- ワードプレスサイトの項目を整理する
- ホームページに必要なコンテンツを用意して形を作っていく
- デザイン性のあるホームページを作る
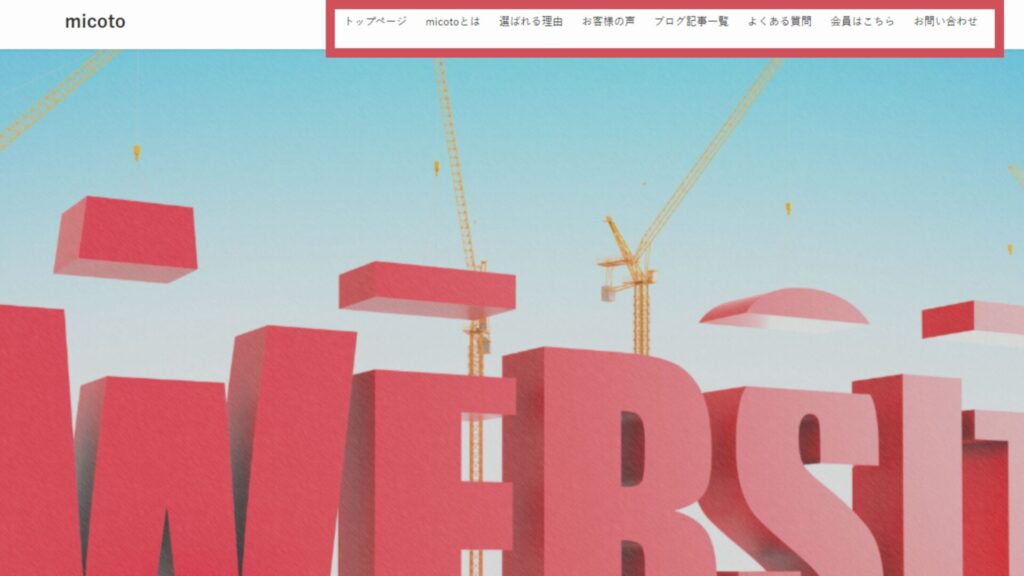
グローバルメニュー(ヘッダー)の作成

グローバルメニューとは、ホームページの各ページに共通して設置されるサイト内の案内メニューのことです。 ホームページを見ると、上のような主要コンテンツへのリンクを置いたメニューバーが基本的に置いてあります。 これを「グローバルメニュー」と呼びます。
固定ページの作成
最初に「トップページ」の作成を行います。
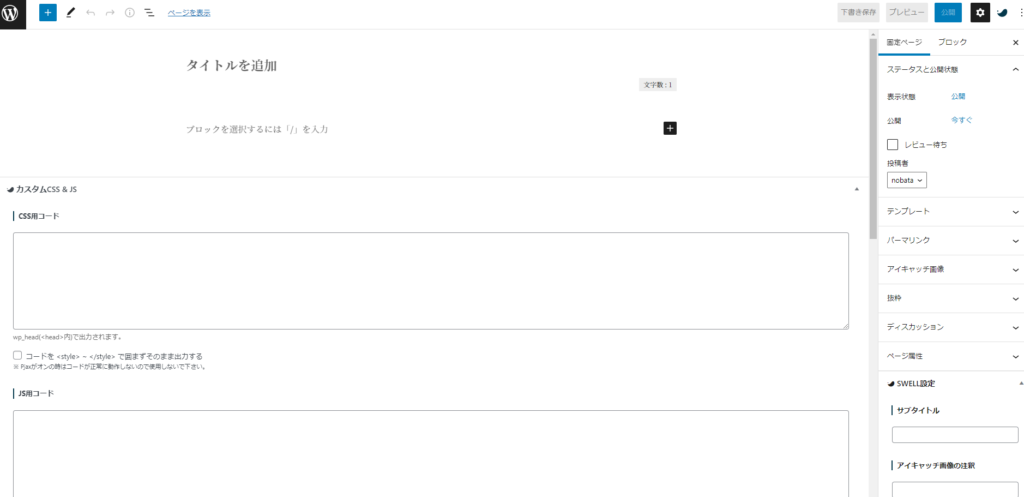
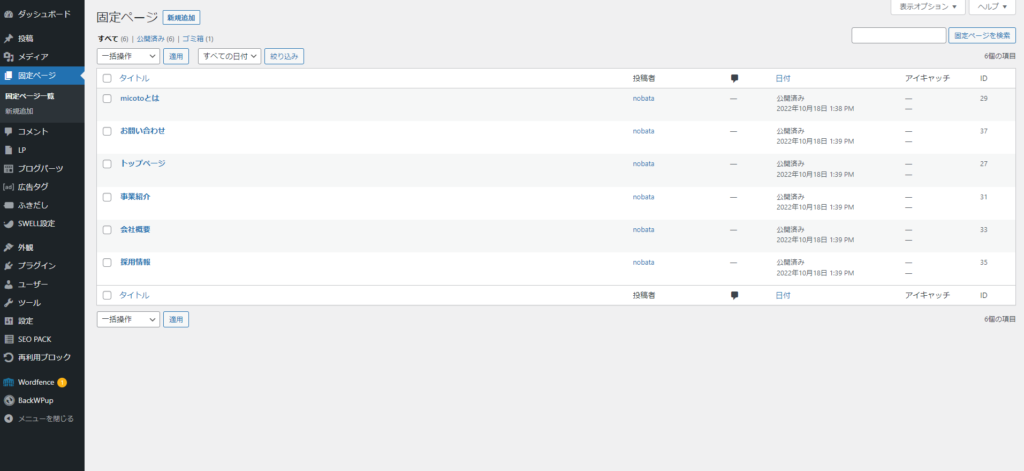
グローバルメニューを作るには固定ページの作成が必要になります。管理画面>固定ページ>新規追加

