- ワードプレステーマ「SWELL」のカスタマイズを行う
- ホームページ制作をするための最低限必要な設定を行うため
- テーマが変わっても対応できるテーマの基本設定を習得するため
- ウェブサイトに自社らしさを出すため
SWELLでは設定マニュアルやフォーラムがあり、分からない事を調べる事ができる環境が豊富なのが一つのメリットでもあります。
SWELLの設定・カスタマイズ
着せ替えデザインの設定方法
ここではデモサイトのデザインの着せ替えを行います。
「WordPressテーマ「SWELL」の購入」欄でもご説明しましたが、コーポレートサイトを制作するにはSWELLのテーマをダウンロードしたのちに、デザインファイル(着せ替え)をインストールする必要があります。
会社で例えると、ワードプレスという「会社」にSWELLという「従業員」を雇って、デモサイトデータという「作業服」を着させるイメージです。
基本的にはデモ③だけダウンロードすれば問題ありません。
ダウンロードが完了後、着せ替えのインポートをするには「Customizer Export/Import」というプラグインをインストールしてインポートする必要があります。

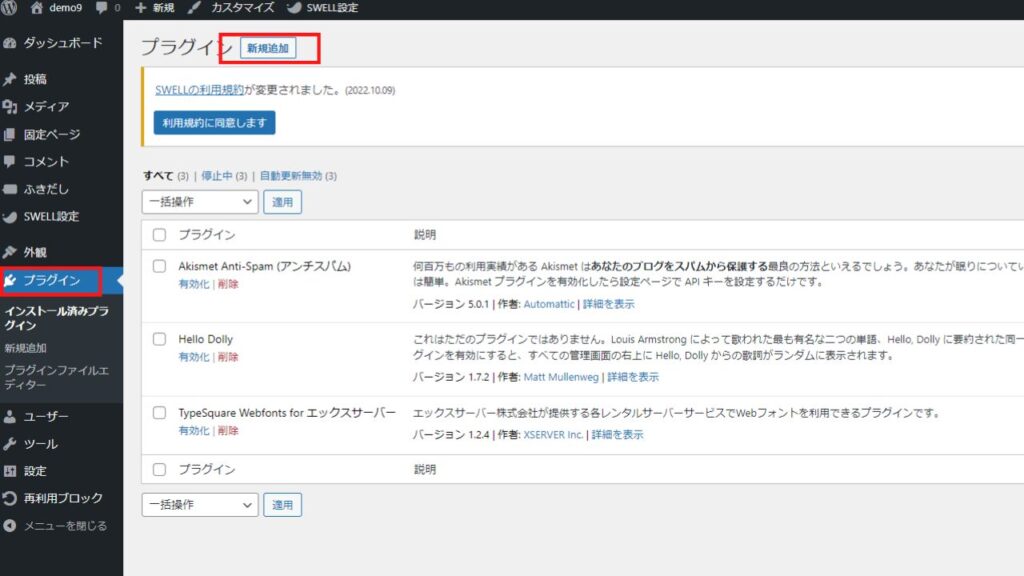
管理画面のプラグイン>新規追加をクリックします

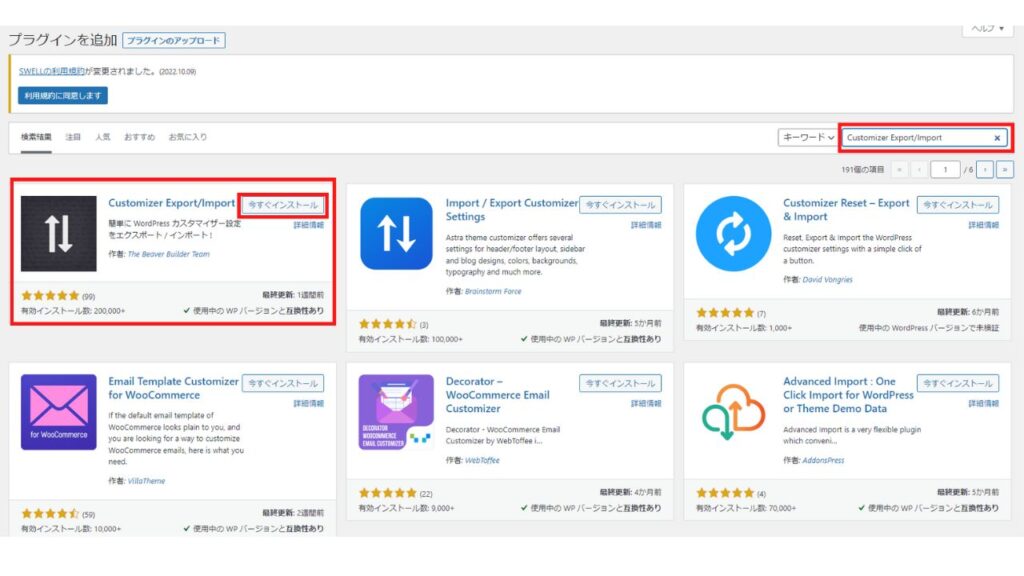
画面右側の検索ボックスに「Customizer Export/Import」(コピペ)を入力すると、左側にCustomizer Export/Importのプラグインが出てきますので「今すぐインストール」をクリックします。
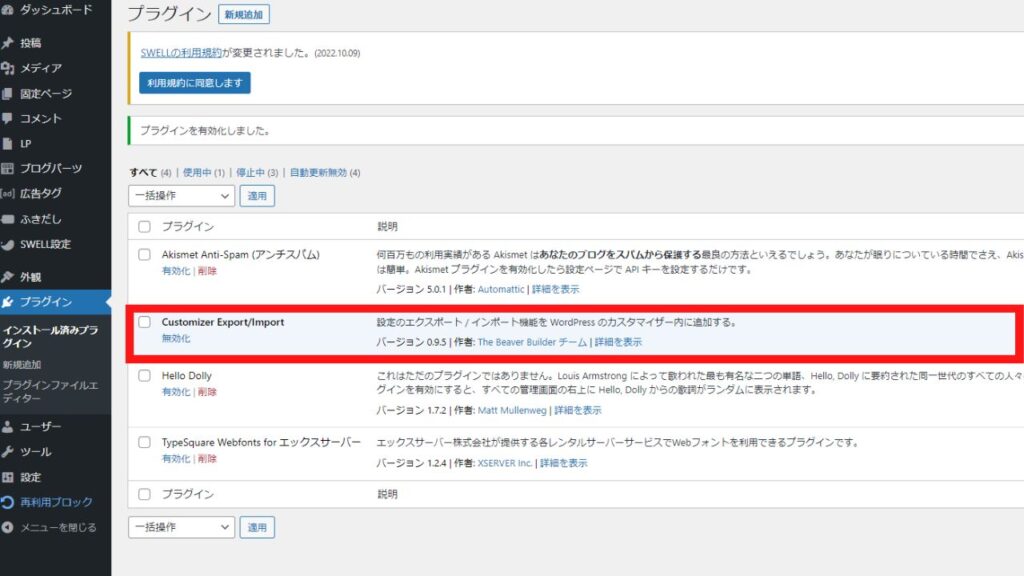
少し経つと「今すぐインストール」が「有効化」に変わるので、そのまま「有効化」をクリックします。

すると現在インストールされているプラグインボックスに「Customizer Export/Import」が追加されますのでこれでインストールは完了です。
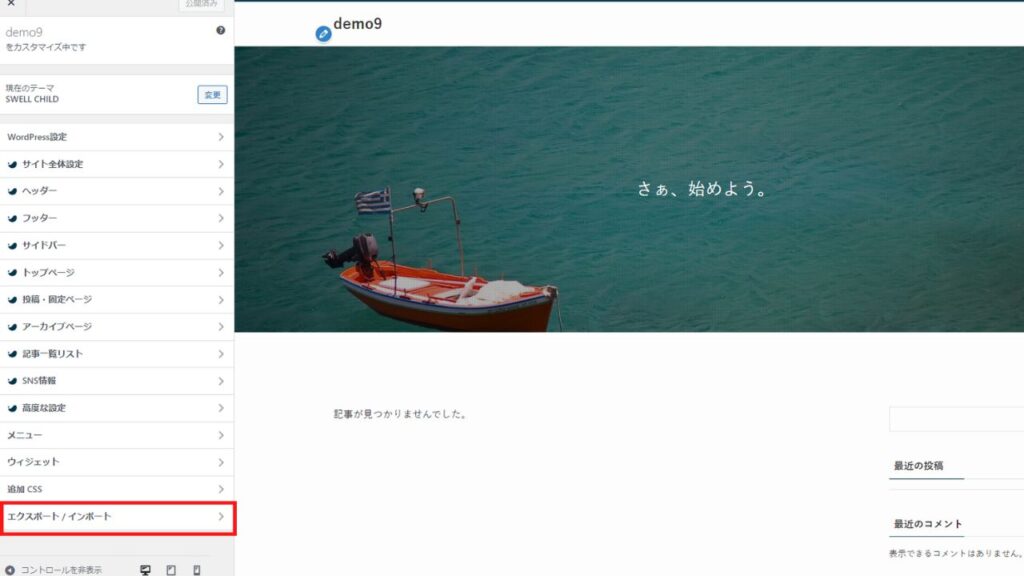
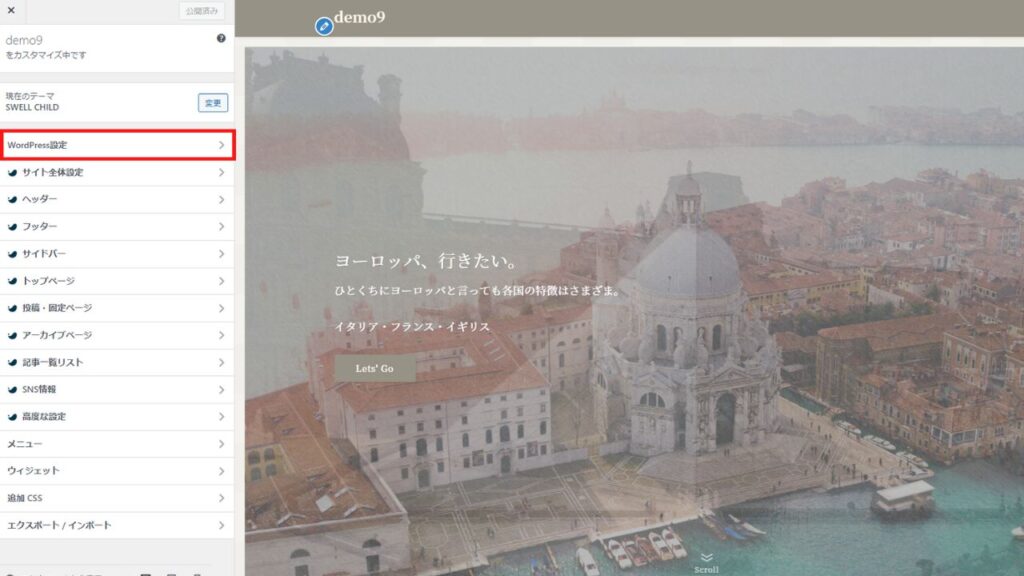
続いて、カーソルをプラグイン上の「外観」>「カスタマイズ」を選択します。

