いよいよ実践編です。今回は①サイト確認(デモサイト)②実際にホームページ制作の二部構成となっています。①サイト確認(デモサイト)でイメージを掴みながら、どういった感じで作っていけばいいのかを①②を見返しながらホームページを作っていってください。
- デモサイトを確認してどういったブロックを使用するのかイメージを掴む
- いざホームページを作るとなってもイメージが湧かないので何種類かのデモサイトを見てイメージを掴む
- ホームページ制作のだいたいの構成を掴む
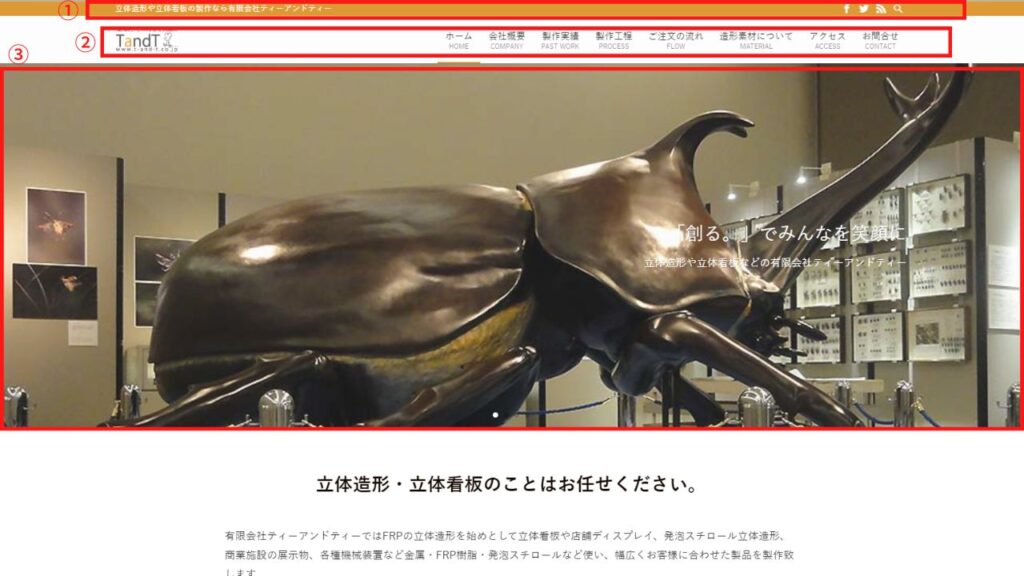
造形全般、看板制作会社
URL:https://www.t-and-t.co.jp/

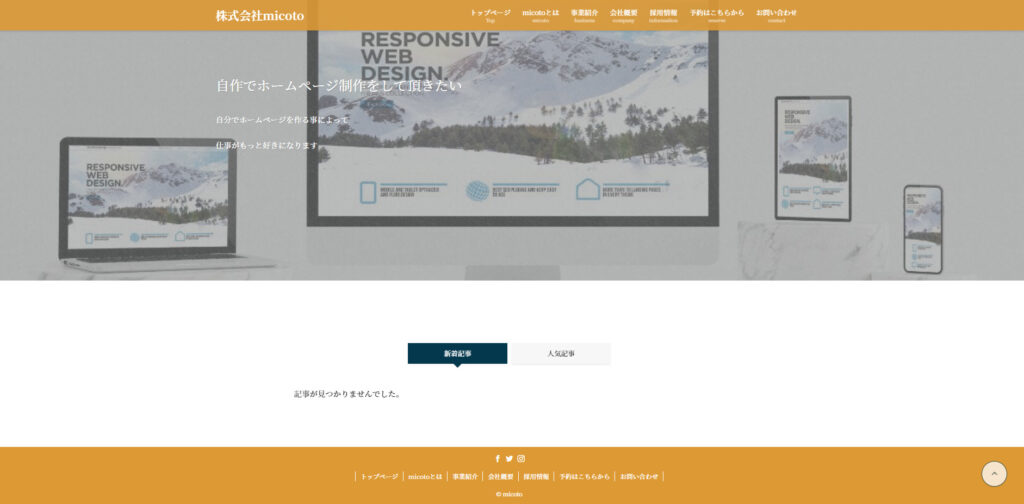
上記トップページは「ヘッダー」「グローバルメニュー」「トップ画面」「フルワイド×7」「ヘッダー」でホームページが制作されています。
順番にどういったブロックを使用しているのか説明していきます。
トップページ(ヘッダー・グローバルメニュー・トップ画面)

①ヘッダー:

左側のテキスト表示
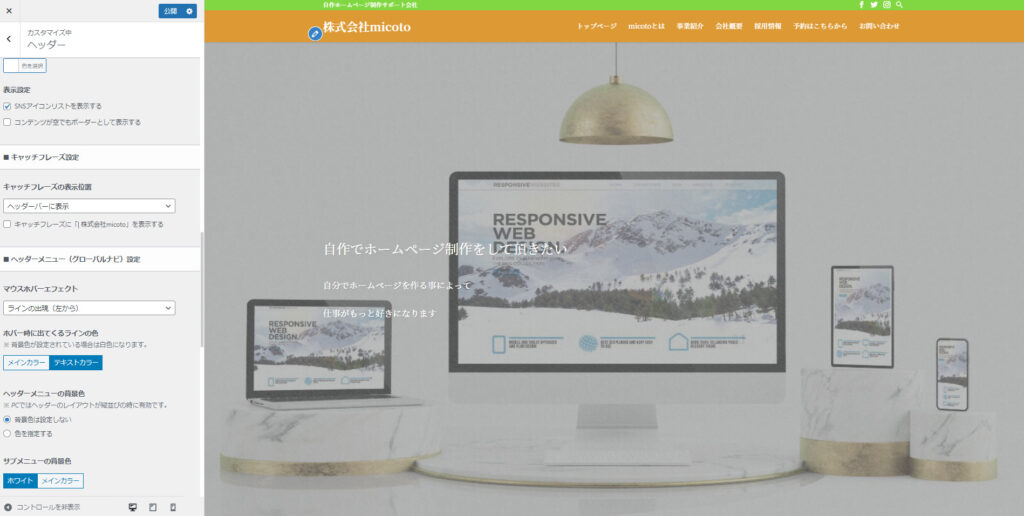
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「Wordpress設定」>「サイト基本情報」>「キャッチフレーズ」に入力したテキストが表示されますヘッダー(左)
表示はオフになっているので、管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「ヘッダー」>■キャッチフレーズ設定>キャッチフレーズの表示位置からヘッダーバーに表示を選択します。
ヘッダーバーの背景色の設定はキャッチフレーズ設定の上部にあります。
右側のアイコン表示
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>ヘッダー>■ヘッダーバー設定「表示設定」のSNSアイコンリストを表示するに✔を入れる。
検索窓の表示は下部■検索ボタンの設定から「ヘッダーバー内のアイコンリストに表示」を選択
※アイコンのURL設定は一つ戻り>SNS情報>SNSリンク設定でURLを設定します
②グローバルメニュー
グローバルメニューが日本語表記・英語表記の2行表示する方法を説明します。

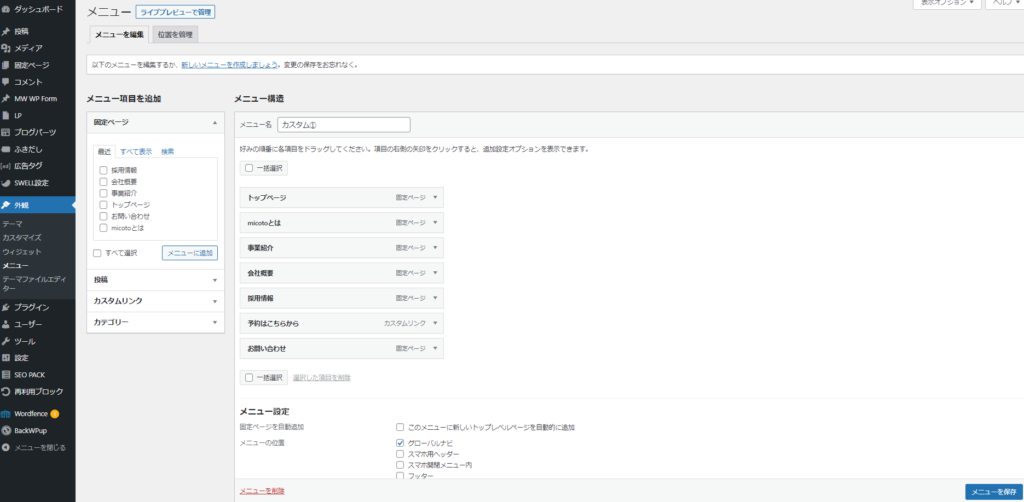
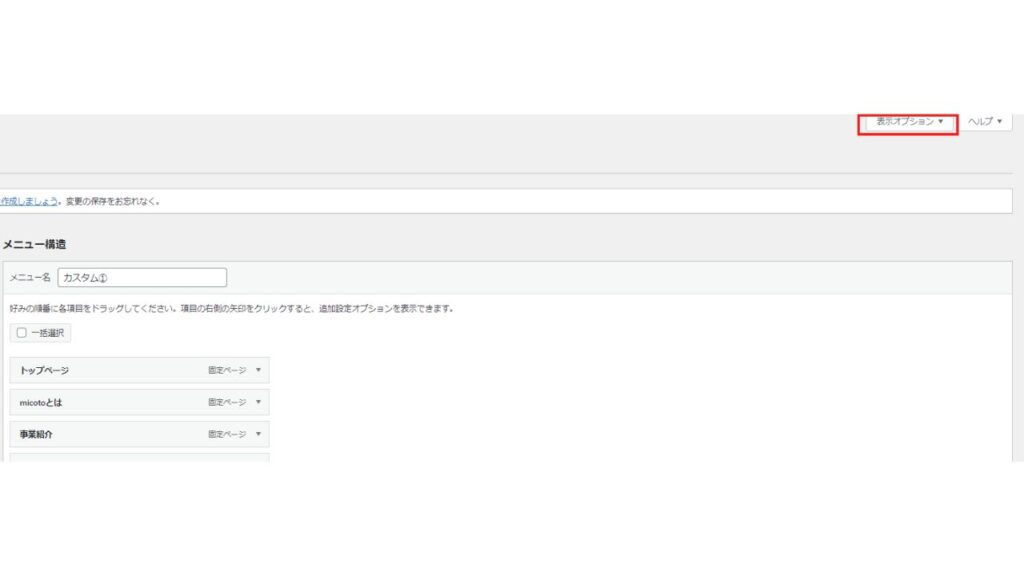
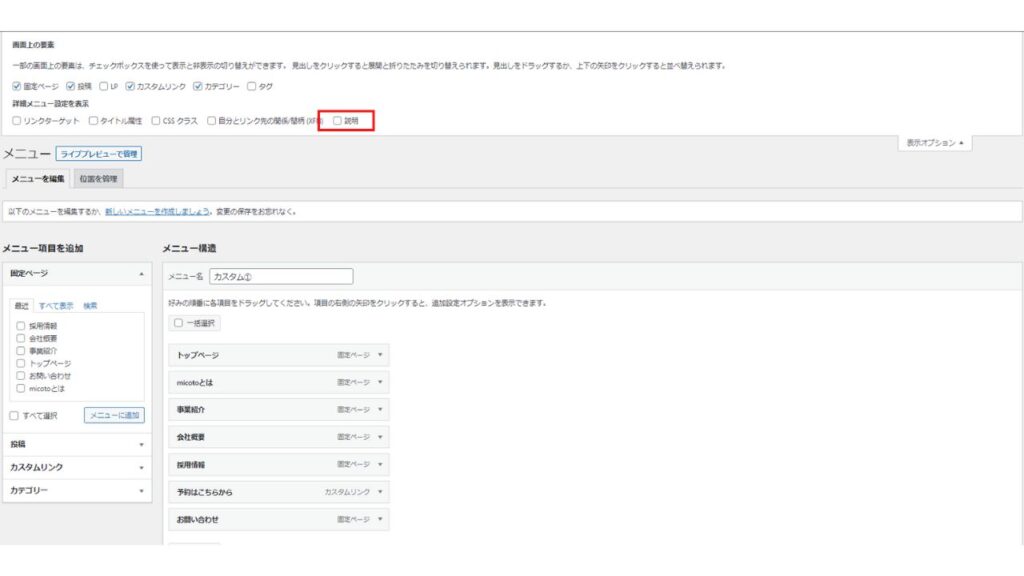
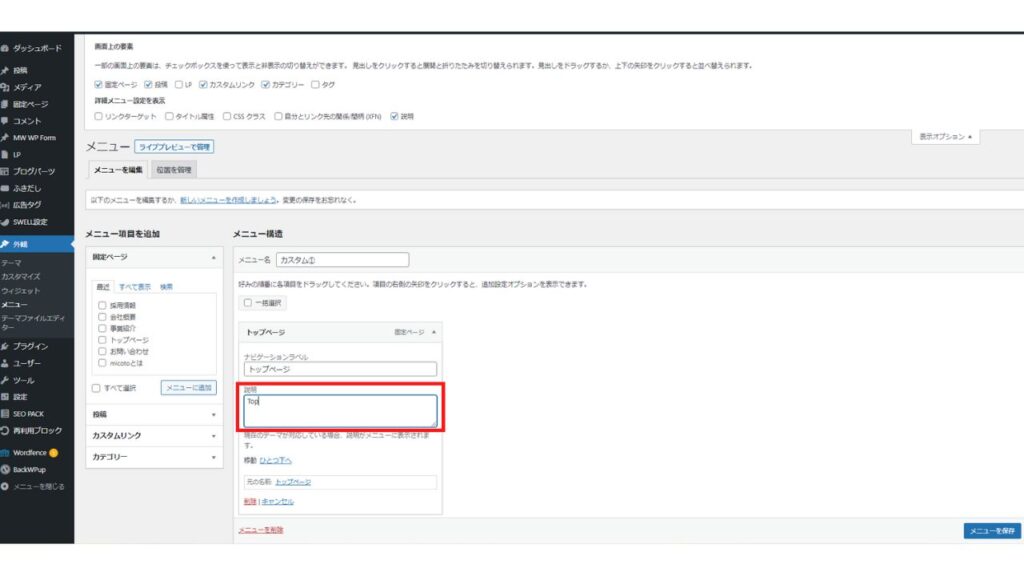
管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」



