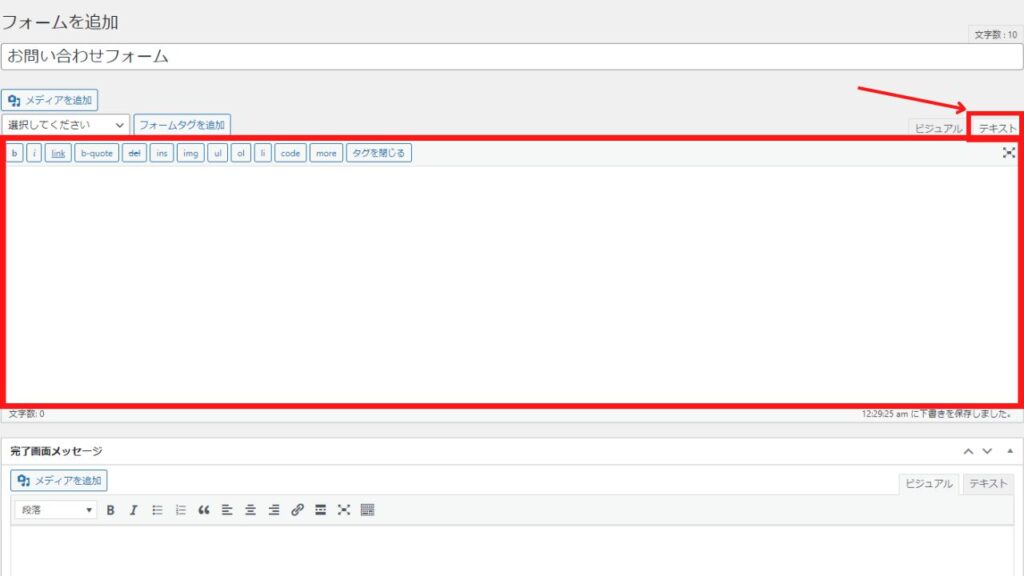
コピーして貼り付ける際は右側のタブを「テキスト」に変更してください。

内容
必須:お名前
[mwform_text name="お名前" size="60" placeholder="田中太郎"]
必須:メールアドレス
[mwform_email name="メールアドレス" size="60" placeholder="●●●@email.com"]
必須:お問い合わせタイトル
[mwform_text name="お問い合わせタイトル" size="60"]
必須:お問い合わせ内容
[mwform_textarea name="お問い合わせ内容" cols="50" rows="5"]
[mwform_checkbox name="チェックボックス" children="内容をご確認の上、こちらにチェックを付けてください。" separator=","]
[mwform_submit name="送信する" value="送信する"]

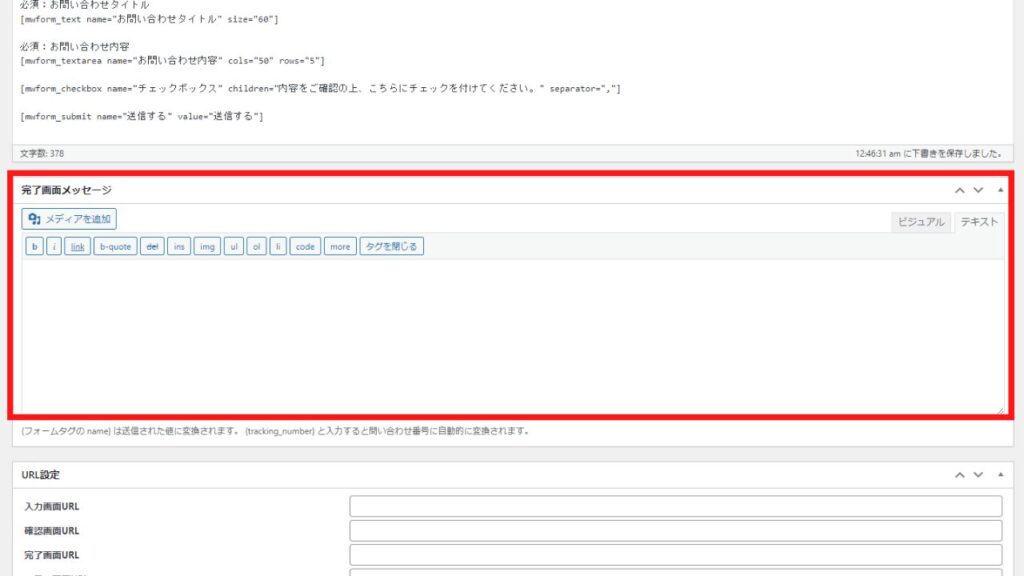
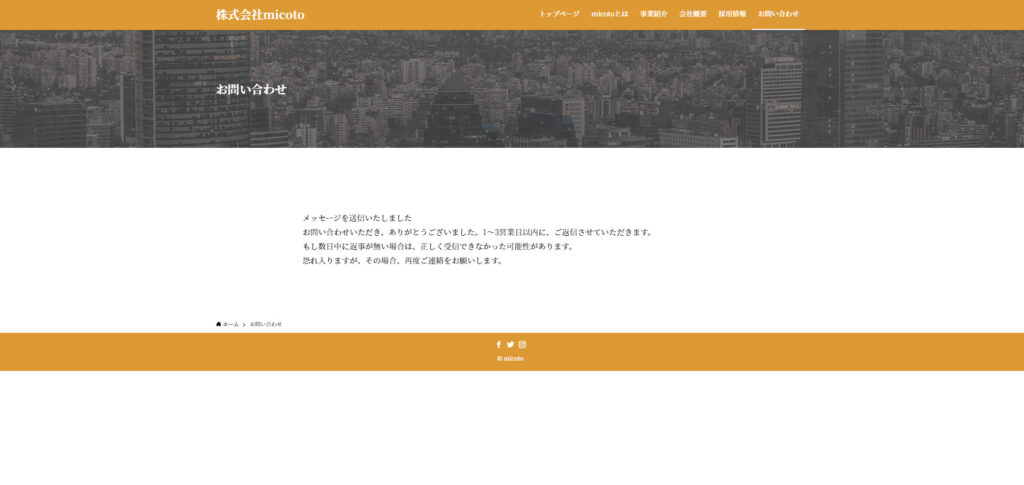
完了画面メッセージ
メッセージを送信いたしました
お問い合わせいただき、ありがとうございました。1〜3営業日以内に、ご返信させていただきます。
もし数日中に返事が無い場合は、正しく受信できなかった可能性があります。
恐れ入りますが、その場合、再度ご連絡をお願いします。