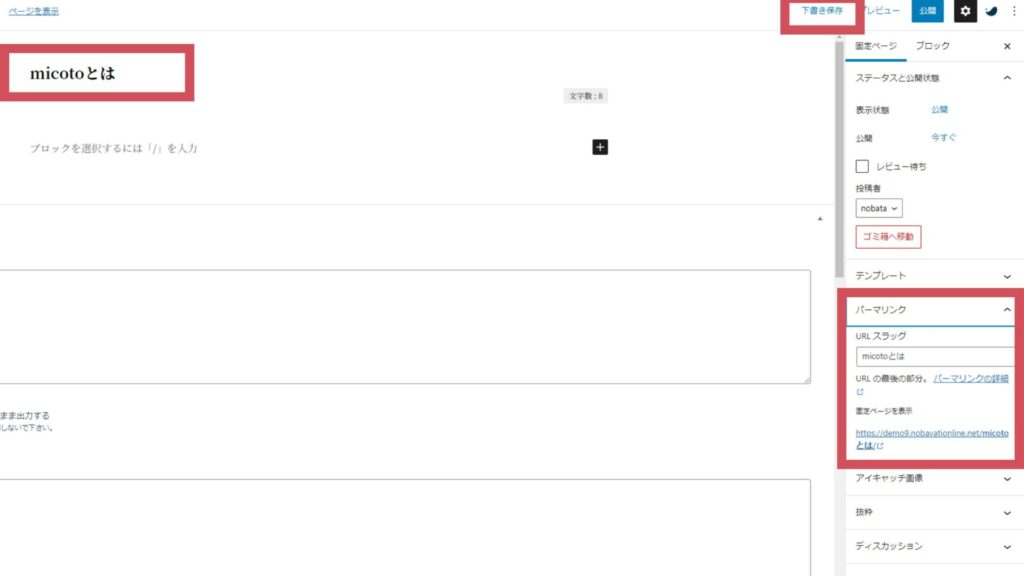
「タイトルを追加」欄にグローバルメニューに追加したいタイトルを入れます。
順番は「トップページ」を作ってから必要な固定ページを作ります。

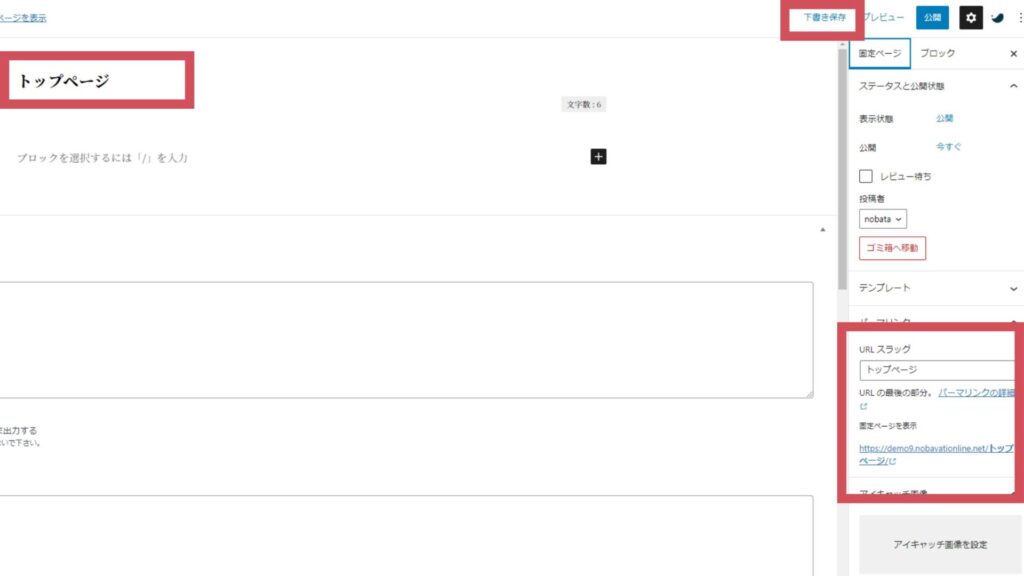
タイトルをつけて右下にある「パーマリンク」を開くとタイトル名が入っています。このままURLスラッグを変更しない場合は、「URLがhttps://〇〇〇.com/トップページ/」になり日本語表記で見映えが悪くなるので、URLスラッグを英語またはローマ字に変更し「公開」をクリックします。
「トップページ⇒toppage又はtop」などに変更し「公開」をクリックします。
※トップページに関してはアイキャッチ画像などの設定はしません。