「説明」の項目が追加されるので、全部のメニューに英語を入力し「メニューを保存」をクリックします。

日本語表記の下部に英語表記があれば完了です。
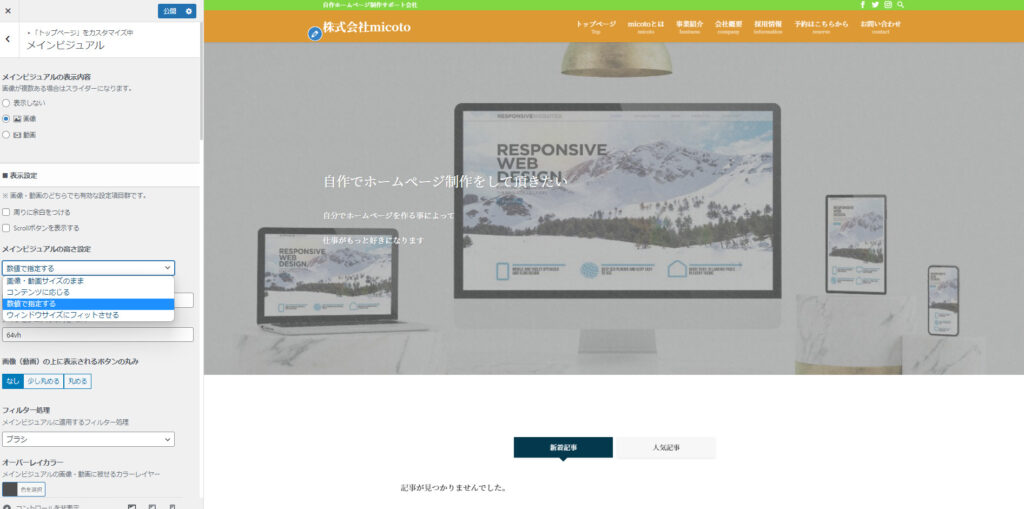
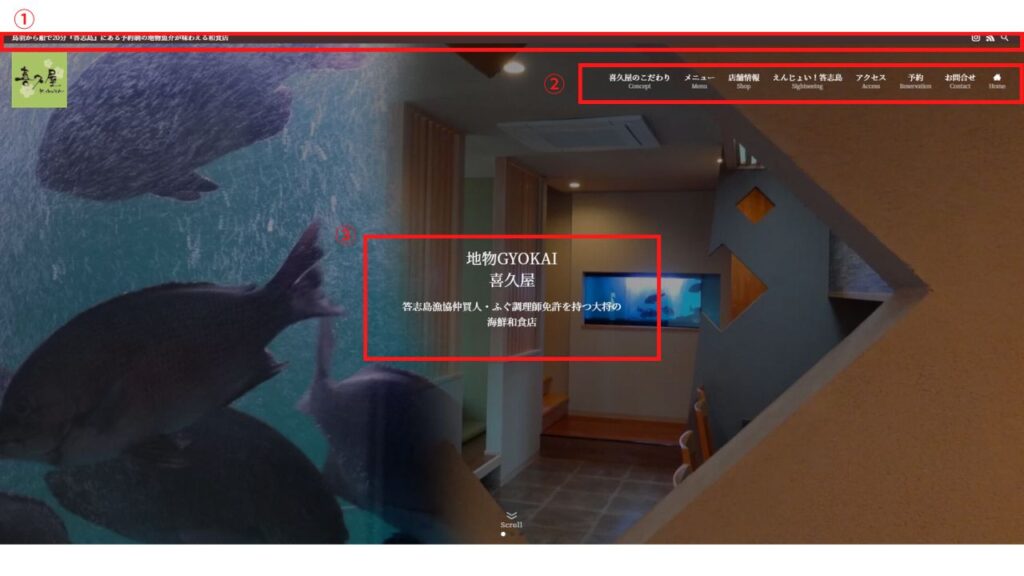
③トップ画面
トップ画面は全画面ではなく下部のテキスト見えています。

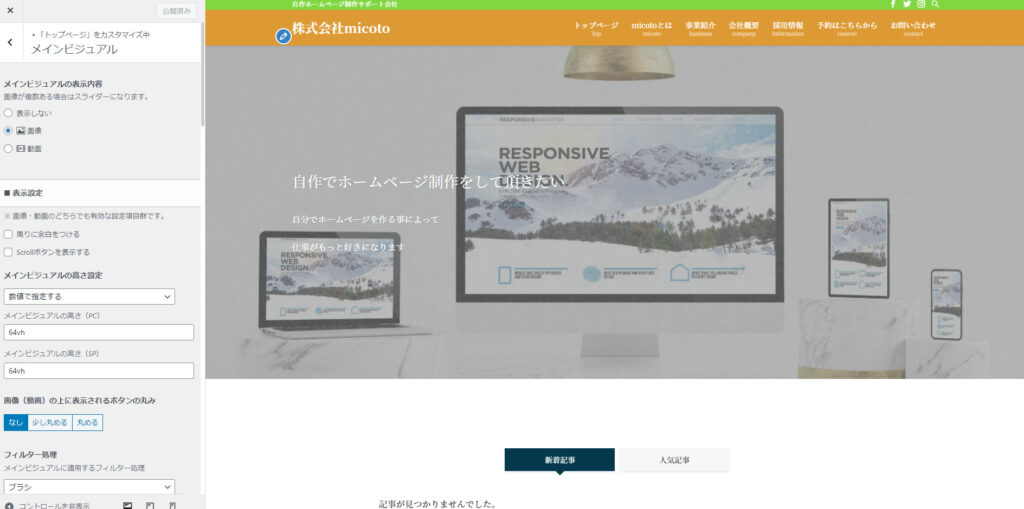
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>トップページ>メインビジュアル>■表示設定>メインビジュアルの高さ設定から「数値で指定する」を選択します。
メインビジュアルの高さはデフォルトで64vhになっていますので調整できます。
トップページ(下層部)①
トップ画面から下は「フルワイド×7」を組み合わせて作成されています。

「フルワイドブロック」

トップページ(下層部)②

「フルワイドブロック」>「背景画像」>「リッチカラム」>「カバー」>「ボタン」>「SWELLボタン」

トップページ(下層部)③

「フルワイドブロック」>「背景画像」>「メディアとテキスト」

トップページ(下層部)④

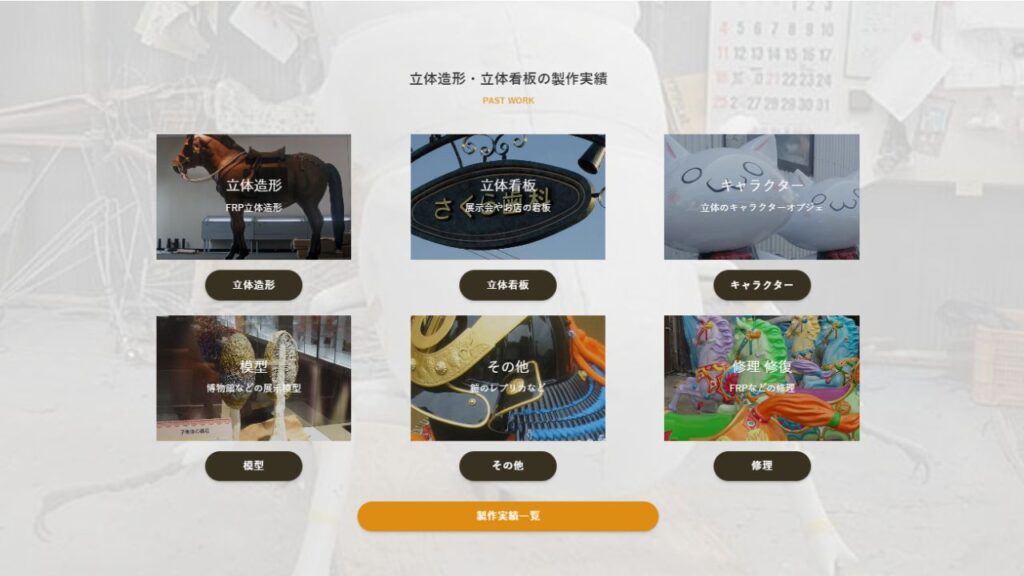
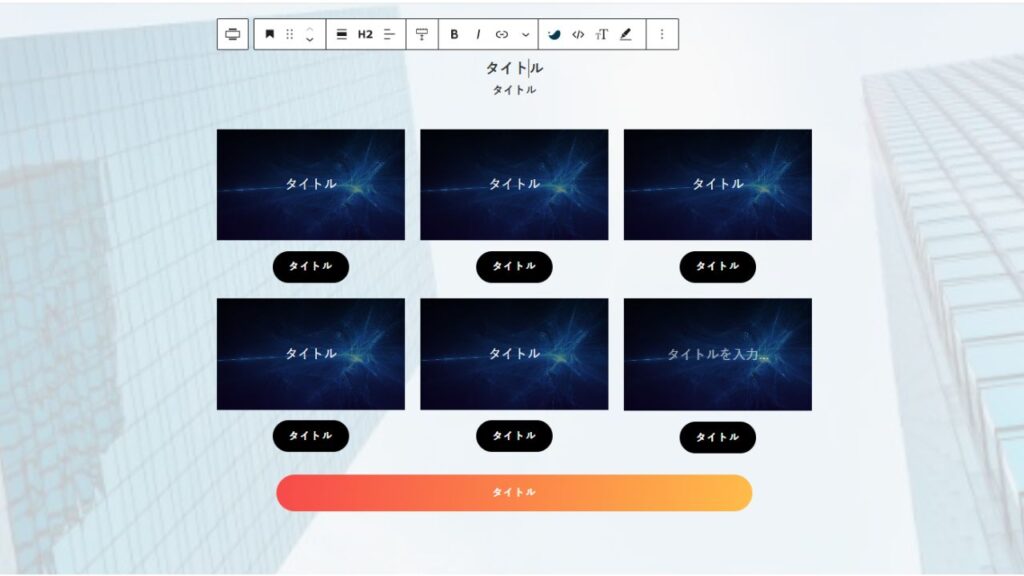
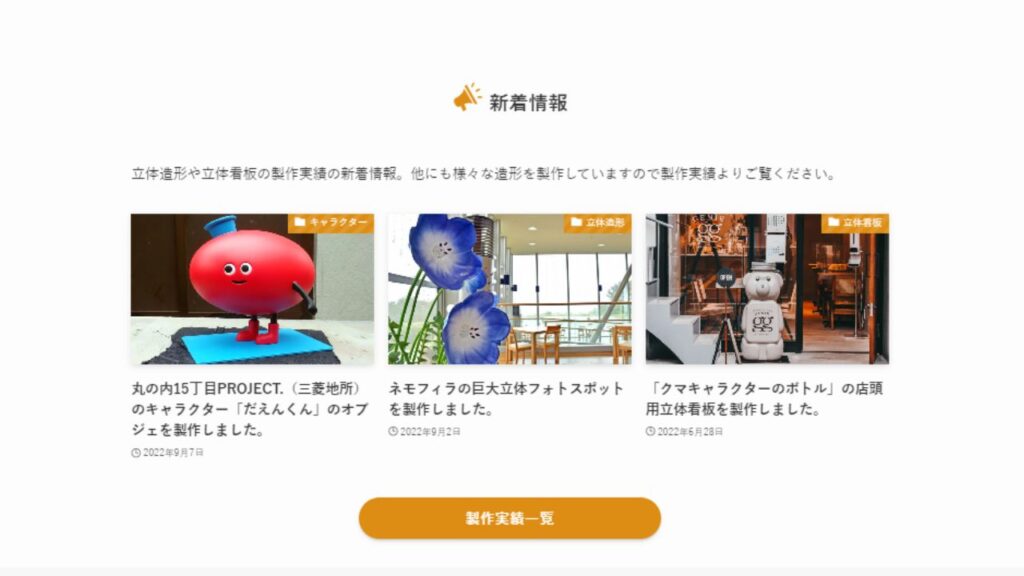
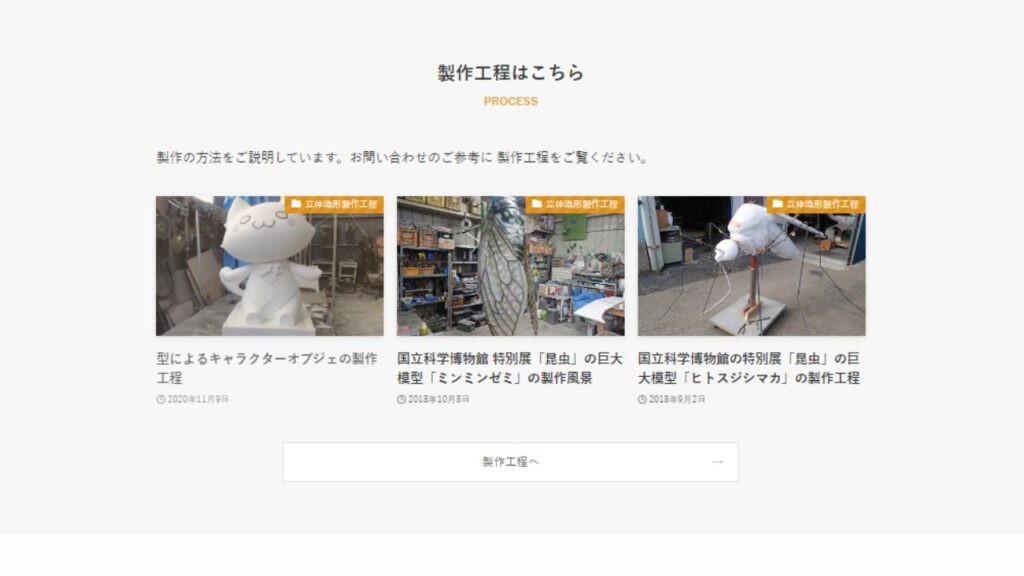
「フルワイドブロック」>「テキスト」>「投稿リスト」>「SWELLボタン」