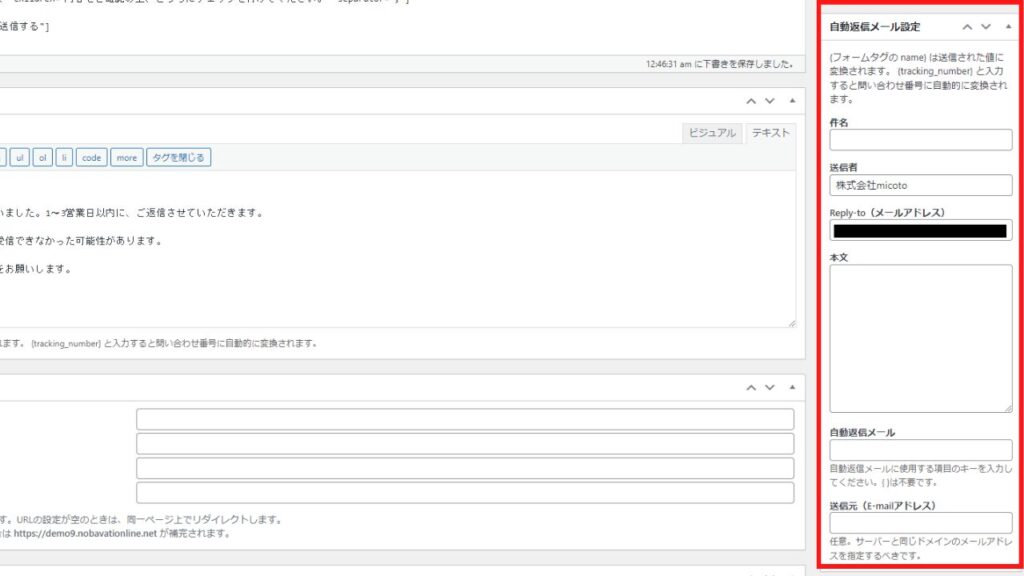
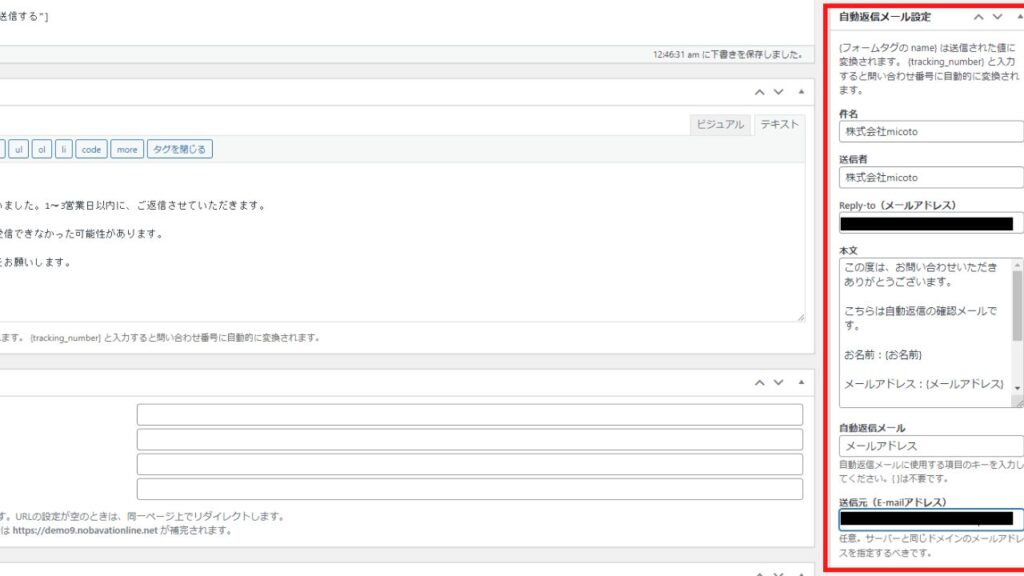
■自動返信メール
※赤文字の部分を書き換えてご使用ください
【会社名】お問い合わせいただきありがとうございます。
※会社名もしくは名前を入力
本文
この度は、お問い合わせいただきありがとうございます。
こちらは自動返信の確認メールです。
お名前:{お名前}
メールアドレス:{メールアドレス}
お問い合わせタイトル:{お問い合わせタイトル}
お問い合わせ内容:{お問い合わせ内容}
メールアドレス