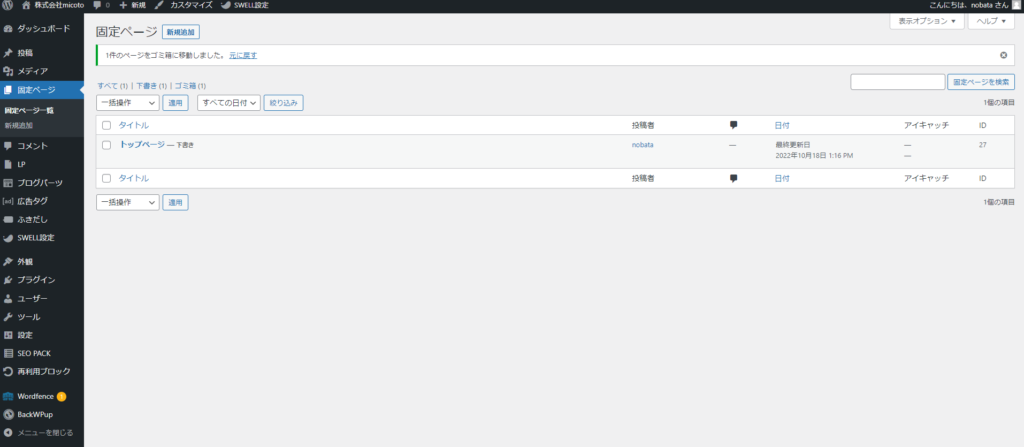
管理画面>固定ページを表示すると「トップページ」が作成されました。同様に「〇〇会社について」「〇〇会社とは」「事業紹介」「会社概要」「商品紹介」「採用情報」「お問い合わせ」など会社や店舗で必要な項目のページを作成します。

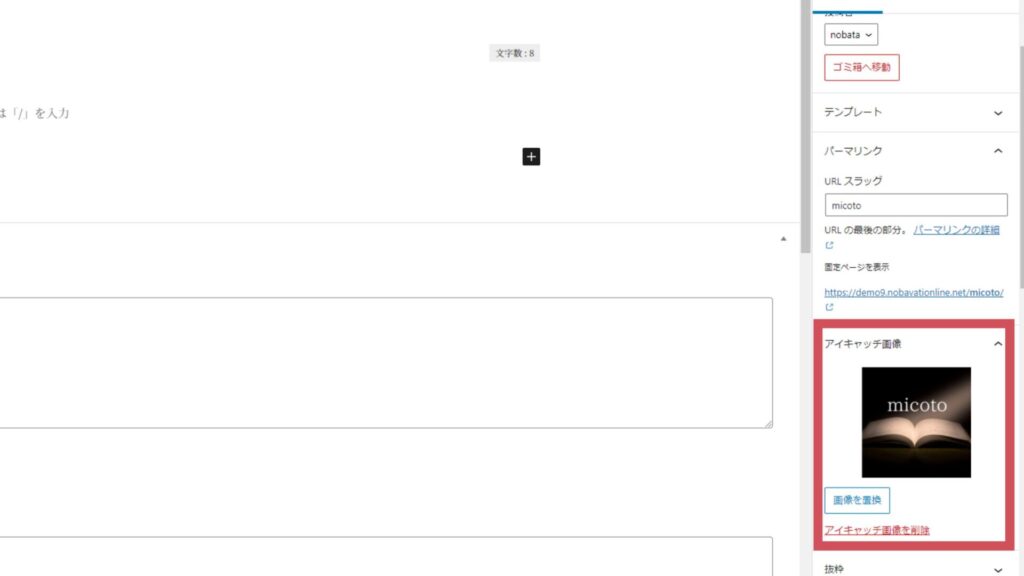
タイトルを入れ>パーマリンクの「URLスラッグ」を英語又はローマ字に変更して「公開」をクリックします。

URLスラッグの下、アイキャッチ画像はタイトルの背景に挿入される画像です。

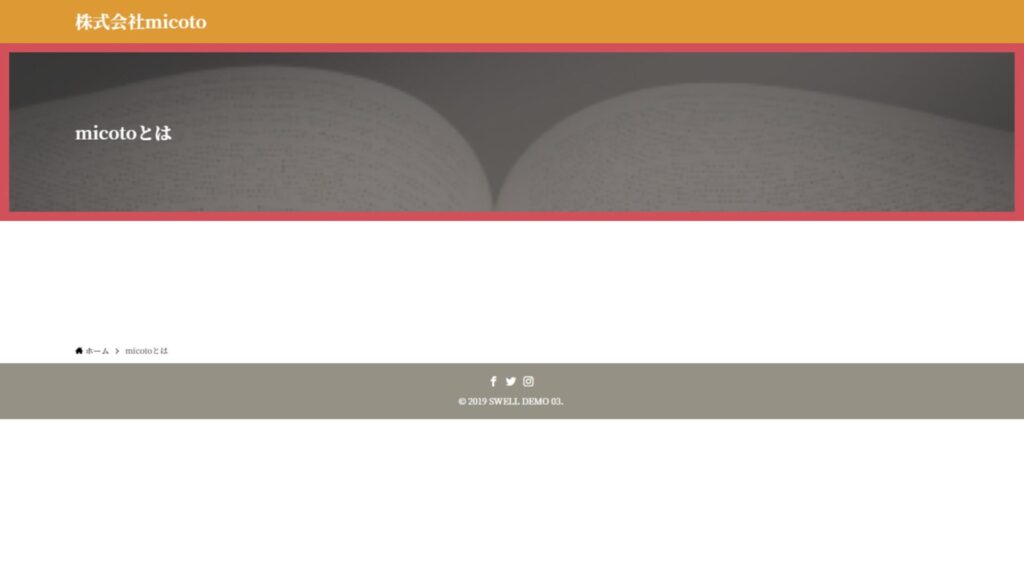
「下書き保存」の右隣にある「プレビュー」をクリックするとアイキャッチがどのような感じで表示されるか確認できます。

トップページ以外にグローバルメニューに表示する項目を追加すると上記のようになります。
※必ず「下書き保存」⇒「公開」にしてください。下書き保存のままだとグローバルメニューに表示されません。
グローバルナビの表示