トップページ(下層部)⑤

「フルワイドブロック」>「テキスト」>「投稿リスト」>「SWELLボタン」

トップページ(下層部)⑥

1.「フルワイドブロック」>「背景画像」>「テキスト」>「SWELLボタン」>「テキスト」

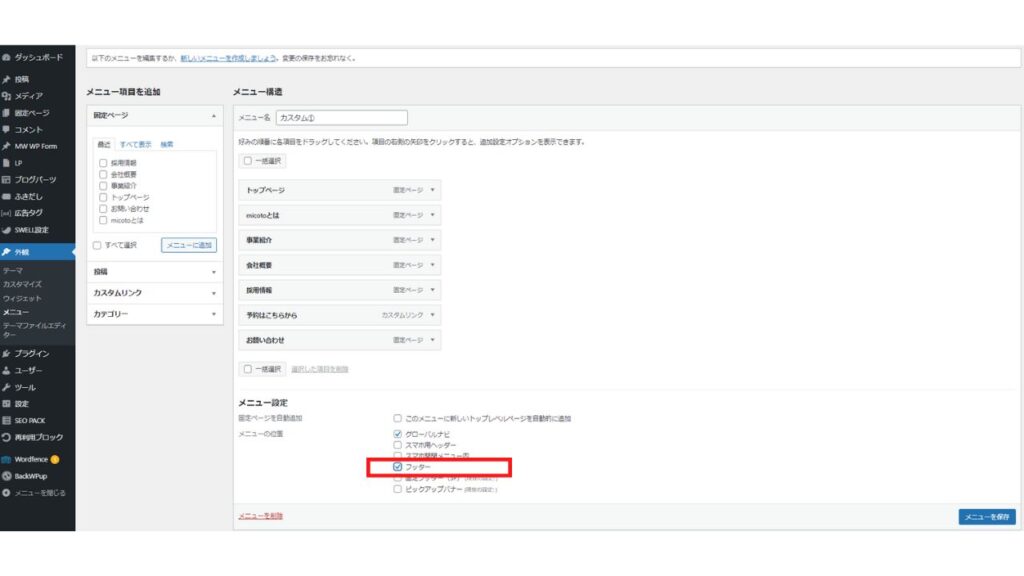
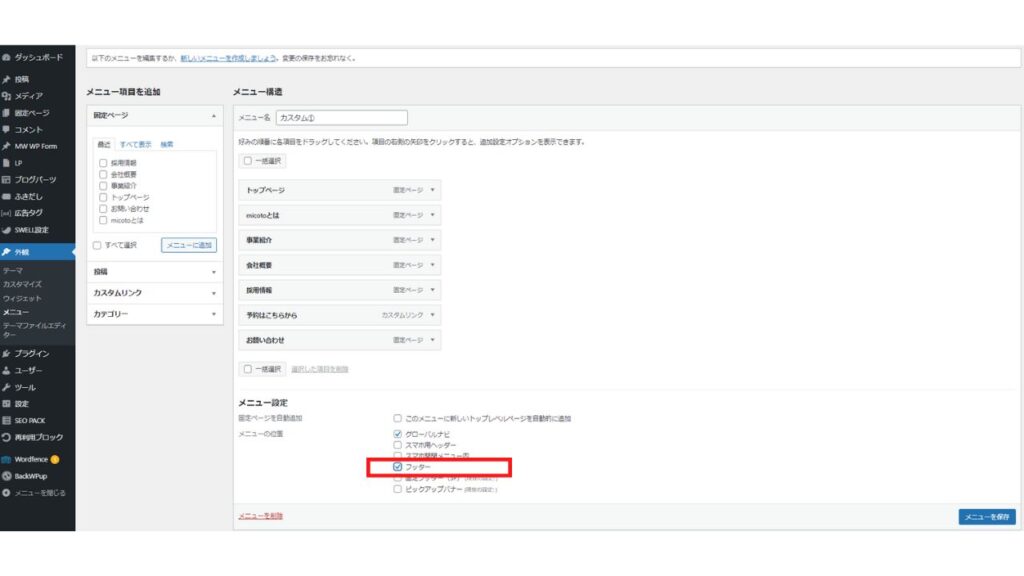
2.ヘッダー:管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」>メニュー設定「フッターに✔」>メニューを保存


メニュー項目の階層化

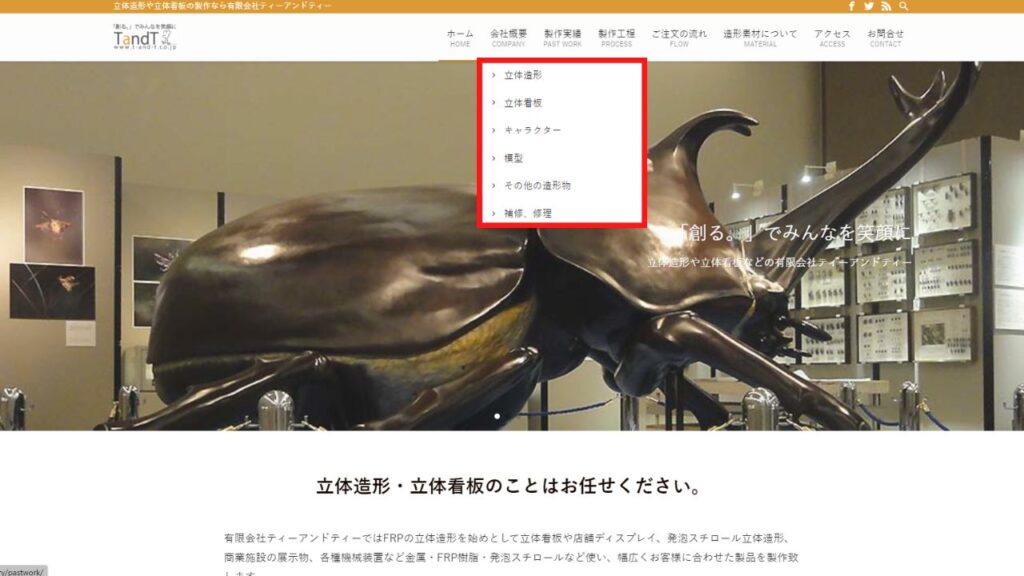
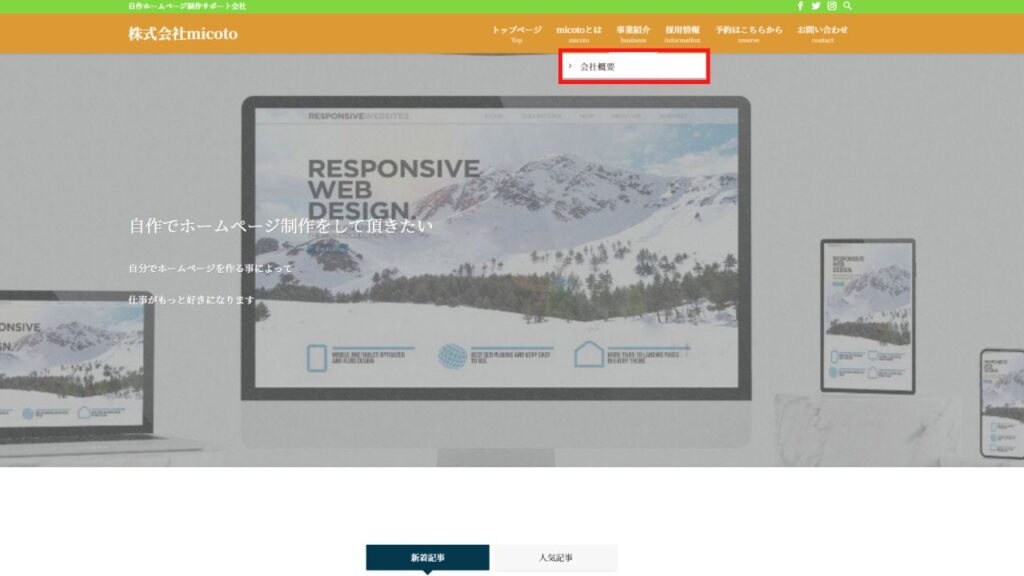
グローバルメニューの「制作実績」にカーソルを合わすと階層ページが表示されます。

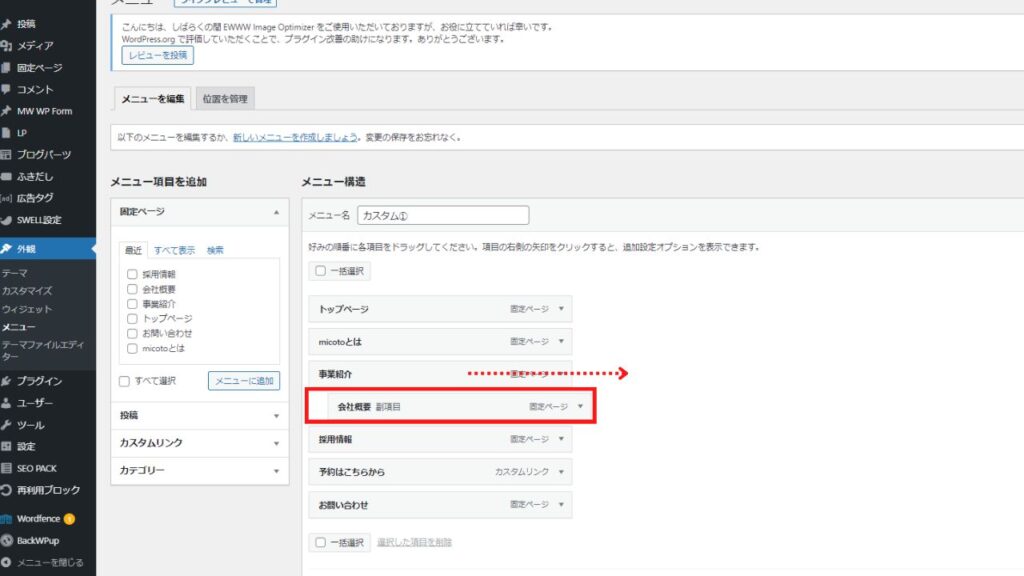
管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」
例えば「事業紹介」に階層ページ「会社概要」を作る場合は「会社概要」をクリックしたまま右側に少しズラすと「会社概要」の横に「副項目」と表示されます。
これだけで「事業紹介」に階層ページができます。
「メニューを保存」をクリックしトップページを確認します。

「事業紹介」の階層ページに「会社概要」が追加されました。
下層ページ(会社概要)

会社概要は4部の「フルワイドブロック」が使用されています。
「事業内容」「経営理念」「お問い合わせ」のブロックにつきましてはトップページを同じような形で「フルワイドブロック」を挿入し進めていきます。