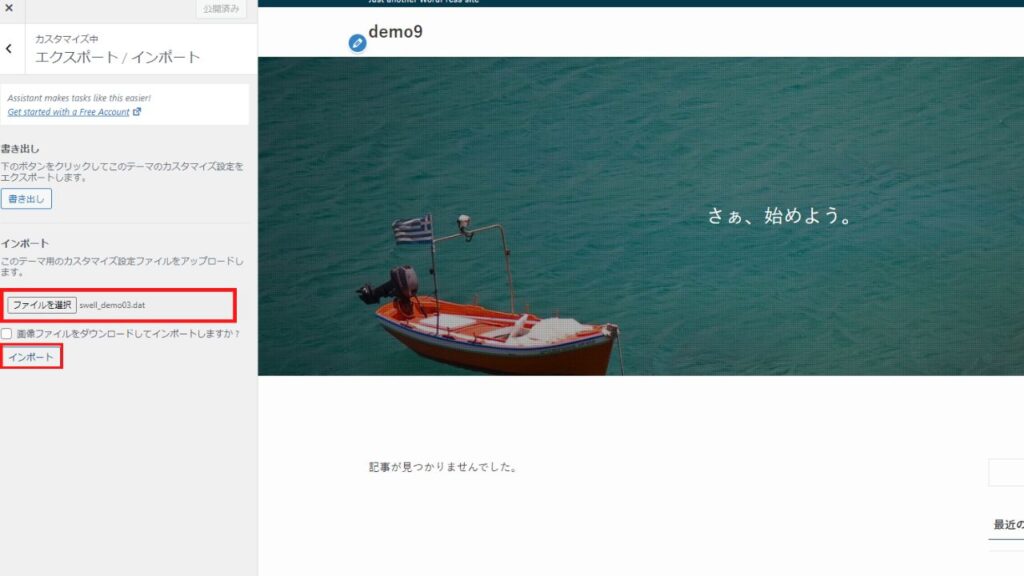
上記の画面に切り替わるので、一番下段の「エクスポート/インポート」を選択します。これが先ほどインストールした「Customizer Export/Import」でこのプラグインを入れていないと表示されません。

左画面の真ん中左に「インポート」欄がありますので、そこに「ファイルを選択」して、先ほどダウンロードしたデモ③を選びます。
▢画像ファイルをダウンロードしてインポートしますか ?にはチェックを入れず、「インポート」をクリックします。

画面が先ほどの画面と変われば、インポートの完了です。
サイト名・ファビコン設定
続いてサイト名とファビコンの設定をしていきます。サイト名はエックスサーバーでサーバー契約した際の「ブログ名」にあたります。
ファビコンとはブラウザのタブなどに表示されるWebサイトのアイコンの事で、コーポレートサイトなどではロゴなどがファビコンに用いられます。