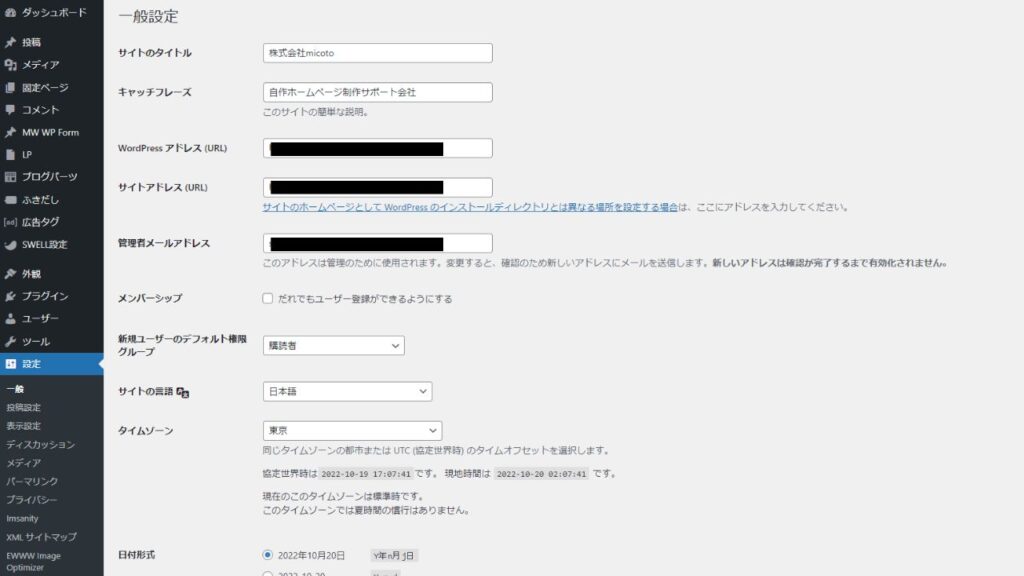
Reply-to(メールアドレス)と送信元(E-mailアドレス)はWordpressを登録しているメールアドレスを入力してください。

ダッシュボード「設定」>ダッシュボード「一般」で確認ができます。
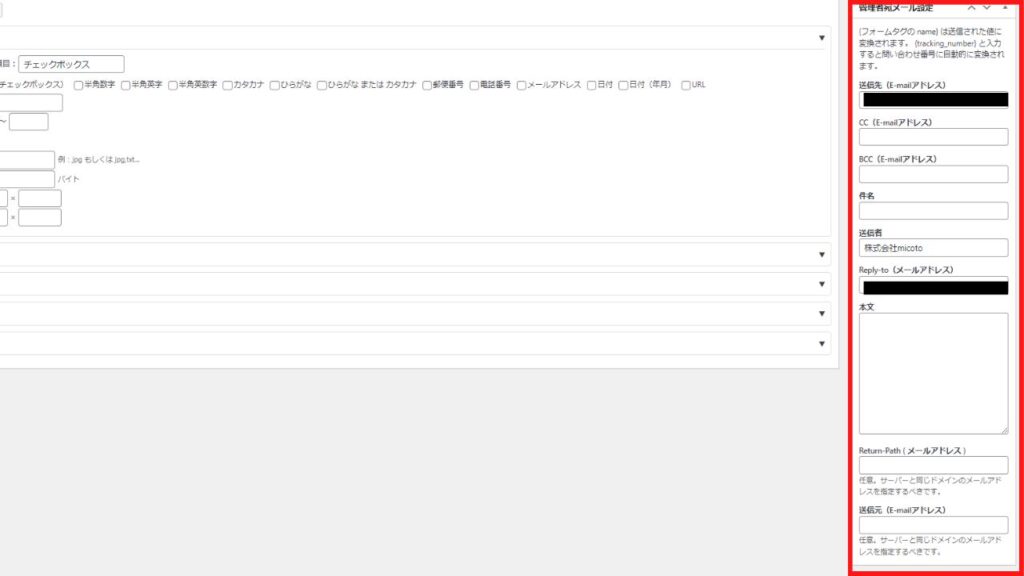
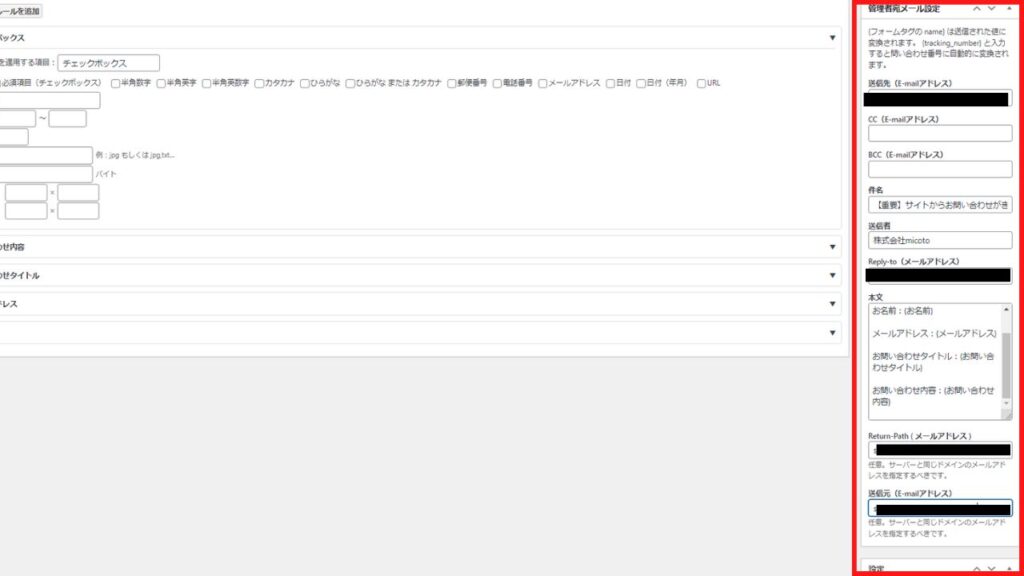
■管理者宛メール設定
管理者宛てのメール設定を行いまます。