「フルワイドブロック」>「テーブル」
| 会社名 | 株式会社〇〇〇 |
| 創業 | 昭和〇〇年〇月〇日 |
| 代表取締役 | 〇〇 〇〇 |
| 郵便番号 | 〒100-1234 |
| 所在地 | 東京都〇〇区〇〇 |
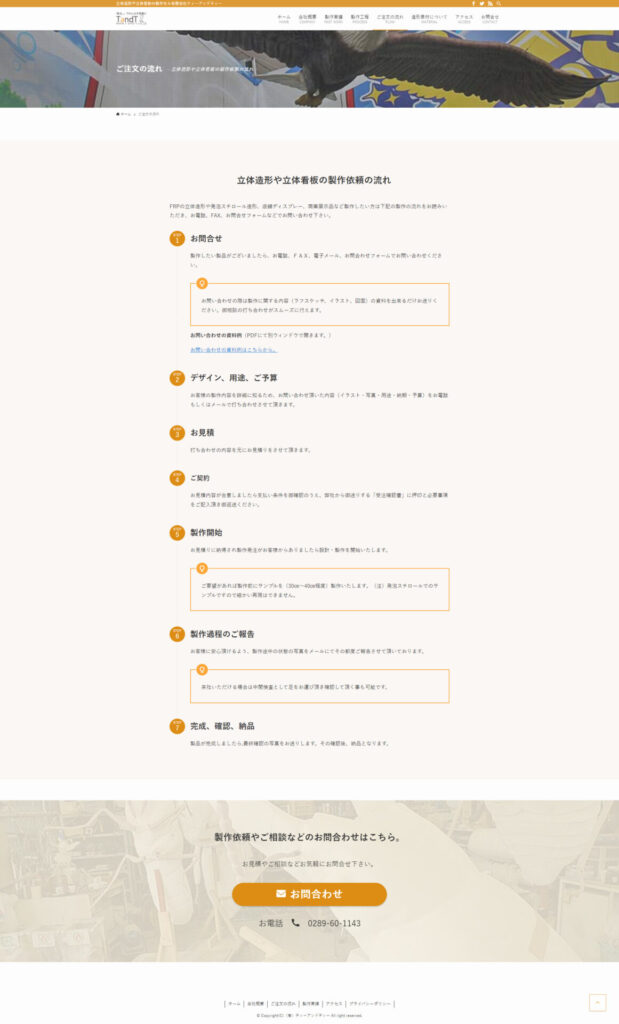
下層ページ(ご注文の流れ)

「フルワイドブロック」>「背景カラー」>「テキスト」>「ステップブロック」
〇〇の流れなどについては「ステップブロック」を使うのが有効的です。
お問い合わせ後に返信メールを送ります。
弊社からヒヤリングシートをお渡ししますのでご質問にお答えください。
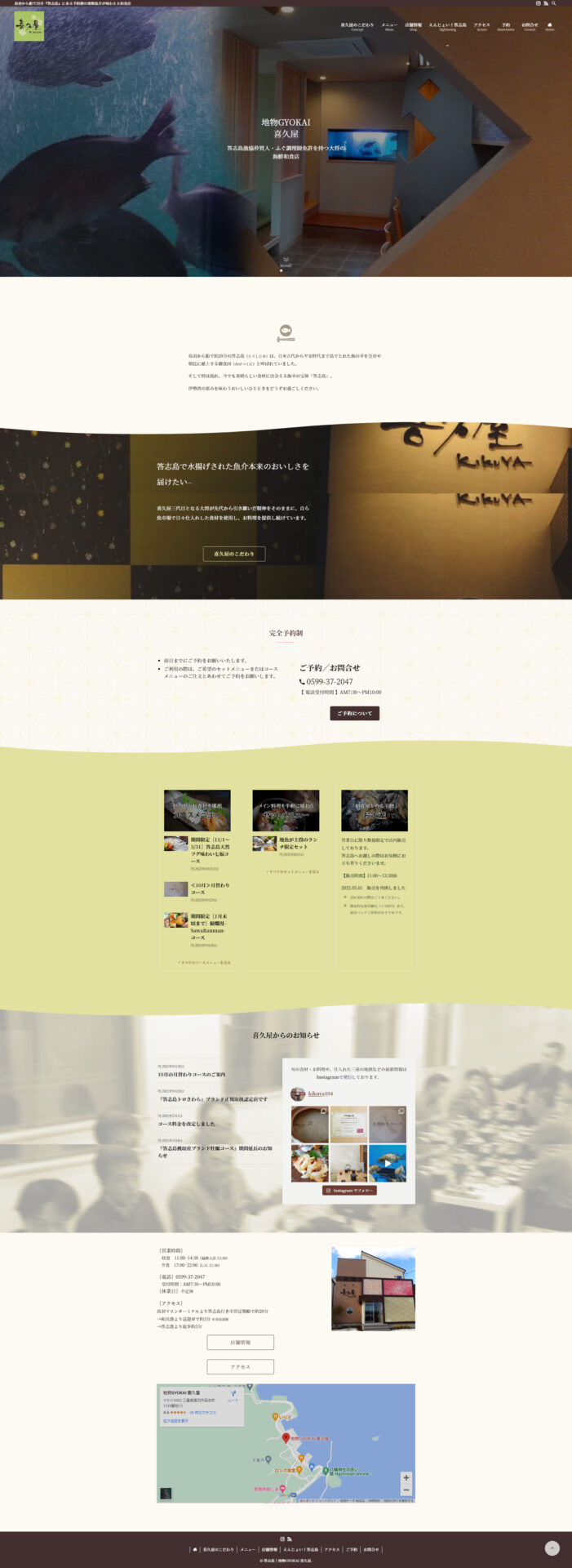
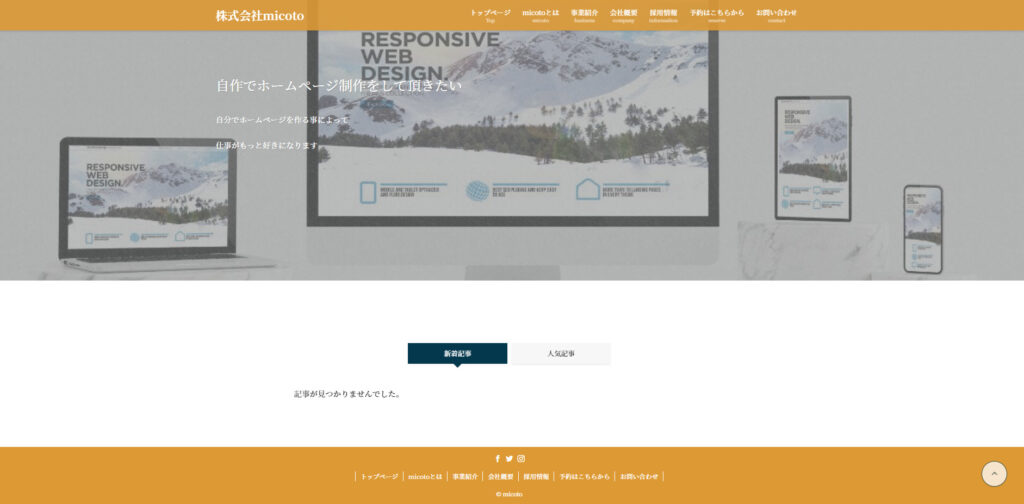
居酒屋(飲食店)

上記トップページは「ヘッダー」「グローバルメニュー」「トップ画面」「フルワイド×6」「ヘッダー」でホームページが制作されています。
順番にどういったブロックを使用しているのか説明していきます。
トップページ(ヘッダー・グローバルメニュー・トップ画面)

①ヘッダー:先ほどのコーポレートサイトと同様の手順で進めます。
②グローバルメニュー:先ほどのコーポレートサイトと同様の手順で進めます。
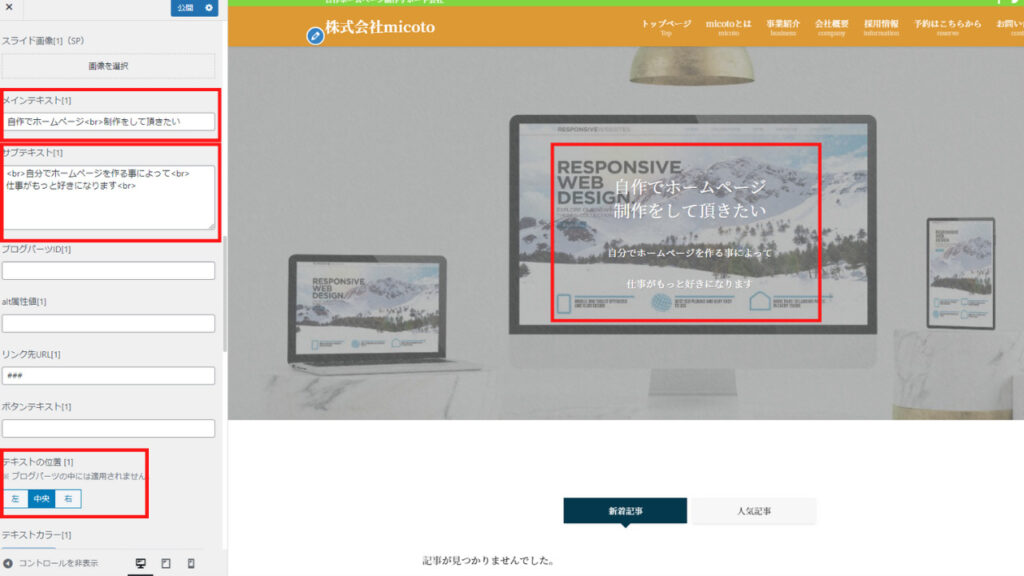
③トップ画面(テキスト・サブテキスト):

管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「トップページ」>「メインビジュアル」>■各スライドの設定のメインテキスト・サブテキストに文章を入力します。

メインテキスト・サブテキスト共に改行して表示する場合は「<br>」をテキストとテキストの間に入力します。
トップページ(下層部)①
トップ画面から下は「フルワイド×6」を組み合わせて作成されています。

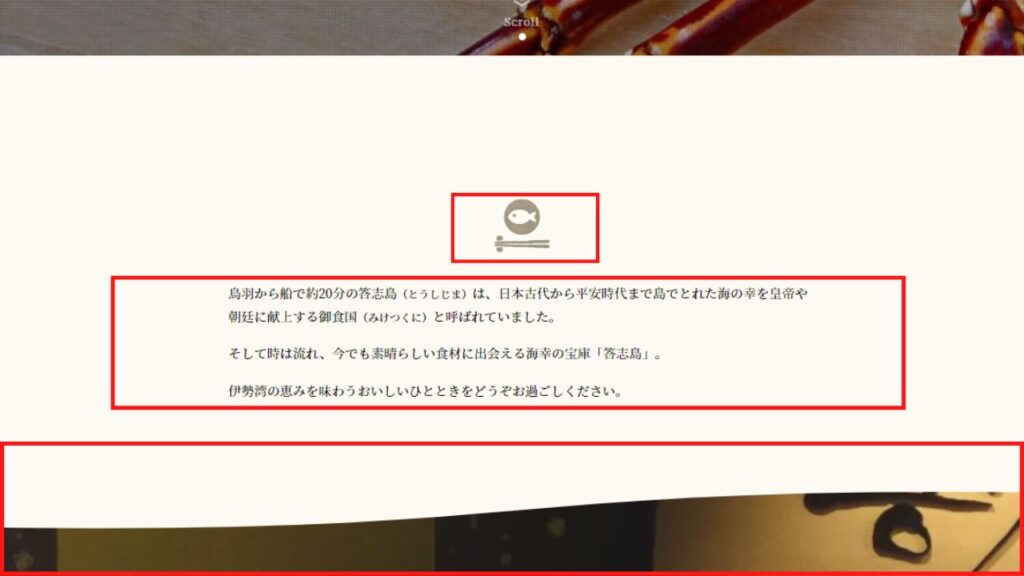
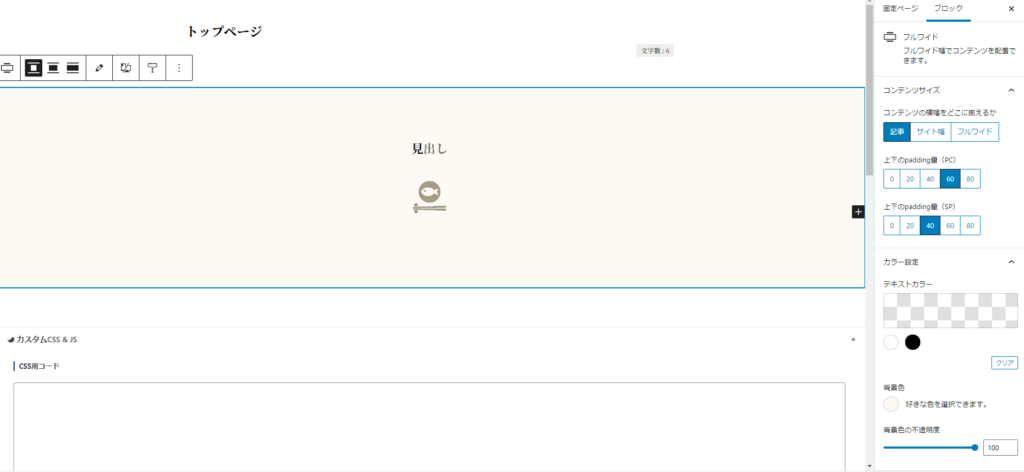
「フルワイドブロック」>「背景カラー」>「画像」>「テキスト」>「上下の境界線の形状設定」