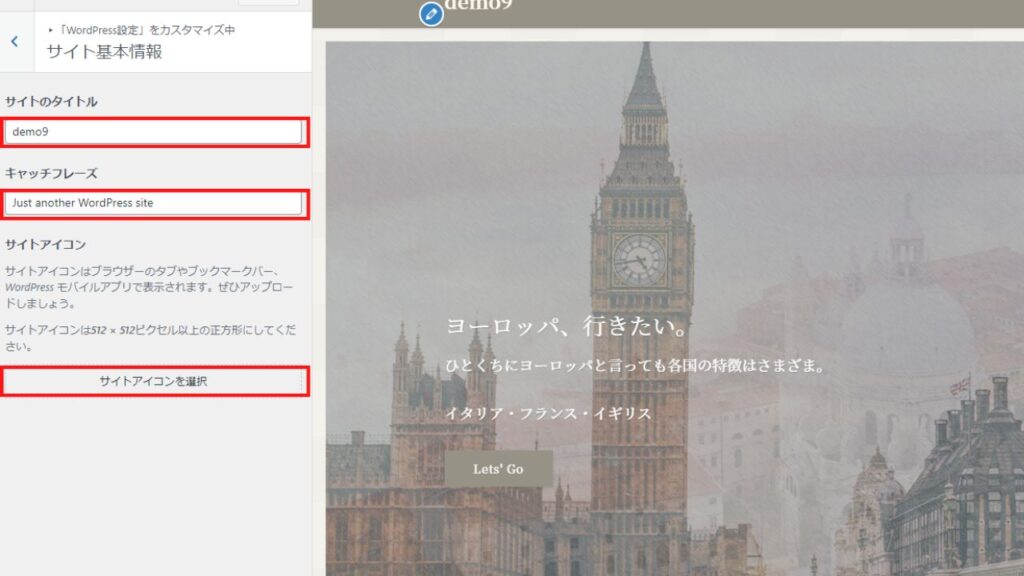
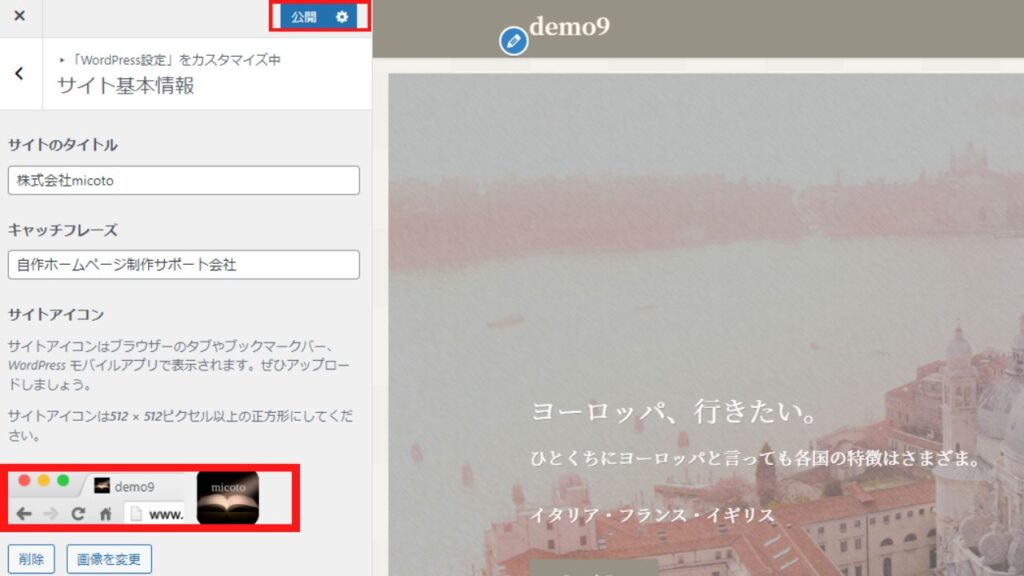
管理画面ページ「外観」>「カスタマイズ」>「Wordpress設定」>「サイト基本情報」

サイトのタイトル:「会社名」や「店舗名」を記載します。
キャッチフレーズ:キャッチフレーズはサブタイトルで「メンズ・レディースファッション販売業者」「名古屋市一番のパン屋」などです。
※キャッチフレーズはサイト上部にも表示はできますが、基本的にはgoogleやYahooなどで検索した際に「自作ホームページ制作サポート会社|株式会社micoto」のような形で表示されます。
サイトアイコンはファビコンの事です。

