- SWELLブロックの使い方を理解する
- ホームページ制作する際の基盤になる
- カスタマイズして独自のホームページが制作できる
ホームページ制作で使用するブロック
テーブル
テーブルブロックとは「表」のことで、ホームページ制作では主に「会社概要」などに使用します。
会社概要
| 会社名 | 〇〇株式会社 |
| 住所 | 〒100-0000 東京都〇〇区〇〇1-2-3 |
| 電話番号 | 03-1234-5678 |
| 資本金 | 1,000万円 |
| 代表者名 | 代表取締役 〇〇〇〇 |
メディアとテキスト
メディアとテキストは画像とテキストをレイアウトできるブロックです。


タイトル
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキスト
カラムとリッチカラム
「カラムブロック」は複数列で横並びにコンテンツを配置できるブロックです。カラムブロックの機能が大幅に強化されたのが「リッチカラムブロック」です。
カラム①




会社紹介
テストテストテストテストテスト
テストテストテストテストテスト
テストテストテストテストテスト
テストテストテストテストテスト
カラムブロックは横並びで「33/33/33」「50/50」「30/70」など横並び表示することができます。
スマホで表示した時に最大2列の並びで表示できます。
リッチカラム





リッチカラムはスマホで表示した時に列数を指定することができます。
フルワイド
コンテンツの背景色や背景画像を設置して、画像幅いっぱいで表示する事ができるブロックです。ホームページ制作においてかかせないブロックです。

ホームページ制作ではフルワイドブロックを掛け合わせて作成します。
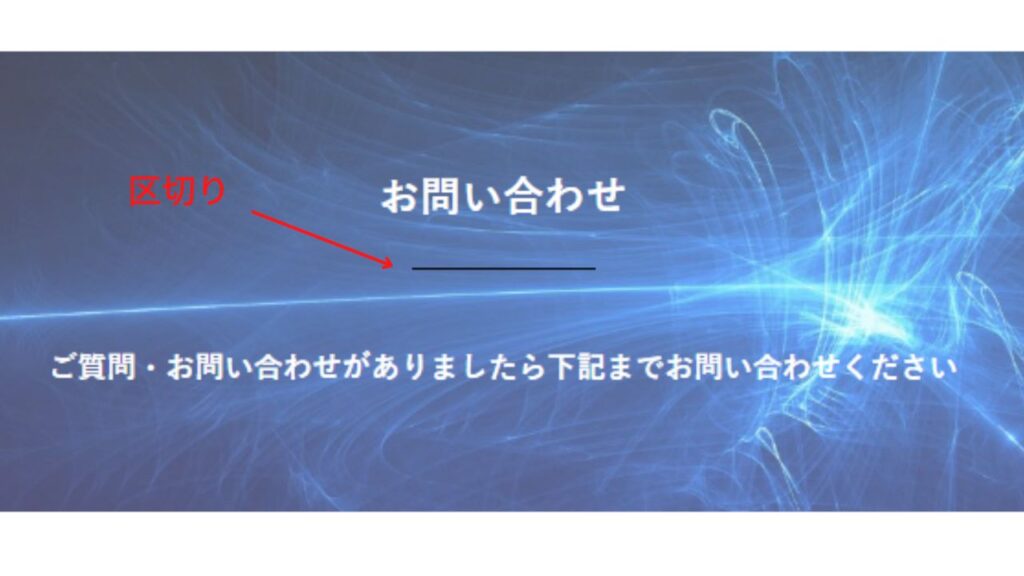
区切り
区切りは文章を変えた時や終わりの部分など、画像と画像の間など、文字のまま区切りたいところで自由に使用できるブロックです。

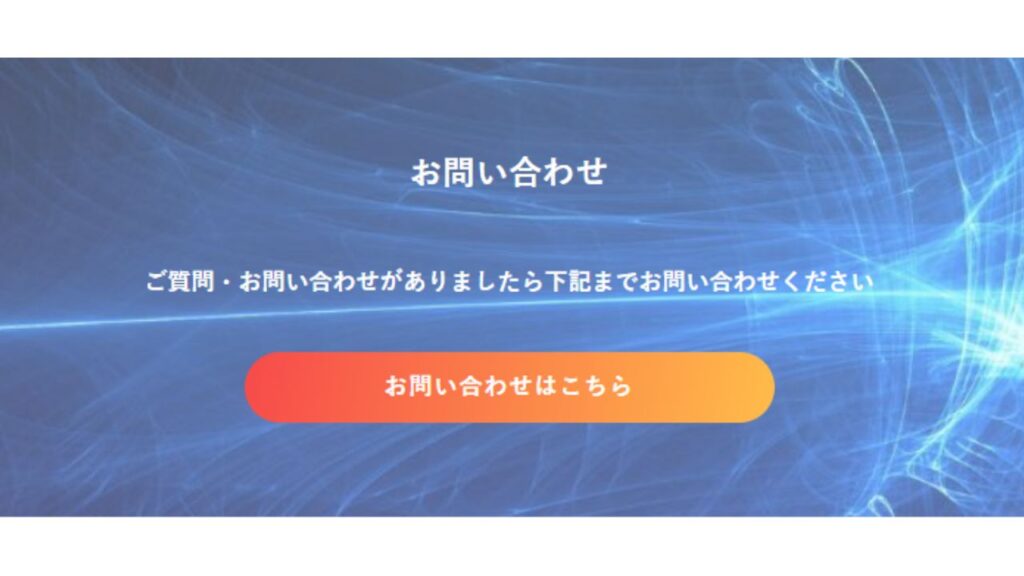
ボタンとSWELLボタン
ボタンはリンク先のURLをボタンにできるブロックで「SWELLボタン」は「ボタン」をカスタマイズしたブロックです。

アコーディオン
開閉可能なコンテンツを配置できるツールです。
主要取引先
- 三井住友銀行〇〇支店
- 東京三菱UFJ銀行〇〇支店
- みずほ銀行〇〇支店
- りそな銀行〇〇支店
- 池田泉州銀行〇〇支店
FAQ「よくあるご質問」
Q&A形式のコンテンツが簡単に設置できるブロックです。
「サービス内容について」「配送について」「お問い合わせについて」などの用いられます。
ステップ
作業フローや契約の流れなどをステップ形式で説明するのに便利なブロックです。
利用する流れ(ECサイト)
会員アカウント作成フォームにてマイアカウントを作成します
『画像挿入』
『画像挿入』
お客様からの決済確認後、現地から商品を発送します
約2、3日で商品がお手元に届きます
投稿リスト
任意でお好きな投稿(カテゴリー)を呼び出す事ができるブロックです。主にTOPICS(お知らせ)などに使用します。

上記のように「呼び出す投稿の数」「どの順番で表示するか(新着・人気順)」「投稿ID」「除外する投稿の設定」などの設定ができます。