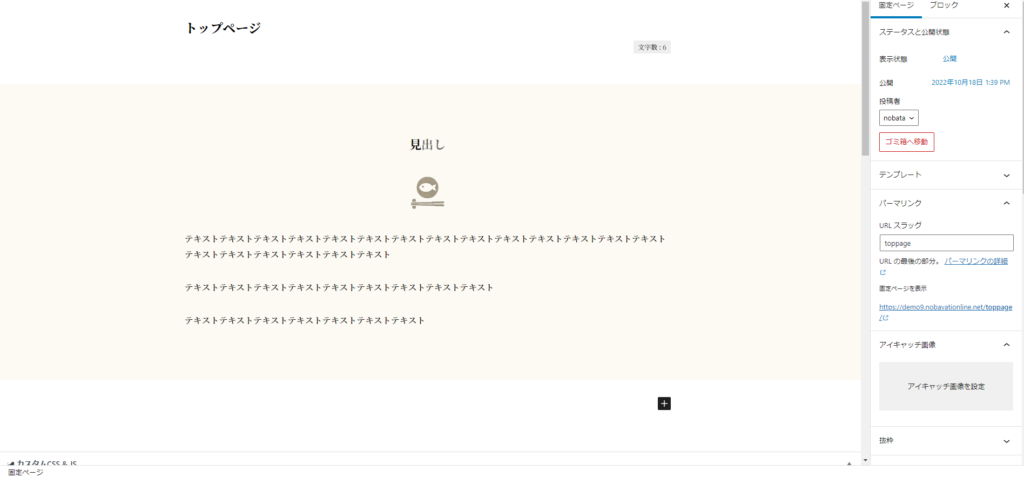
「フルワイドブロック」>「背景カラー」を変更後、見出しの下に画像を挿入しています。「画像サイズ62×60」

画像の下部にテキストを入力します。

魚とお箸マーク画像を挿入した上部の「見出し」を消去します。
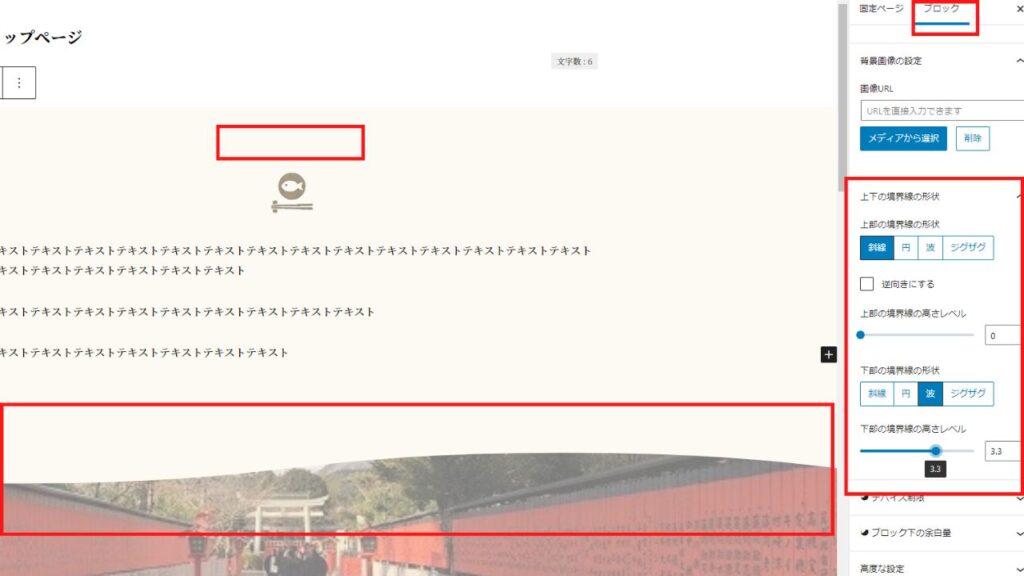
右側上部が「固定ページ」になっていれば「ブロック」に変更し、スクロールすると「上下の境界線の形状設定」がありますので、「下部の境界線の形状」を「斜線」「円」「波」「ジグザグ」から選択し、下部の境界線の高さレベル設定で調整します。
トップページ(下層部)②

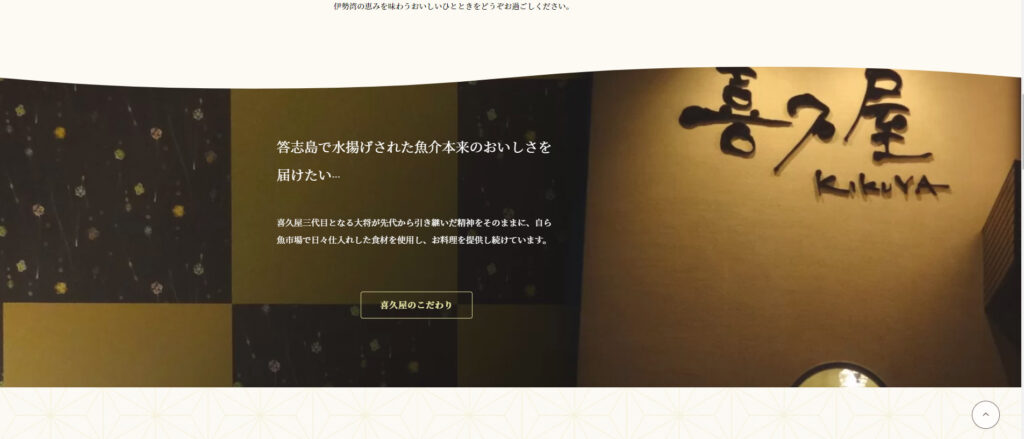
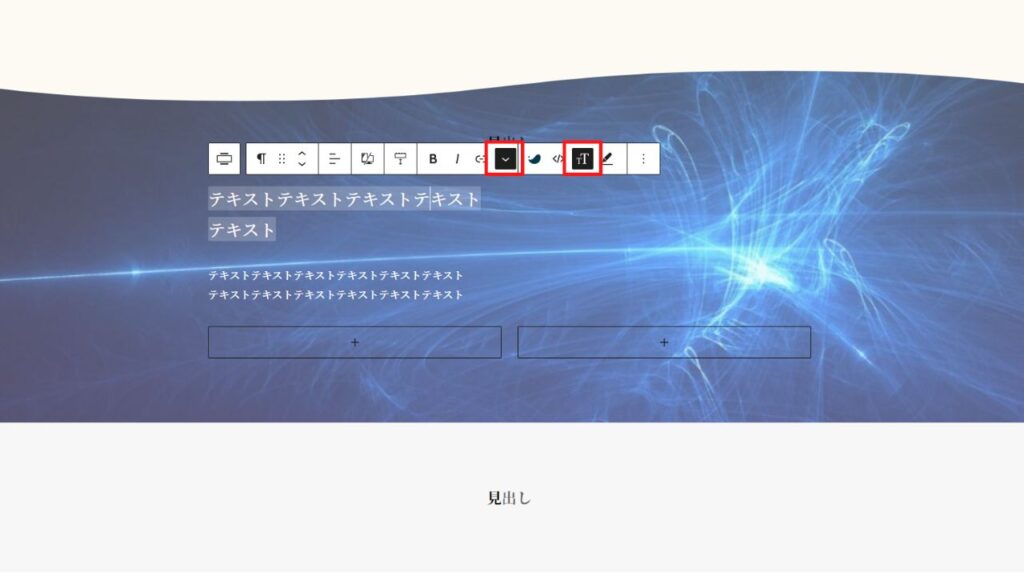
「フルワイドブロック」>「背景画像」>「テキスト」>「2カラム」>「ボタン」

「テキスト」のカラーは上記画像、左の赤枠で大きさは右の赤枠より変更ができます。

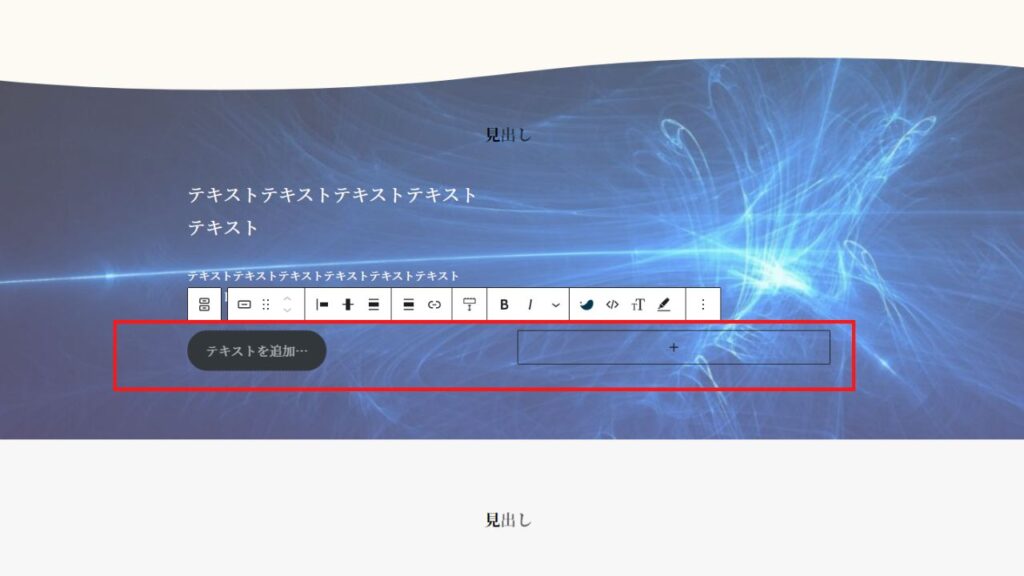
今回のフルワイドブロックではテキストは真ん中ではなく、左側に表示されていますので「ボタン」はカラムを使用します。
「2カラム」を使用し、右側のカラムは無視します。
左側のカラムに「ボタン」ブロックを挿入します。

上記画像の赤枠をクリック>「中央揃え」にします。

右側のブロックを設定しカスタマイズしていきます。
スタイル「輪郭」>色「ゴールド」>サイズ「0.9em」>枠線「角丸12px」に調整するとデモサイトと同じようなボタンが完成します。
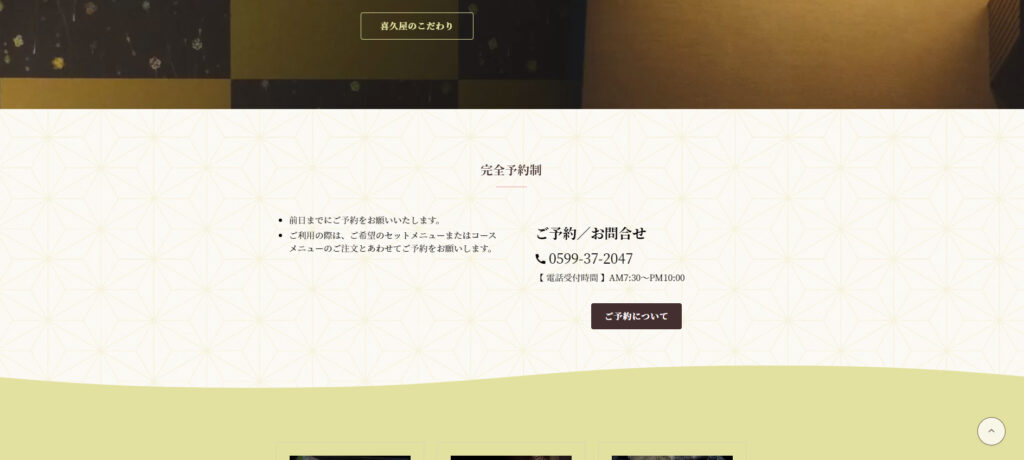
トップページ(下層部)③