キャッチフレーズに関しては入力しなくても問題ありません。
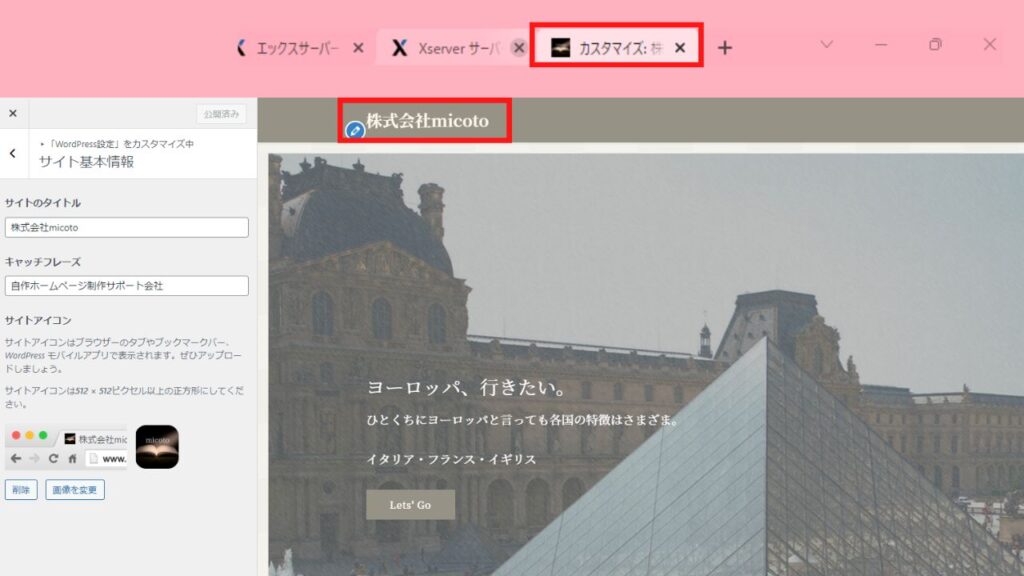
入力を完了して「公開」を押しても見た目の変化はありません。一度戻り再度「外観」>「カスタマイズ」にいくとサイトのタイトル、サイトアイコンが変更されています。

サイトアイコンサイズはSWELLにも記載しているように512×512ピクセル以上の正方形をご使用ください。
無料デザインツールCANVAを使用すれば512×512ピクセルのファビコンが作成できます。
メインカラーの設定
トップページや投稿ページの背景色・見出しカラー・テキストカラー・リンクカラーを設定します。
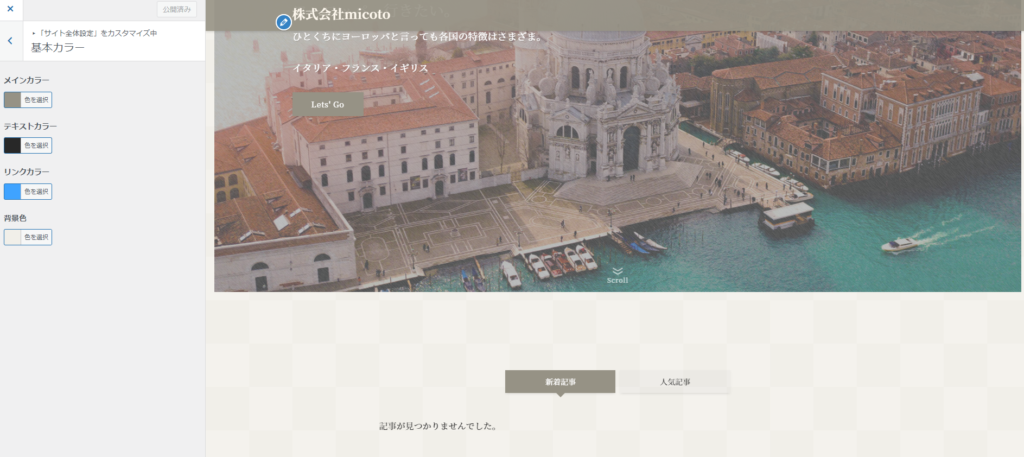
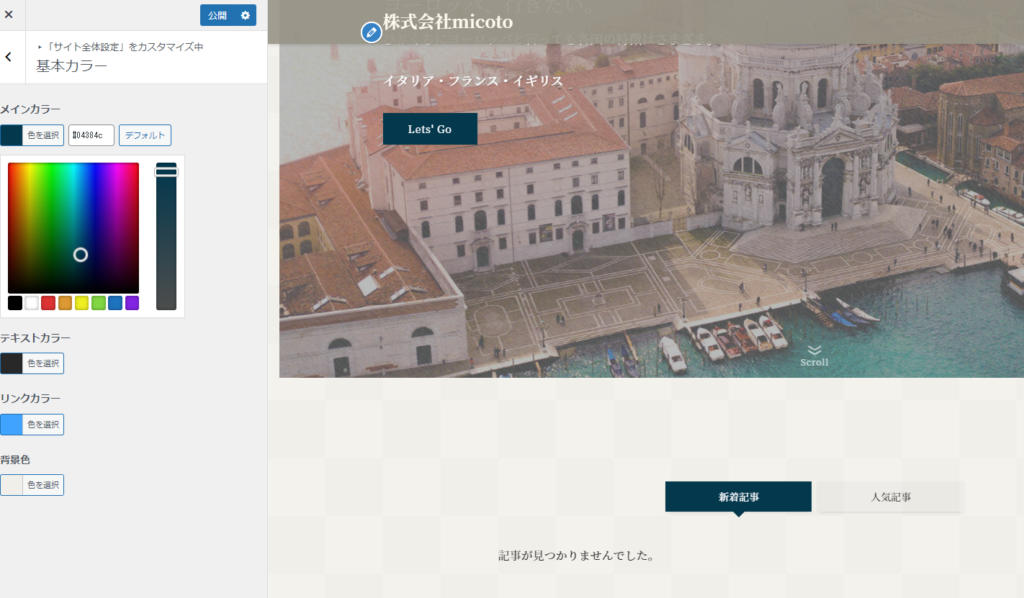
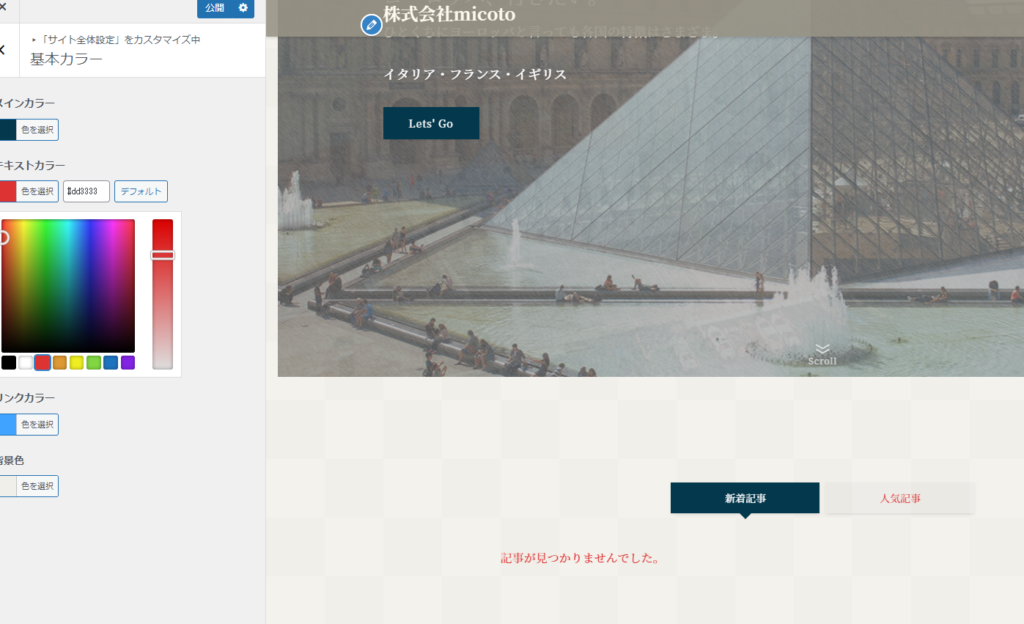
管理画面から「外観」>「カスタマイズ」>「サイト全体設定」>「基本カラー」の順に進んでいきます。