送信先(E-mailアドレス)の下にあるCC、BCCは本人以外に送る際に使用しますので、本人だけであればCC、BCCは空白にしてください。
【重要】サイトからお問い合わせがきました。
※会社名もしくは名前を入力
本文
以下の内容で、お問い合わせがきました。
お名前:{お名前}
メールアドレス:{メールアドレス}
お問い合わせタイトル:{お問い合わせタイトル}
お問い合わせ内容:{お問い合わせ内容}
入力に問題が無ければ、上記の「公開」をクリックしてください!
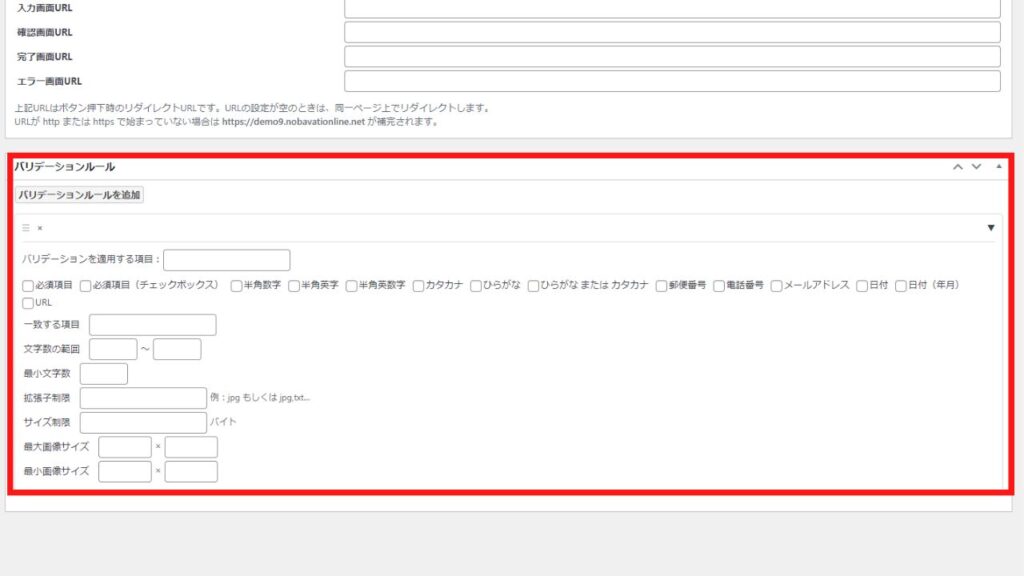
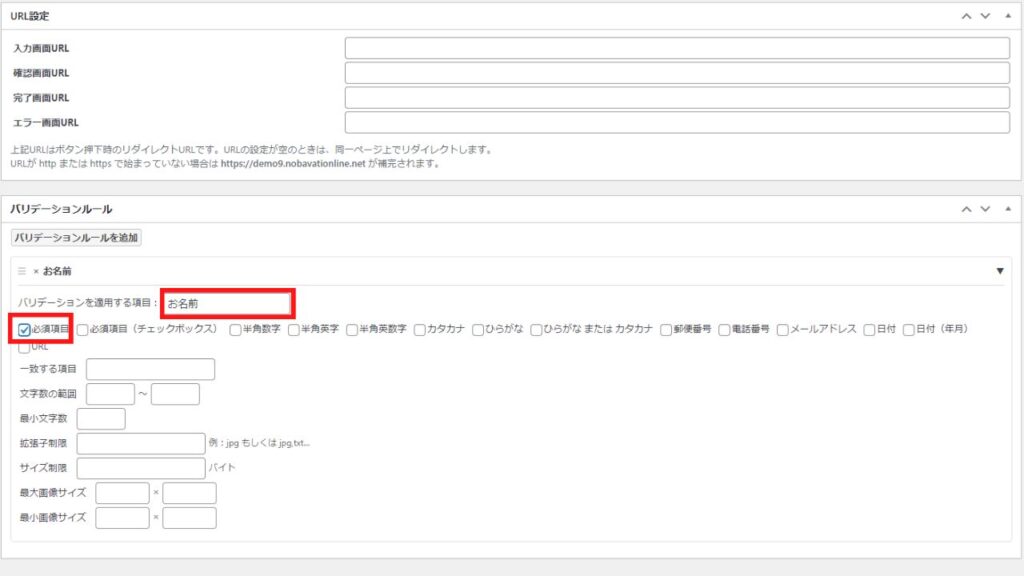
※その他バリテーションルールの設定「必須項目」について