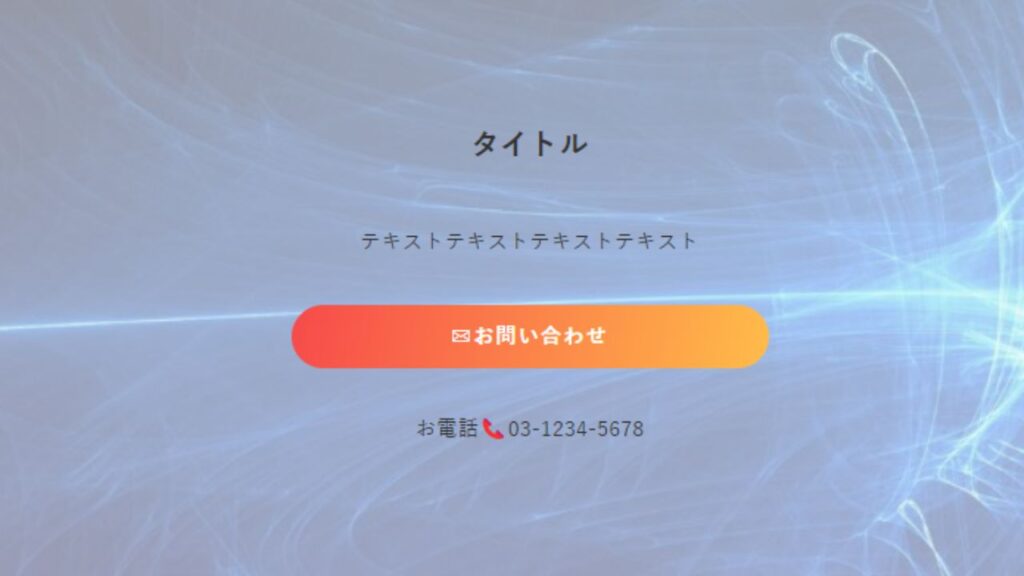
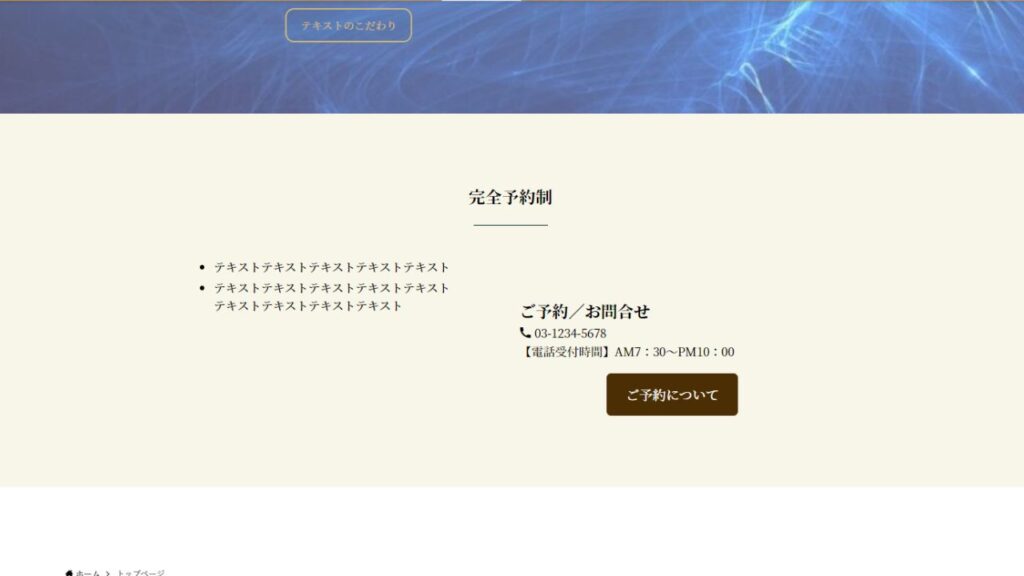
「フルワイドブロック」>「区切り」>「背景画像」>「2カラム」>左「リスト」>「テキスト」>右「テキスト」>「ショートコード」>「ボタン」

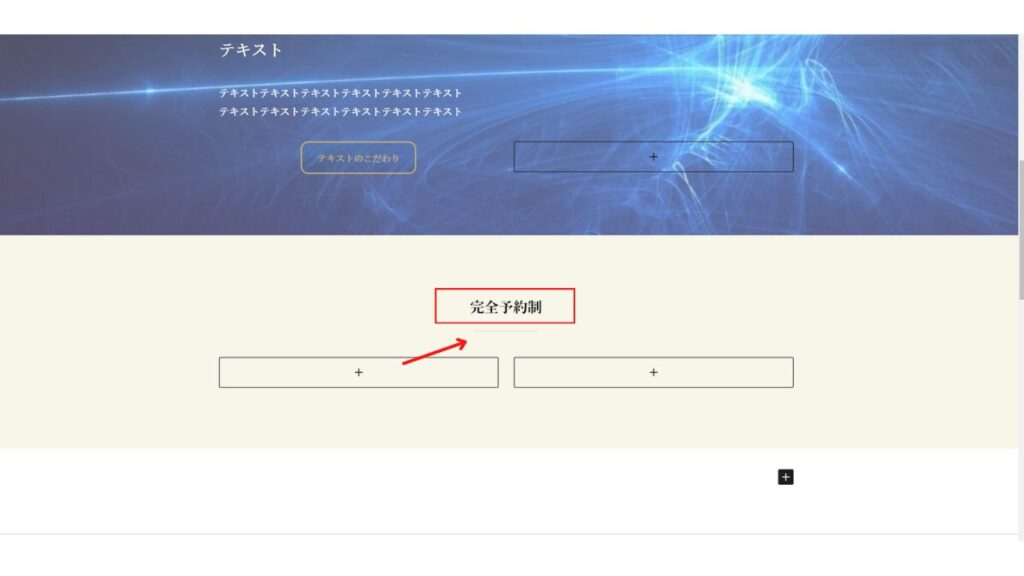
「フルワイドブロック」挿入後、見出しに文章を入力します。
Enterを押すと段落するので右側の「+」をクリックし検索窓に「区切り」を入力しクリックします。

「カラムブロック」>2カラムで左側に「+」をクリックして「リスト」を挿入、テキストを入力します。
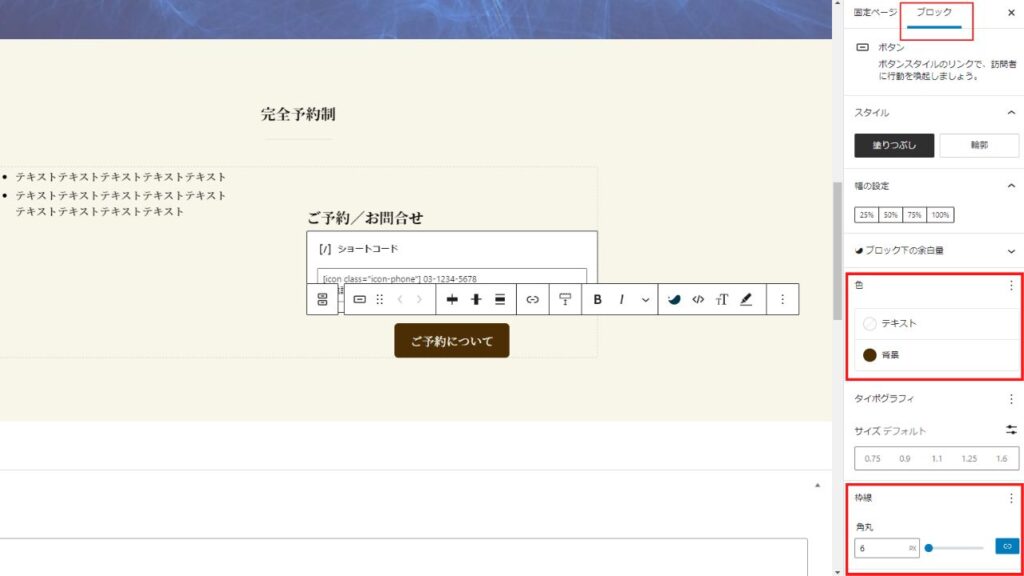
右側には「ご予約/お問合せ」を入力し文字を大きくします、下部には「+」で「ショートコード」をクリックします。
「」をショートコードに入れ隣に電話番号を入れると「アイコン+電話番号」が表示されます。
下部には「テキスト」を入力し、最後に先ほどと同じように「ボタン」を挿入してカスタマイズします。

トップページ(下層部)④

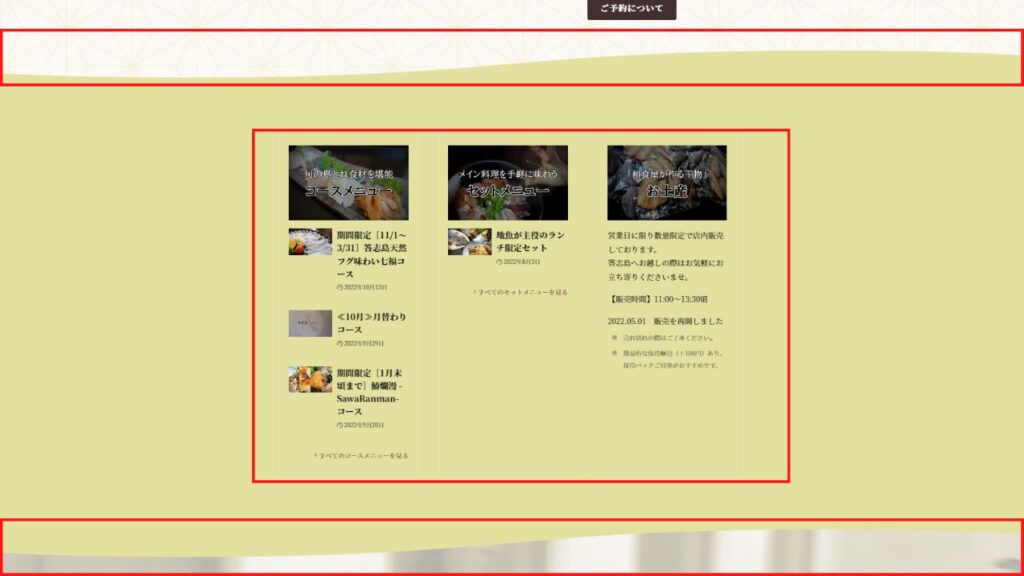
「フルワイドブロック」>「背景カラー」>「3カラム」>左「画像」「投稿リスト」>真ん中「画像」「投稿リスト」>右「画像」「テキスト」>上下「上下の境界線の形状」

3カラムを選択し各カラムをカスタマイズしていきます。
左カラム:
画像(580×363)を挿入し、下部には「投稿リスト」ブロックを入れています。投稿ブロックは管理画面>ダッシュボード「投稿」からカテゴリーを選び選択する事ができます。
詳しい方法については「ホームページ制作」で説明しています。
真ん中カラム:
上記と同様に「画像」と「投稿リスト」です
右カラム:
画像+テキストを入力します。

上下「上下の境界線の形状」を調整します。上下ともに「形状」と「高さレベル」を調整します。
トップページ(下層部)⑤

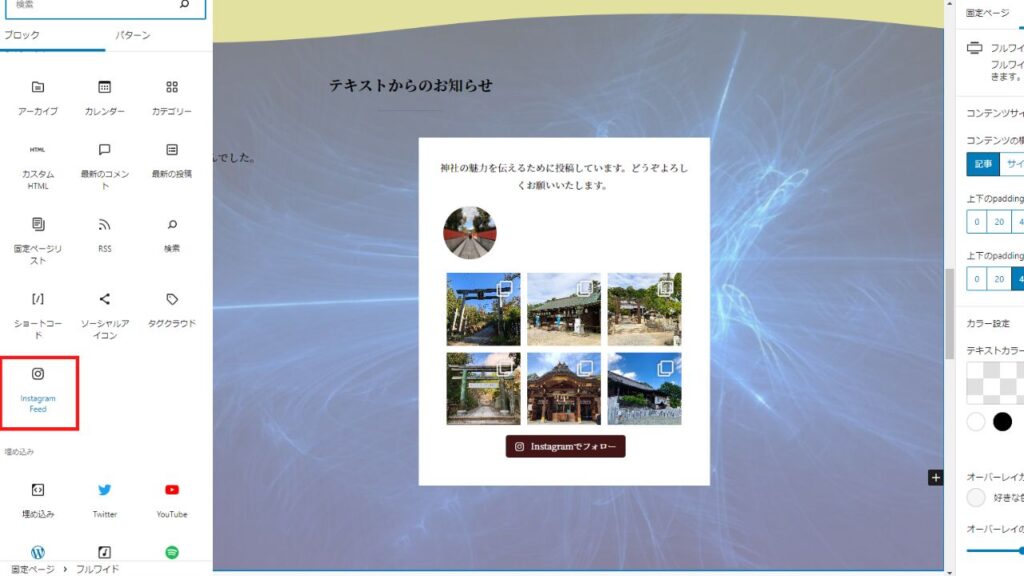
「フルワイドブロック」>「2カラム」>左「投稿リスト」>右「インスタグラム投稿」プラグインのインストール
左カラム:
「投稿リスト」ブロックを挿入します。
右カラム:
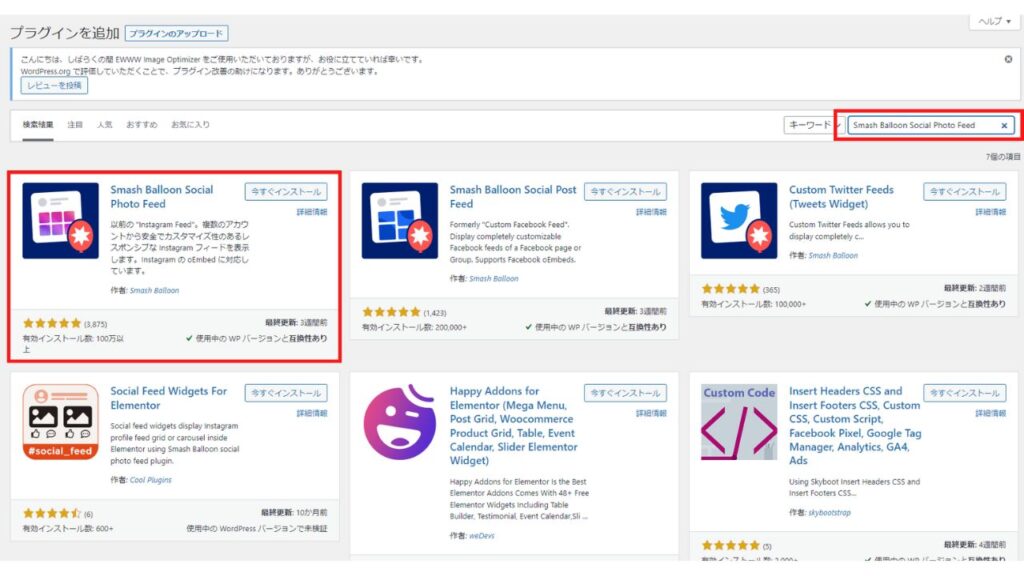
「インスタグラム投稿」プラグインのインストール『Smash Balloon Social Photo Feed』