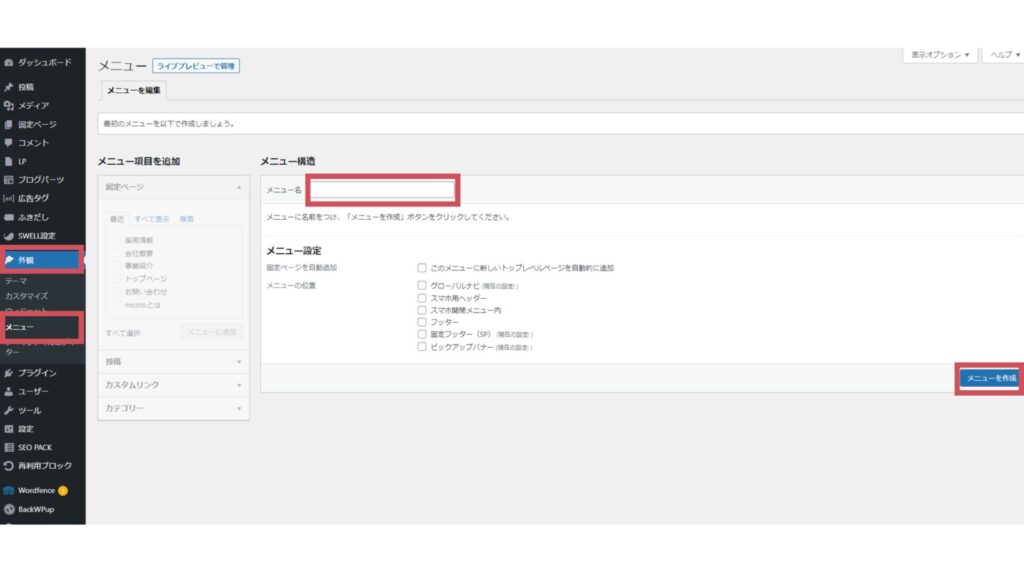
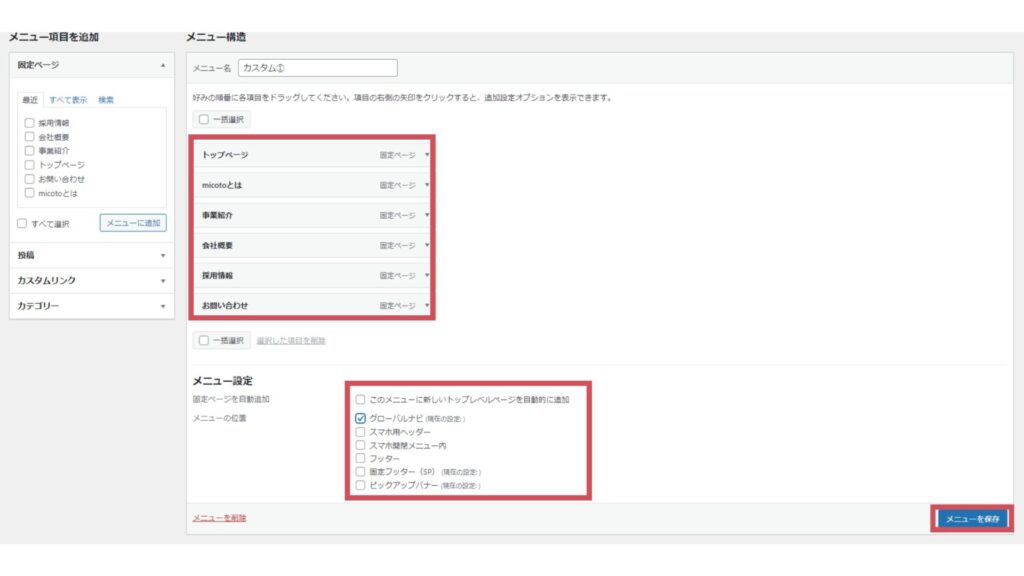
続いてダッシュボード「外観」>ダッシュボード「メニュー」をクリックします。メニュー構造のメニュー名に分かりやすい名前(カスタム①、メニュー①など)を付けて右下の「メニューを作成」をクリックします。

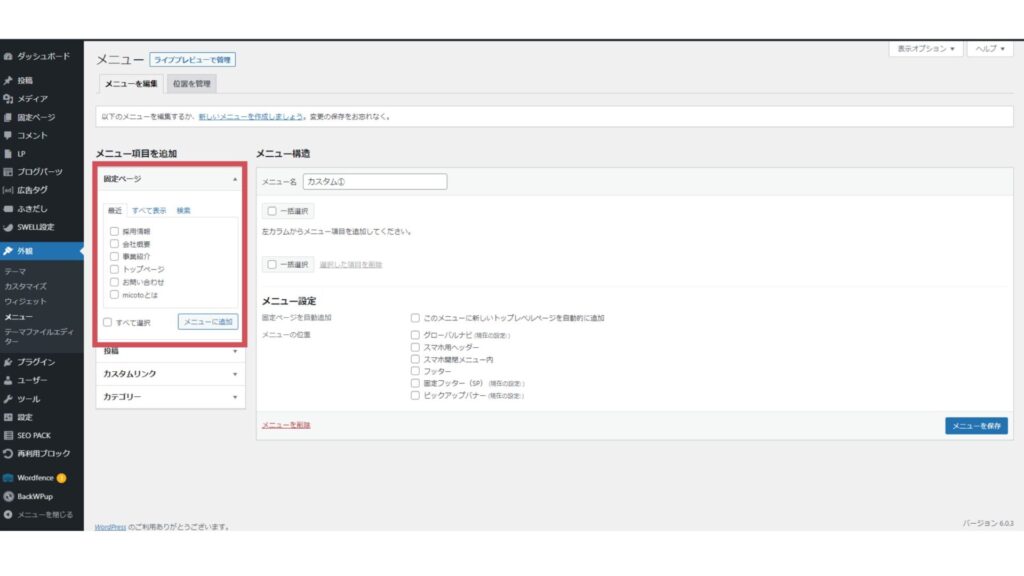
「メニューを作成」をクリックすると「メニュー項目を追加」欄に先ほどの固定ページの項目が出てきますので、必要な項目にチェックを入れて「メニューを追加」をクリックします。