バリテーションルールは入力フォームを「必須項目」にするかしないかを変更する項目です。「必須項目」にする入力フォームはこちらで設定します。

上記、入力フォームを「必須項目」にする場合はname”お名前“のタイトルをコピーします。

「バリテーションを適用する項目」の枠に貼りつけし、下記の「必須項目」にチェックをいれます。同じように「必須項目」にする場合は「バリテーションルールを追加」をクリックして繰り返します。

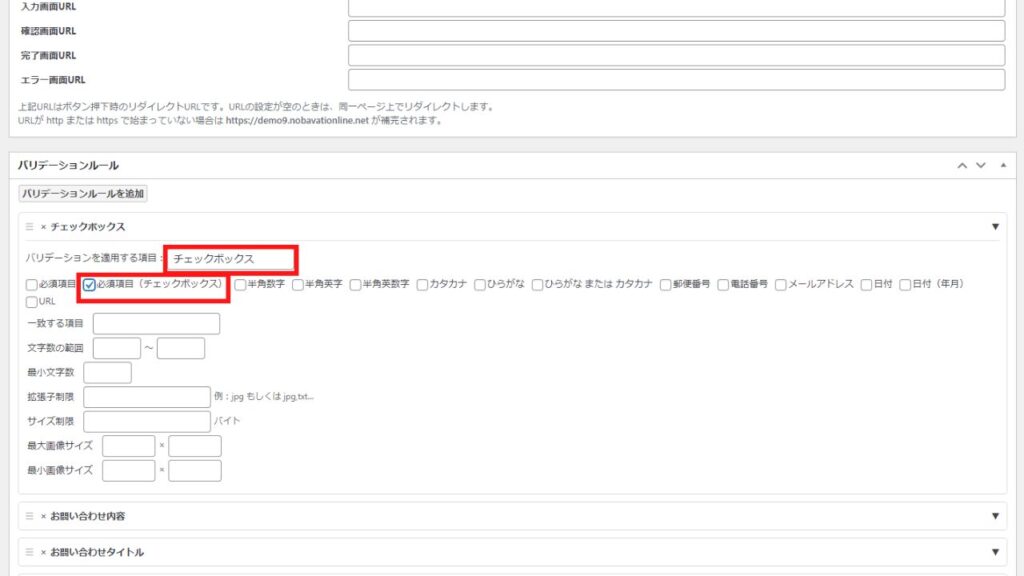
上記内容のチェックボックスに関しては「必須項目(チェックボックス)」に✔をいれます。
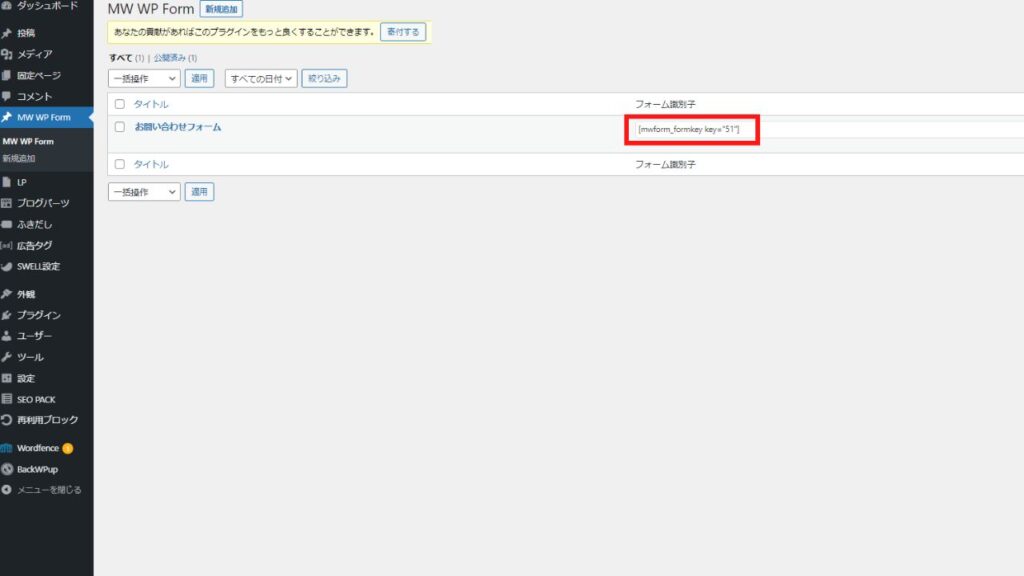
お問い合わせフォームの挿入

ダッシュボード「MW WP Form」をクリックし「お問い合わせフォーム」のフォーム識別子をコピーします。

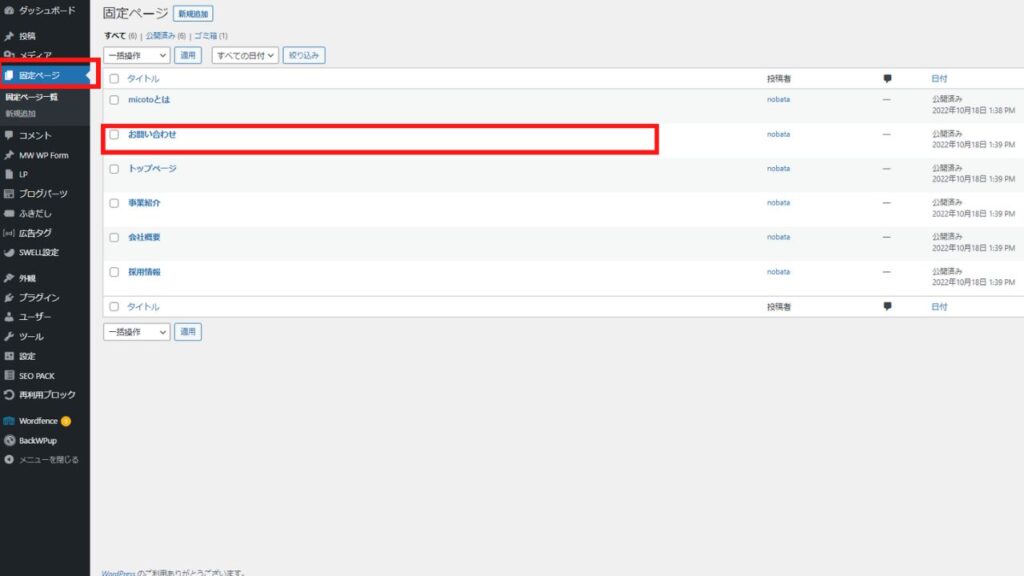
ダッシュボード「固定ページ」からグローバルナビの表示の際に作成した「お問い合わせ」をクリックします。