「Smash Balloon Social Photo Feed」>「今すぐインストール」>「有効化」

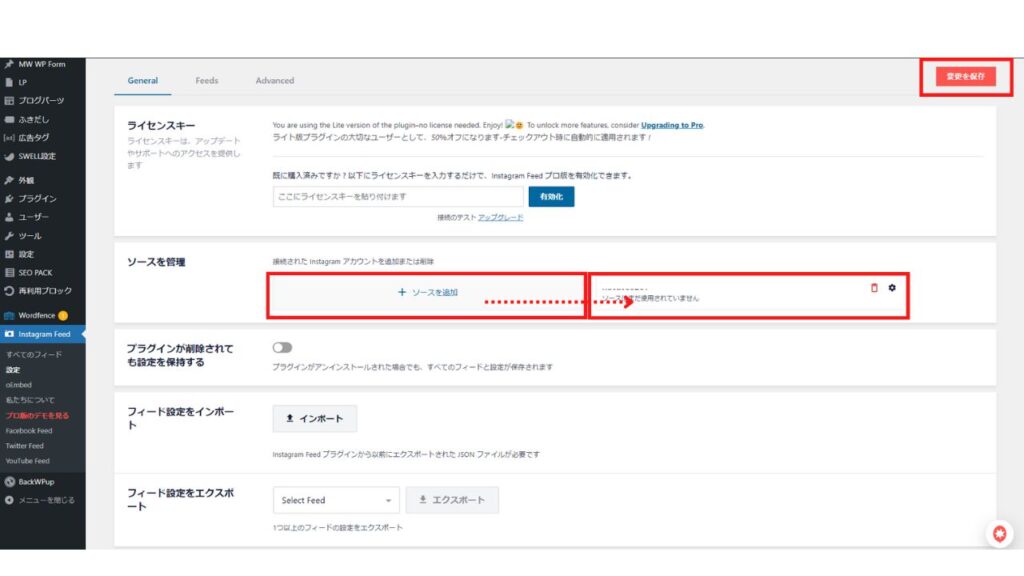
管理画面>ダッシュボード「Smash Balloon Social Photo Feed」>「設定」
「ソース管理」>「+ソース追加」をクリックしインスタグラムアカウントに接続します。
接続が完了すると、「+ソース追加」の右横にインスタグラムのアカウント名が表示されます。

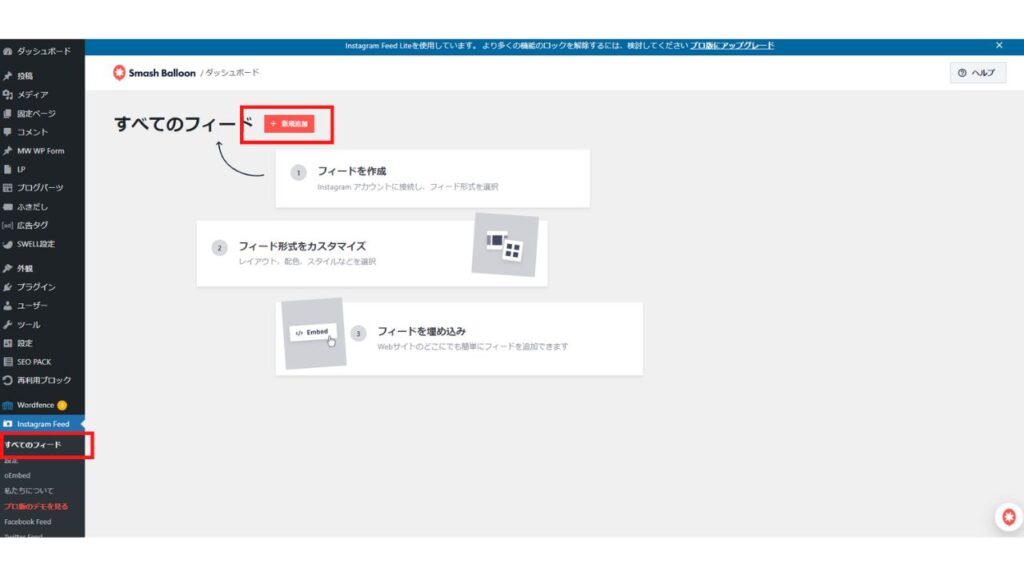
ダッシュボード「Smash Balloon Social Photo Feed」>「すべてのフィード」
「+新規追加」をクリックします。

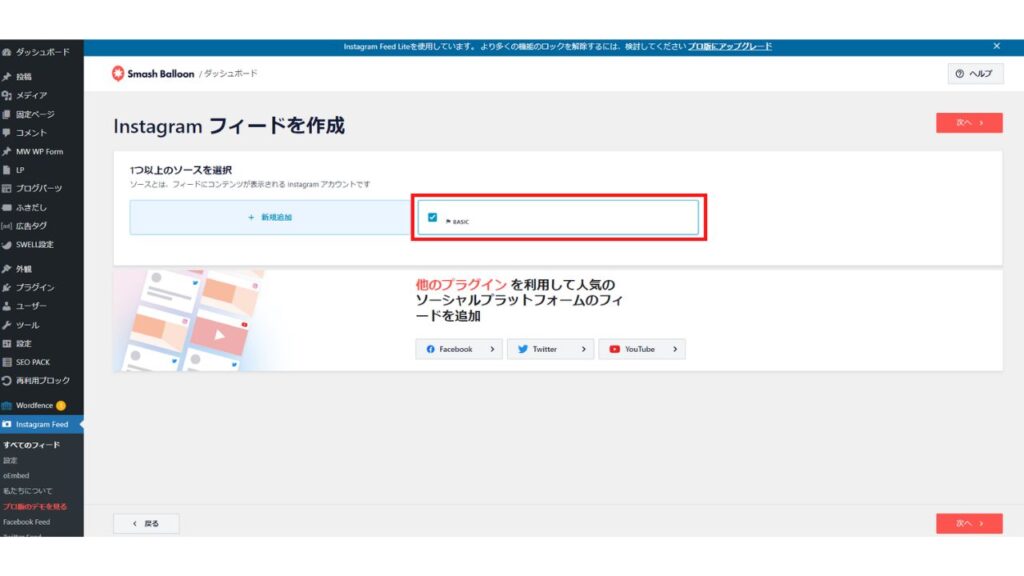
自身のインスタグラムアカウントが表示されているか確認後「次へ」

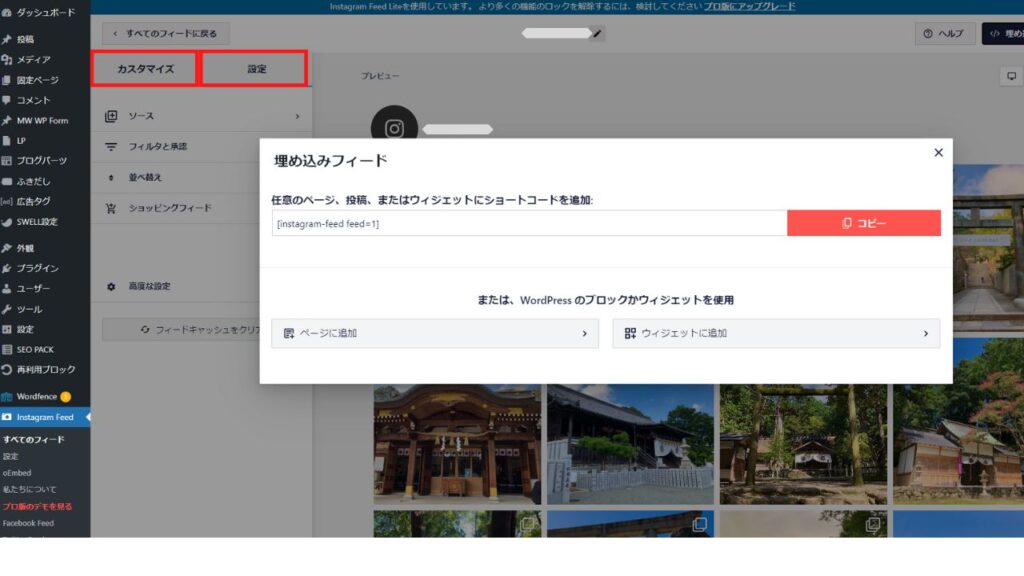
インスタグラムが表示されますので「カスタマイズ」「設定」で表示数やアイコンなどを調整します。
埋め込みフィードのコードをコピーして、固定ページに戻ります。

「+」から「Instagram Feed」ブロックをクリックすると、インスタグラムのページが表示されます。
トップページ(下層部)⑥

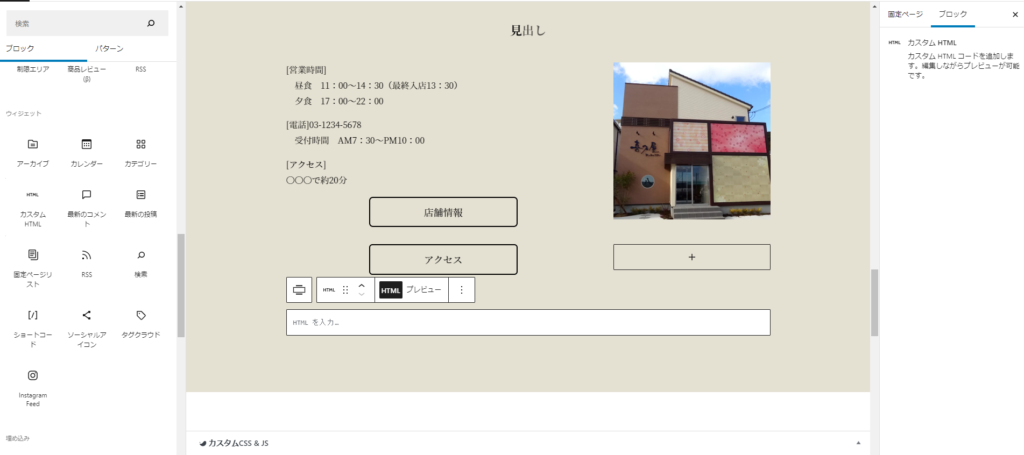
「フルワイドブロック」>「背景カラー」>「2カラム70:30」>「ボタン」>「2カラムボタン」>「カスタムHTML(地図)」>「フッター」

「フルワイドブロック」>「背景カラー」でカラーを調整してから「2カラム70:30」で左側にテキスト、右側に画像を導入します。
下部には今までと同じように「ボタン」を設置し、下部の「ボタン」に関しては「2カラム」をもう一度作成し右のカラムは無視し、左カラムに「ボタン」を追加します。
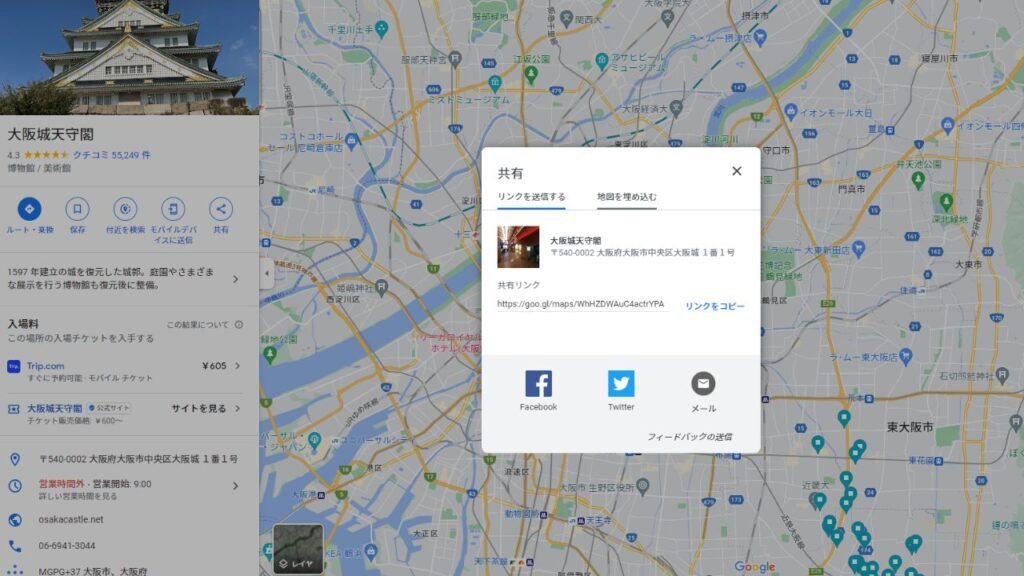
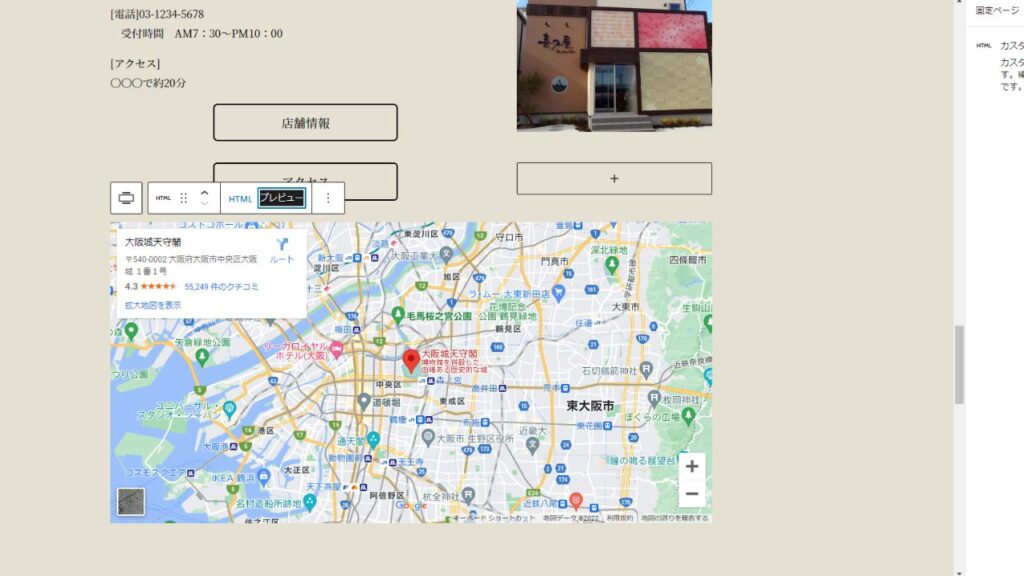
「カスタムHTML」ブロックを下部に挿入し、GoogleMAPの地図をコピーします。