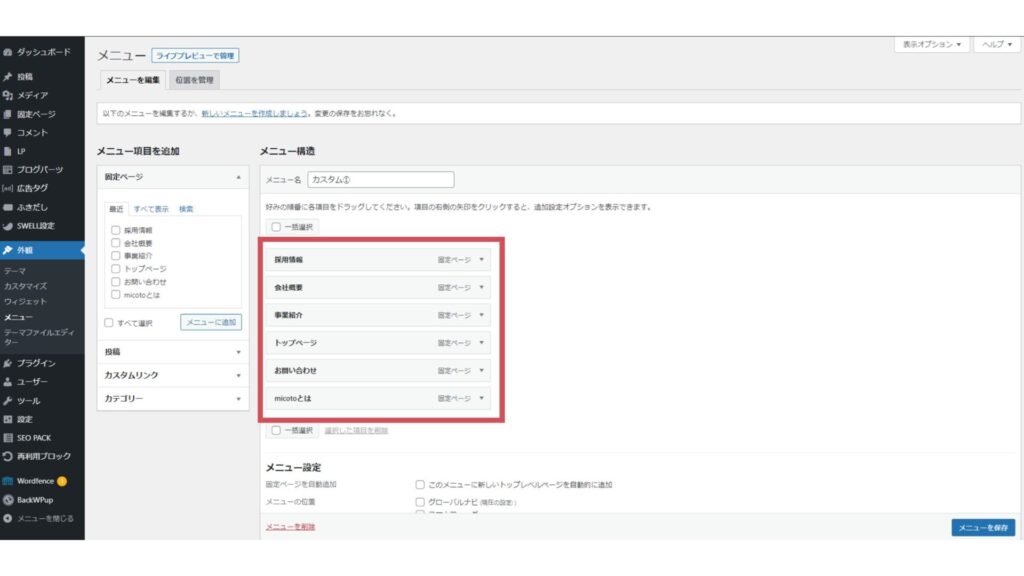
右隣にチェックした項目が表示されます。現在上から表示されている通りにグローバルメニューに表示されるので、ドラッグ&ドロップ(移動したい項目を押したまま上下に移動させて離す)をして表示する順番に変更します。

順番を変更後、メニュー設定の「グローバルナビ」にチェックを入れ「メニューを保存」をクリックします。

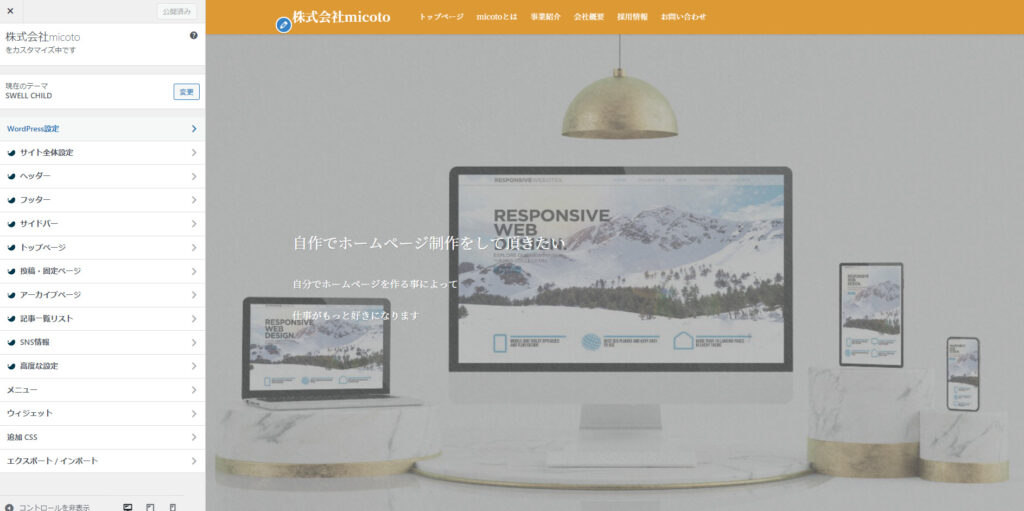
ダッシュボード「外観」>ダッシュボード「カスタマイズ」で編集画面に進むと、会社名の隣に「グローバルナビ」が表示されました。