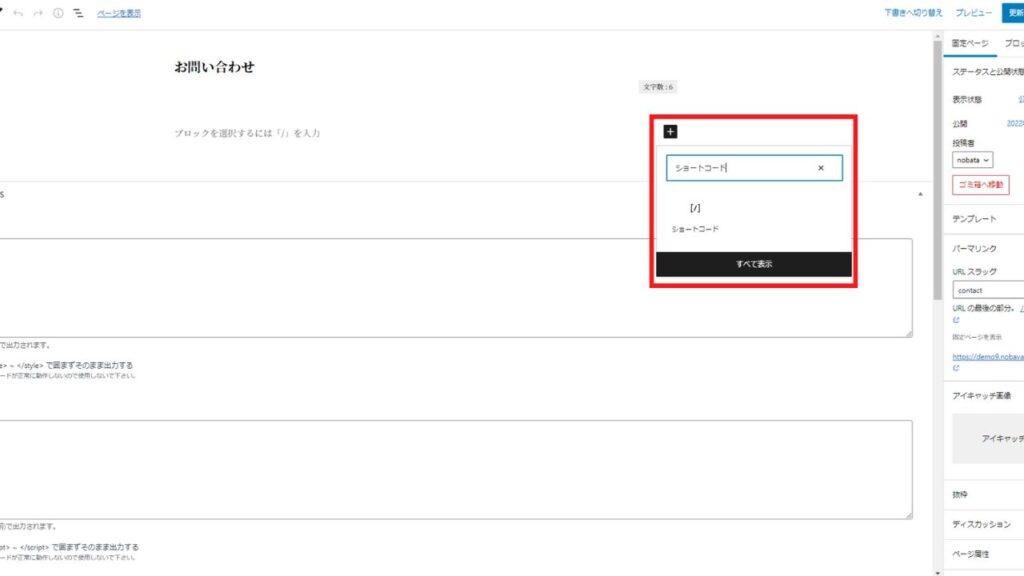
真ん中右にある「+」をクリックすると検索窓が表示されるので「ショートコード」と入力します。ショートコードというマークが表示されるのでクリックします。

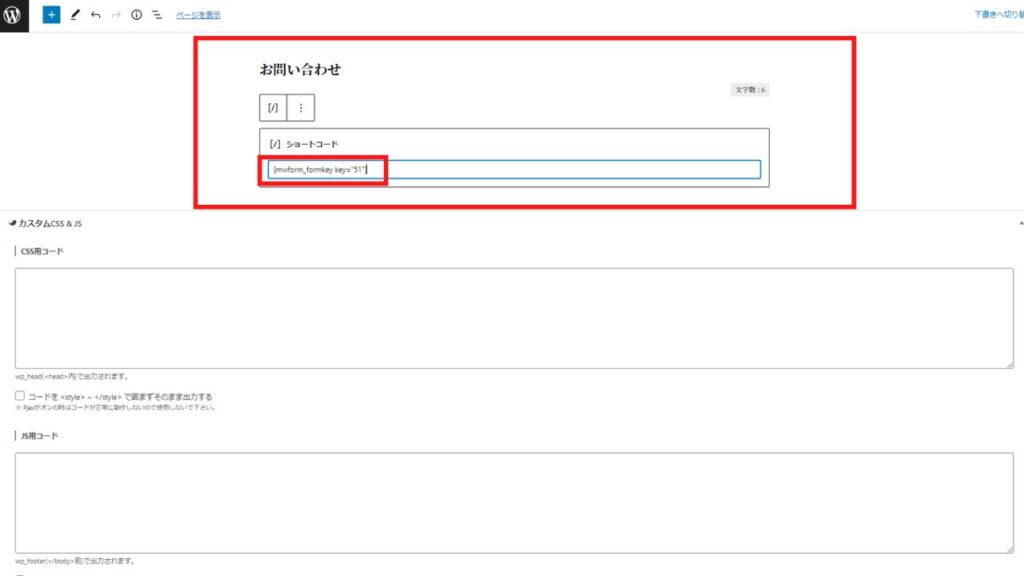
ショートコードが表示されるので、ショートコードの枠内に先ほどコピーしたコードを貼りつけます。