「大阪城天守閣」のタイトル下部「ルート・乗換」「保存」「付近を検索」「モバイルデバイスに送信」「共有」の「共有」をクリックします。
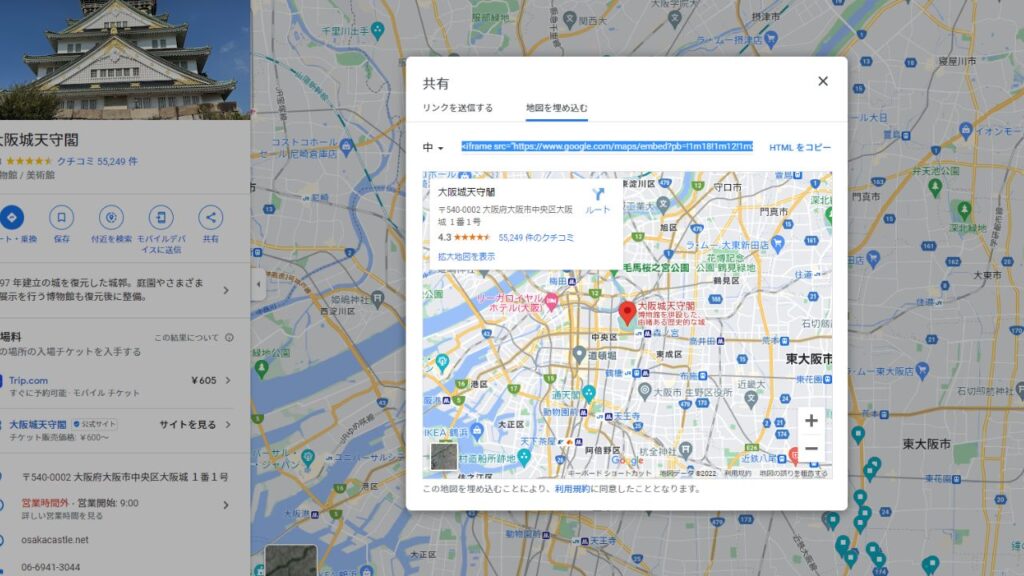
続いて「地図を埋め込む」をクリックします。

「地図を埋め込む」の右ナナメの「HTMLをコピー」をクリックします。

先ほどの「カスタムHTML」のコード内にコピーして「プレビュー」をクリックすると地図が表示されます。
ヘッダー:管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」>メニュー設定「フッターに✔」>メニューを保存


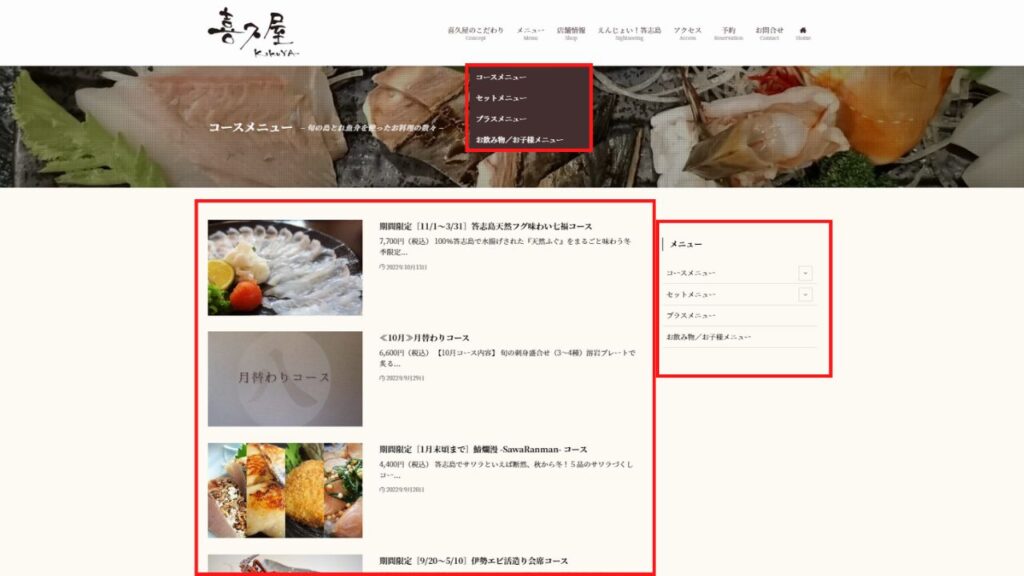
下層ページ(メニュー)

「投稿リストブロック」>「サイドバー」
コースメニュー・セットメニュー・プラスメニュー・お飲み物/お子様メニューはダッシュボード「投稿」でカテゴリーをつけて「投稿リストブロック」から表示しています。

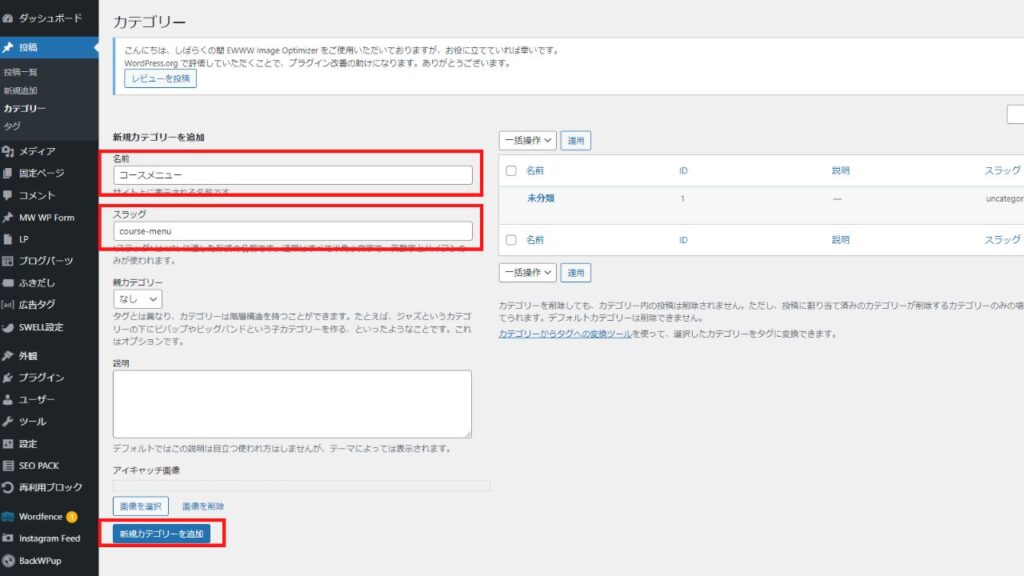
ダッシュボード「投稿」>ダッシュボード「カテゴリー」から上部赤枠の「名前」「スラッグ」を入力し、新規カテゴリー追加をクリックします。
カテゴリーを細分化することにより、「投稿リスト」ブロックでカテゴリーごとの表示ができます。

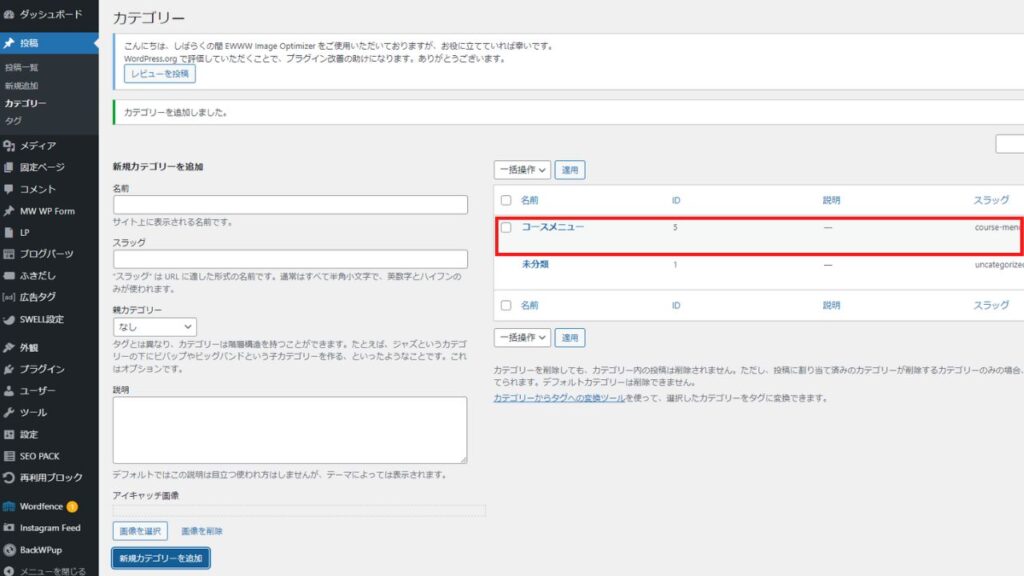
新規カテゴリー追加をクリックすると、右側に追加されます。

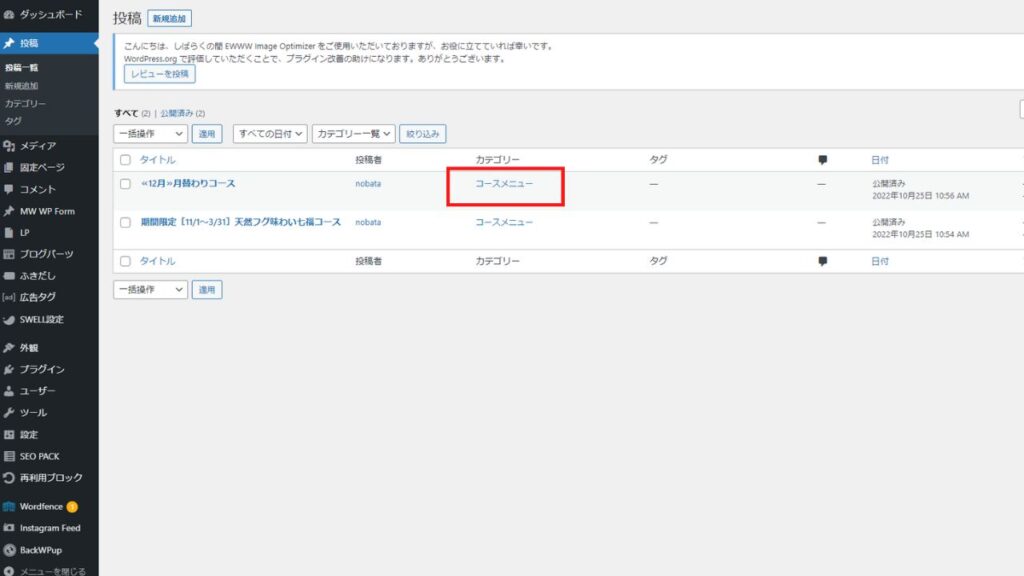
ダッシュボード「投稿」>「新規追加」で投稿ページを作成していきます。
タイトルとテキストを入力後、右側のカテゴリー欄のカテゴリーに✔を入れ「公開」をクリックします。

管理画面>投稿のカテゴリー欄にカテゴリーが選択されているのを確認します。

「管理画面」>「固定ページ」>「新規追加」でカテゴリー別のページを作成します。
「+」から「投稿リストブロック」を選択すると投稿にあるページがすべて表示されますので、右側の「表示投稿数」「レイアウト」などを調整します。

右側の「Settings」から「Pickup」にタブを変更するとカテゴリー別に表示できますので「コースメニュー」を選択します。