メインカラーは主に見出しなどのカラーを変更します。

テキストカラーは文章などのカラーを変更します。

リンクカラーは内部リンクや外部リンクのカラーを変更しますが、リンクカラーは基本的に青系のカラーが定着しているので、赤や緑をリンクカラーにするとクリックされない恐れがあります。
リンクカラーはそのまま青系にしておくことをおススメします。
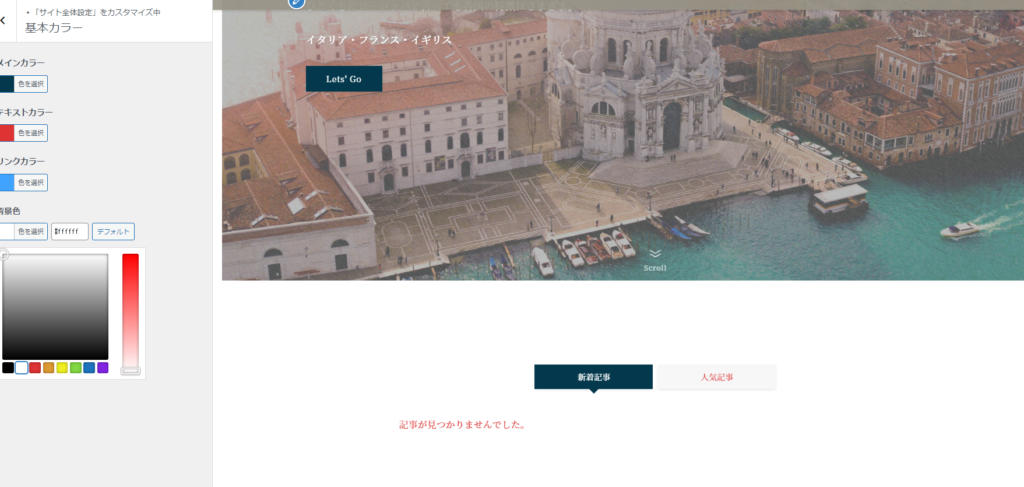
背景カラーは背景のカラーを変更します。基本ベースはホワイトにします。