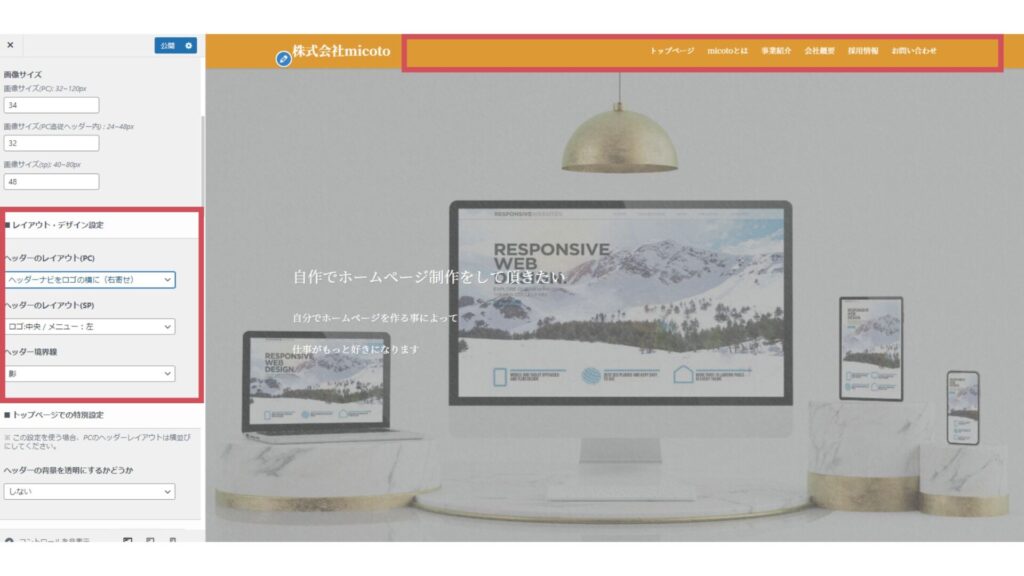
「ヘッダー」>下スクロールすると「レイアウト・デザイン設定」があり、ヘッダーのレイアウトを変更する事ができます。
デフォルトでは「ヘッダーナビをロゴの横に(左寄せ)」になっているのでロゴとヘッダーナビを離したい方は「ヘッダーナビをロゴの横に(右寄せ)」にすると上記のようなイメージになります。
サイドバーの作成

サイドバーとはホームページのメインページのサイドに表示されるメニューの事です。
ブログサイトではサイドバーは多く用いられますが、一般的なホームページではサイドバーはあまり使用しません。サイドバーはトップページは非表示で、トップページ以外に表示するといったような使い方もできますので、お好みでカスタマイズできます。

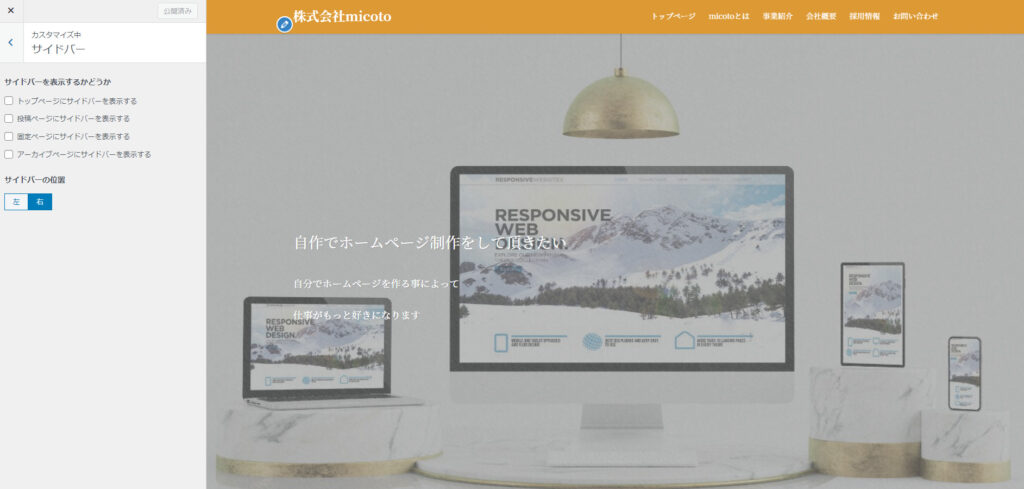
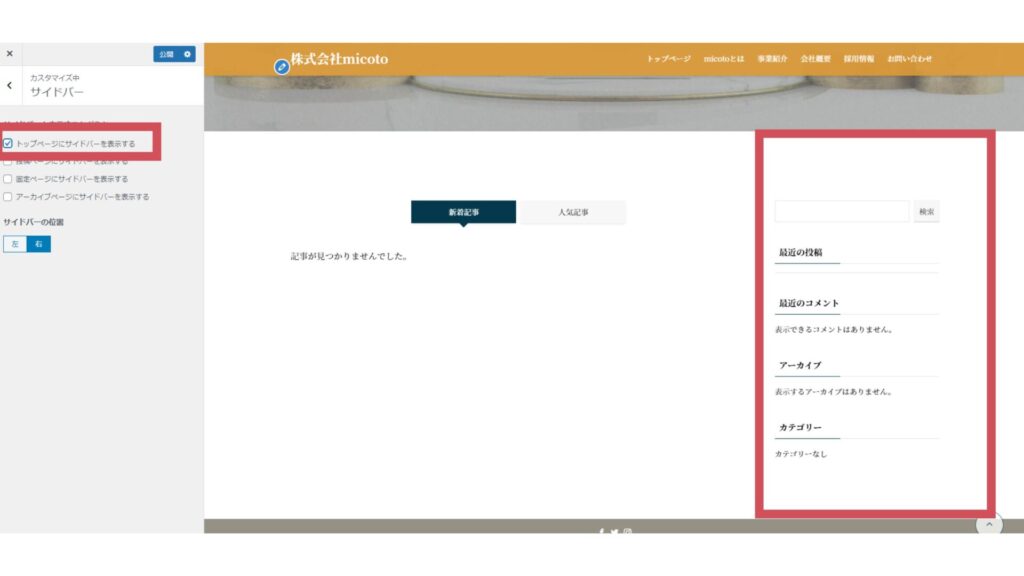
ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「サイドバー」でサイドバーを表示の有無を設定できます。