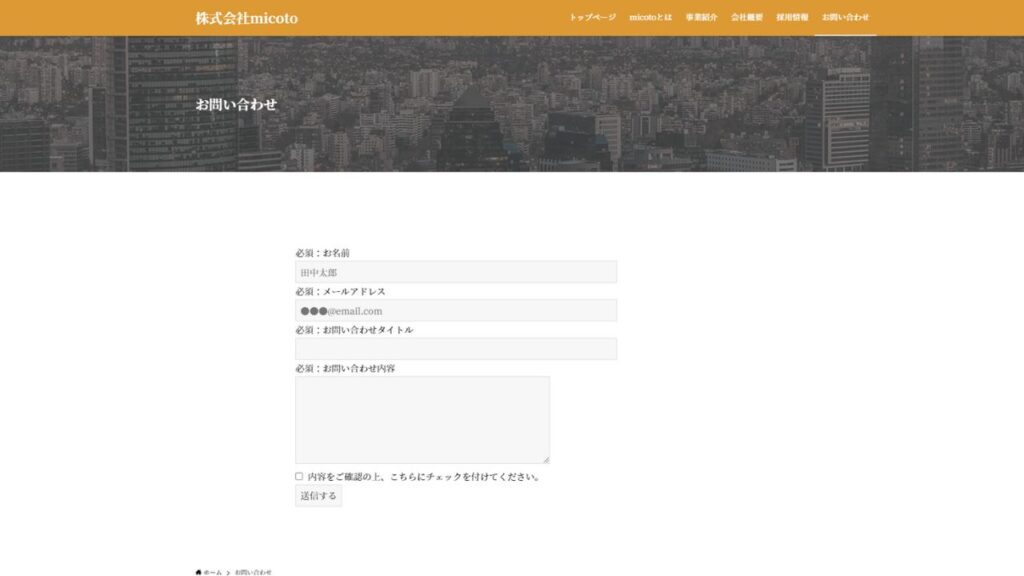
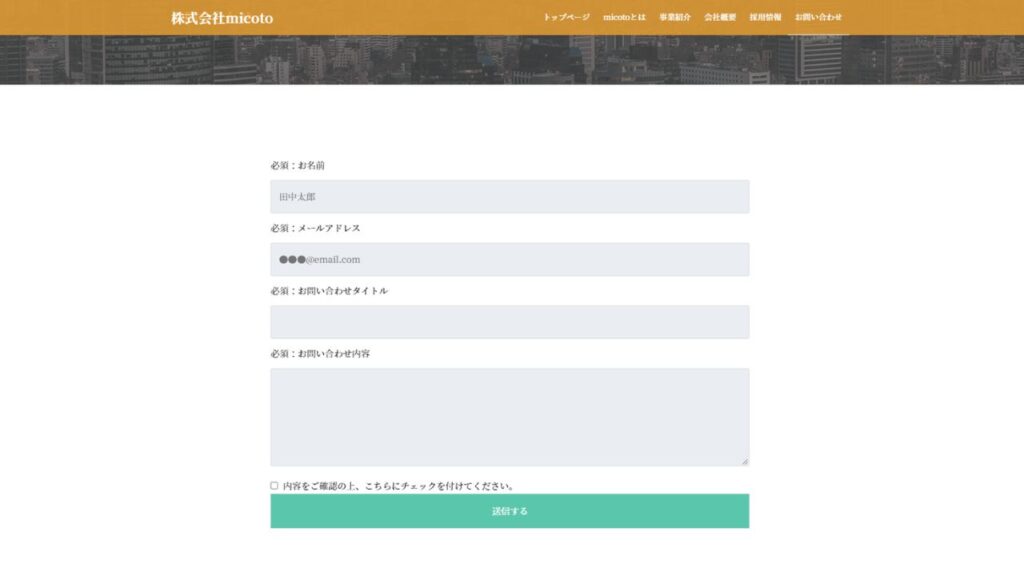
右上の「更新」をクリックし「プレビュー」で表すると、お問い合わせフォームが出来上がっています。
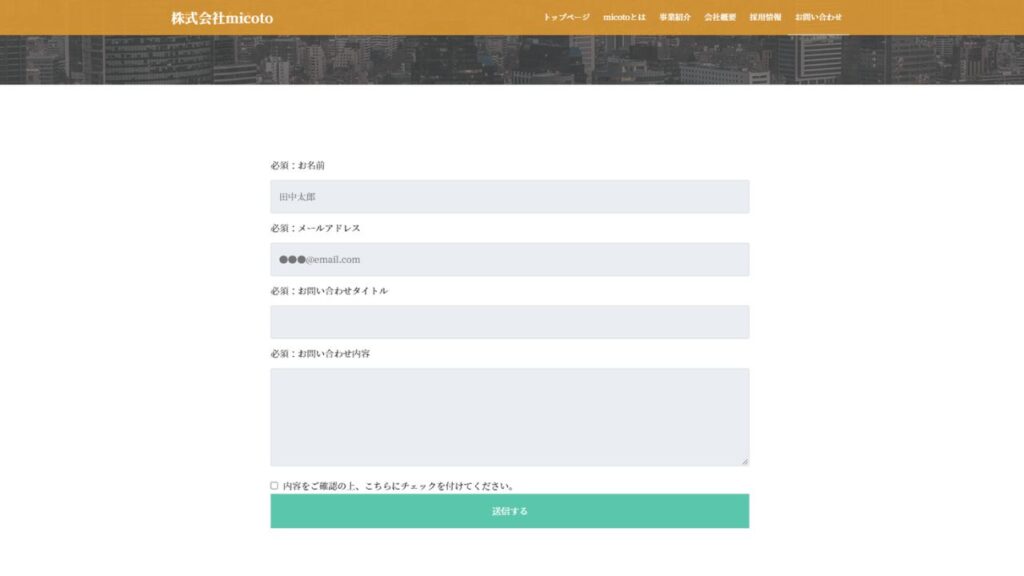
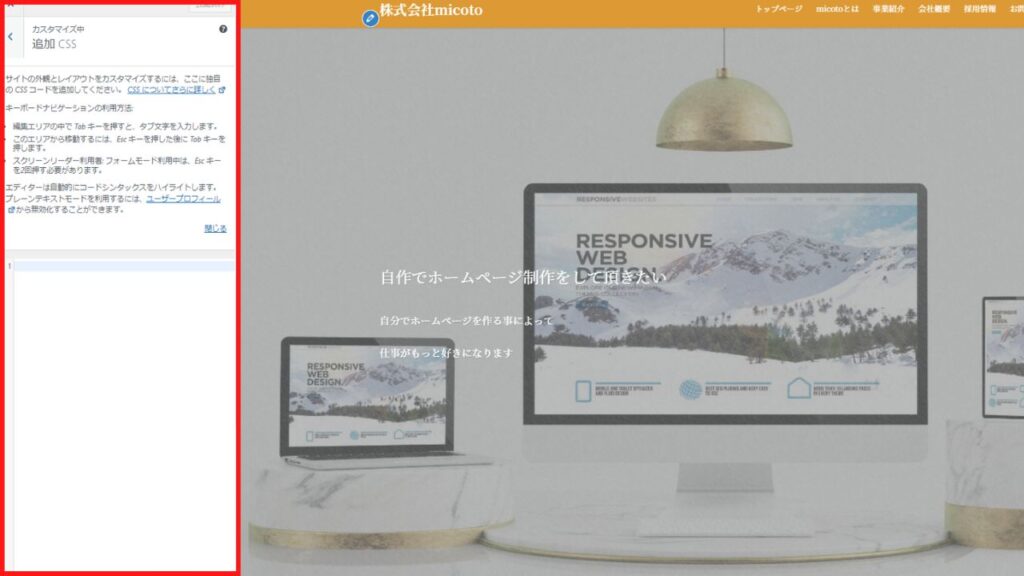
お問い合わせフォームのカスタマイズ