最後に「公開」をクリックすると変更が完了します。
おすすめのカラー
・メインカラー:お好きなカラー
・テキストカラー:黒
・リンクカラー:青
・背景色:白
ヘッダーの設定
ヘッダーはホームページでよく目にするメニューバーと言われる場所の設定です。今回は基本のヘッダー設定の説明ですので、メニューバー(グローバルナビ)の設定についてはのちほど、応用編でご説明します。

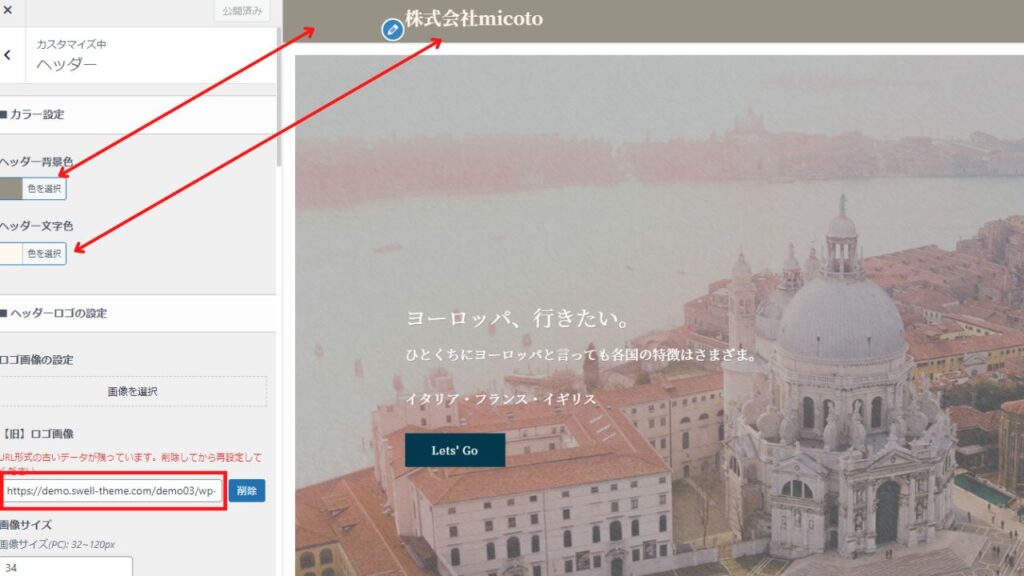
前項と同じように「外観」>「カスタマイズ」まで進み、今度は上から3番目の「ヘッダー」をクリックします。

ヘッダー背景色とヘッダー文字色をお好きな色に設定します。
下部のロゴ画像の設定はロゴ画像がある場合は画像を選択すると画像の「株式会社micoto」の部分がロゴ画像に変わります。ファビコン同様にロゴもCANVAで無料で作成することができます。
CANVAサイト
下にスクロールするとヘッダーが追従してくるように初期設定されていますので、追従が不要の方は■ヘッダーの追従設定の✔を外してください。
メインビジュアルの設定

次はトップ画面の画像変更・文章変更などの設定をします。
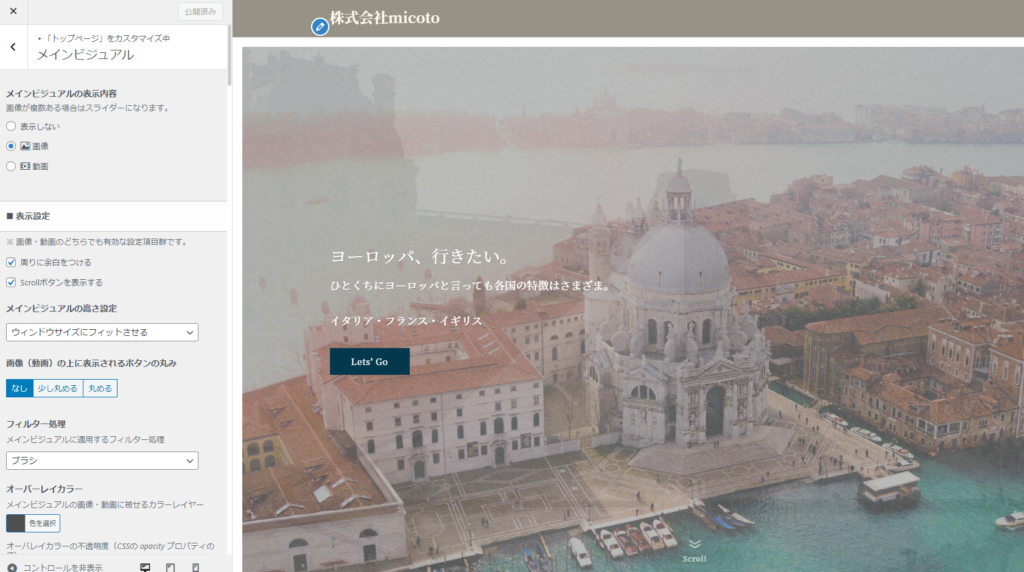
管理画面から「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」を選択します。