トップページにサイドバーを表示するに✔を入れると、トップページにサイドバーが表示されます。
ウィジェットの編集

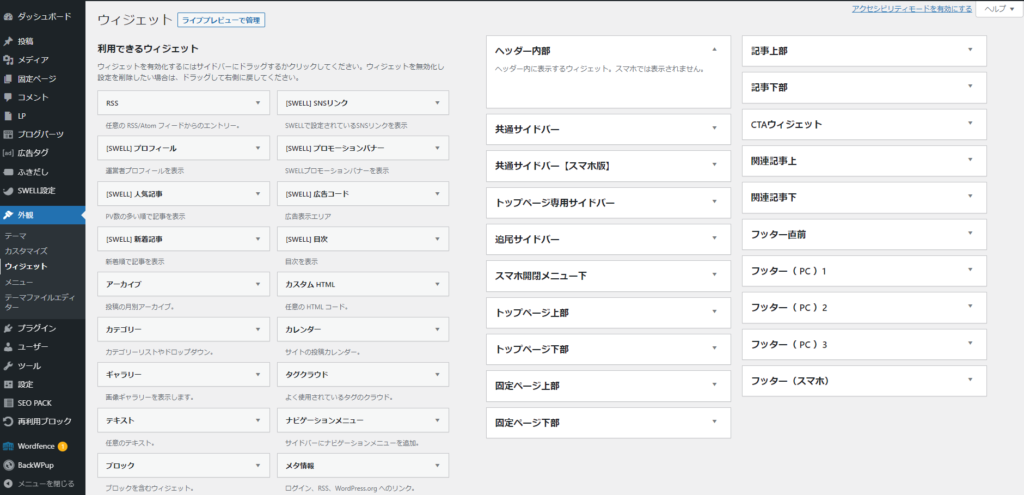
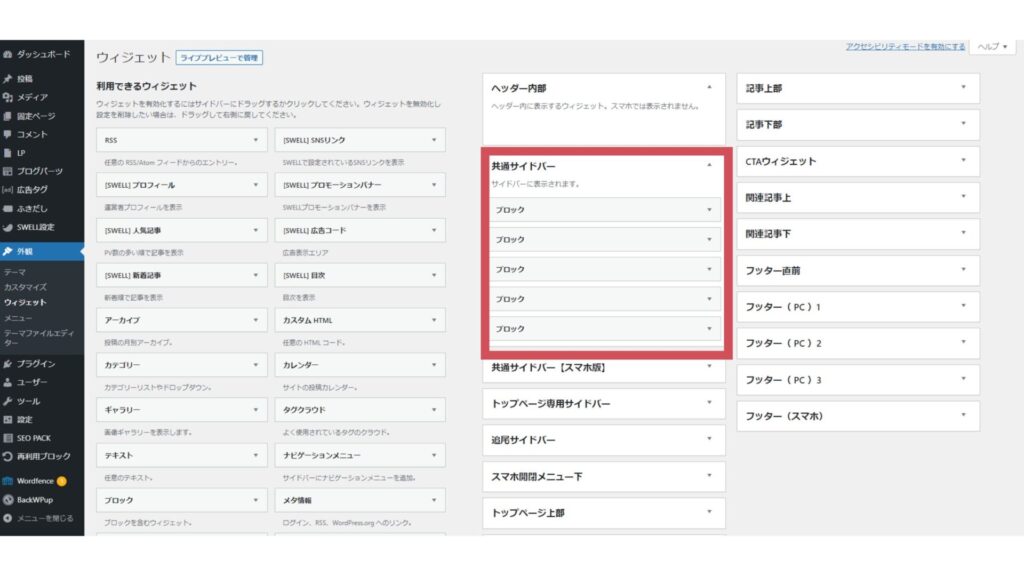
ダッシュボード「外観」>ダッシュボード「ウィジェット」からサイドバーの編集が可能です。

デフォルトで「ブロック」が5つ挿入されていますので、クリックして削除してください。
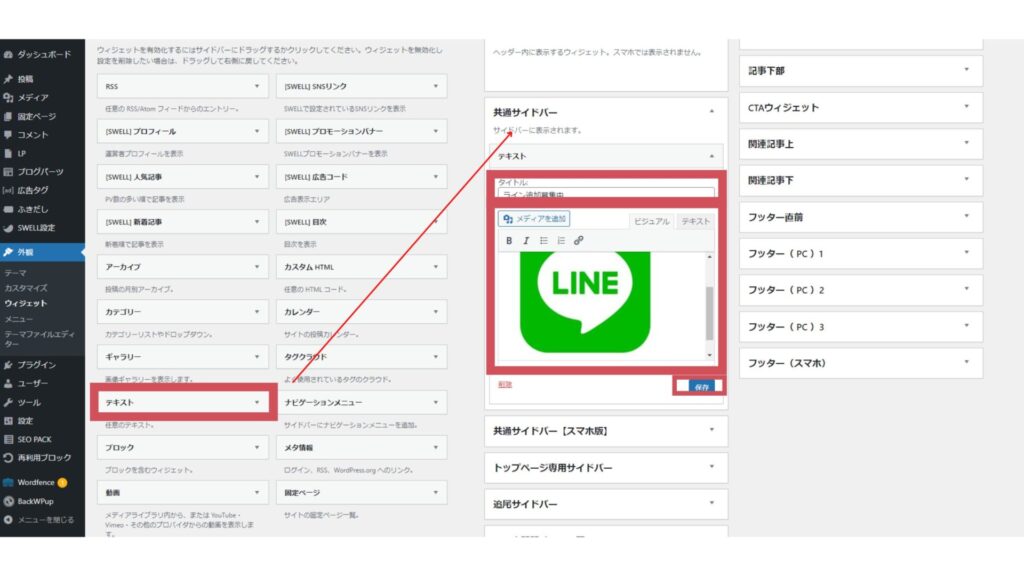
サイドバーに画像とテキストを挿入する場合は左側にあるウィジェット(項目)を右側の表示したい場所にドラッグ&ドロップします。