上記のようなお問い合わせフォームにカスタムするには、ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「追加CSS」をクリックします。

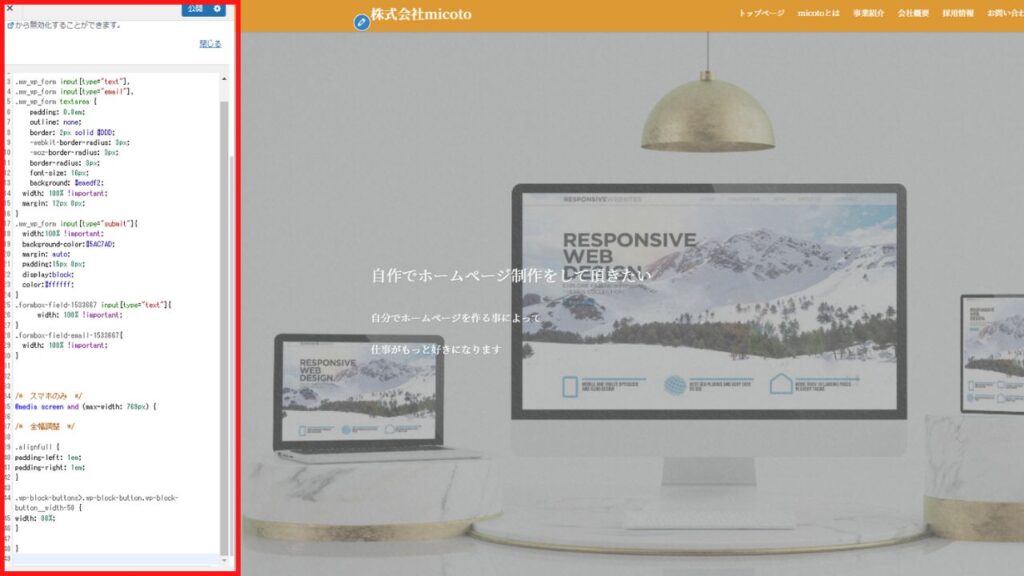
追加CSSの枠に下記のコードをコピーして貼り付けます。
/* フォーム */
.mw_wp_form input[type="text"],
.mw_wp_form input[type="email"],
.mw_wp_form textarea {
padding: 0.8em;
outline: none;
border: 2px solid #DDD;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font-size: 16px;
background: #eaedf2;
width: 100% !important;
margin: 12px 0px;
}
.mw_wp_form input[type="submit"]{
width:100% !important;
background-color:#5AC7AD;
margin: auto;
padding:15px 0px;
display:block;
color:#ffffff;
}
.formbox-field-1533667 input[type="text"]{
width: 100% !important;
}
.formbox-field-email-1533667{
width: 100% !important;
}
/* スマホのみ */
@media screen and (max-width: 769px) {
/* 全幅調整 */
.alignfull {
padding-left: 1em;
padding-right: 1em;
}
.wp-block-buttons>.wp-block-button.wp-block-button__width-50 {
width: 80%;
}
}

コピペして公開をクリックするとお問い合わせフォームがカスタマイズされました。

動作確認

本人が一度メールを入れ、お問い合わせが届くかの確認をしてください。