店舗などでLine友達追加などを促す際は「テキスト」をドラッグアンドドロップして「共通サイドバー」に持ってきます。タイトルに「ライン追加募集中」>ライン画像を挿入>画像にラインのリンクを貼り「保存」を押します。

サイドバーにライン友達追加のアイコンが表示されました。
同様にサイドバーに画像のみ、テキストのみであったり、グローバルナビのようにサイドバーにも「固定ページ」を表示することができます。
フッターの作成

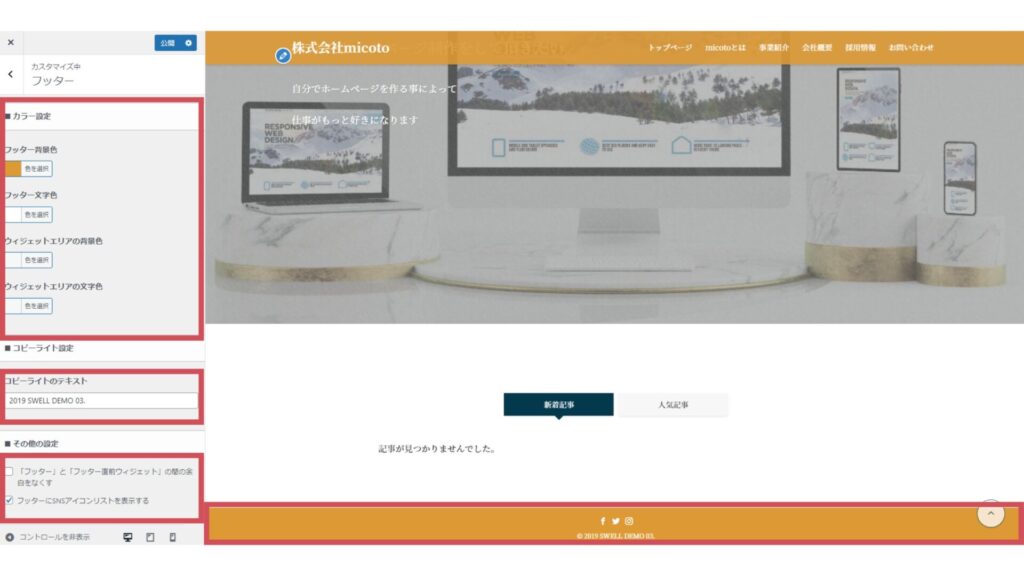
ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「フッター」でカラー設定やコピーライト設定、SNS設定などができます。
コピーライトテキストは会社名や店舗名を入力します。
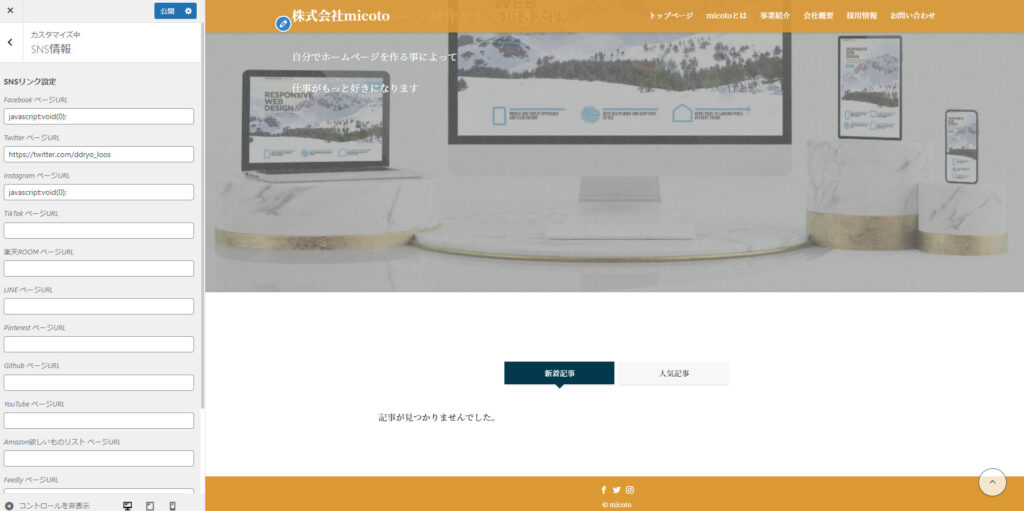
コピーライトのテキストの上に表示されているSNSアイコンを非表示にする際は「その他の設定」>「フッターにSNSアイコンリストを表示する」の✔を外してください。
SNSアイコンのリンク先設定は「フッターから一つ戻る」>「SNS情報」でURLを入力したアイコンが表示されます。