メインビジュアルではトップ画面を「表示しない」「画像」「動画」の3種類から選べます。
画像にかかっているフィルターを「なし」「ブラー」「グレースケール」「ドット」「ブラシ」から選べます。公開しないと保存はされませんので、試して確認してください。
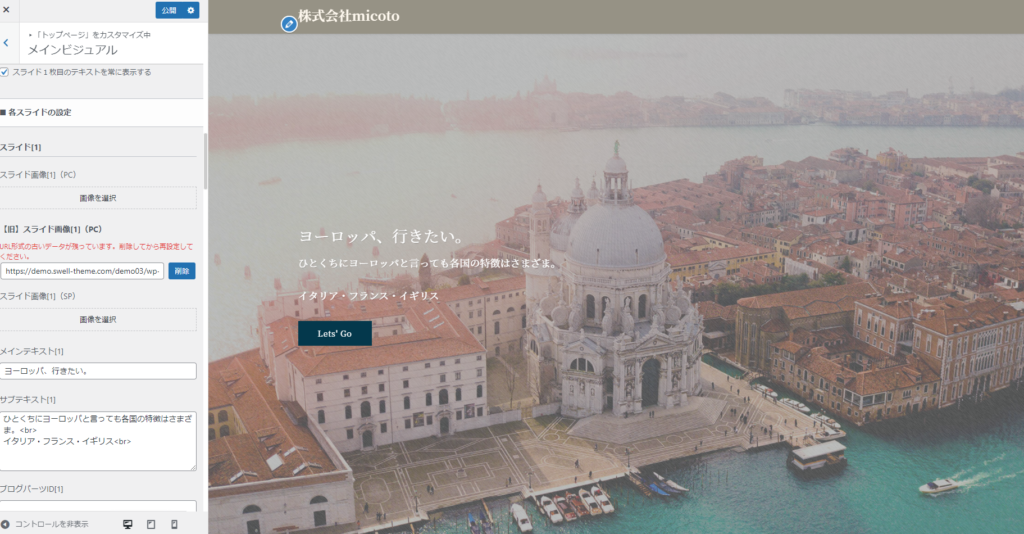
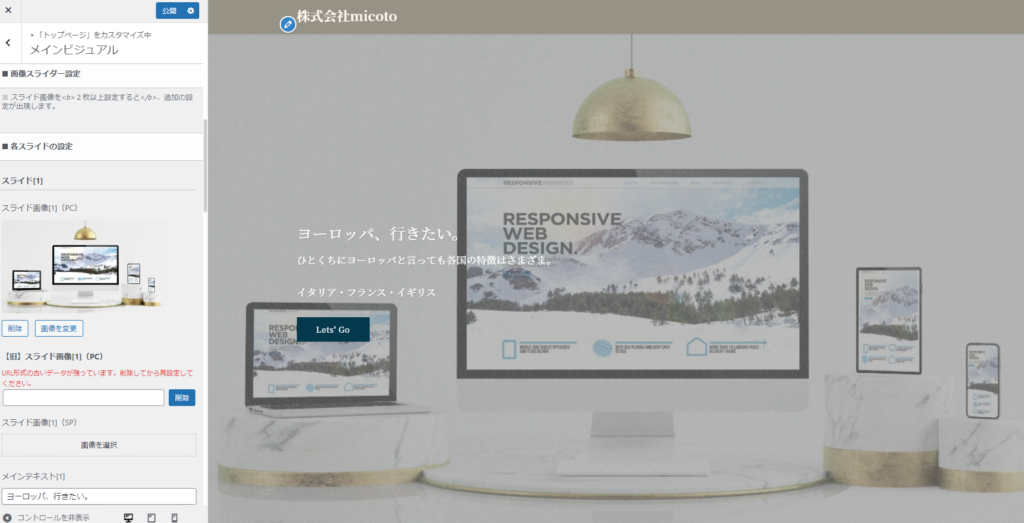
そのまま下にスクロールすると■各スライドの設定があります。
スライド画像は5枚まで挿入することができ、PC、SP(スマホ)で違う画像を適用することが可能です。またメインテキストやサブテキストを挿入できます。

※【旧】スライド画像[1](PC)に古いデータが残っているので削除して「公開」で保存してください。同様にスクロールし【旧】スライド画像[2](PC)・【旧】スライド画像[3](PC)・【旧】スライド画像[3](SP)も削除してください。

スライド画像[1](PC)にお好きな画像を挿入します。
※スライド画像[1](SP)に画像を入れなければスライド画像[1](PC)がそのままSPに反映されます。

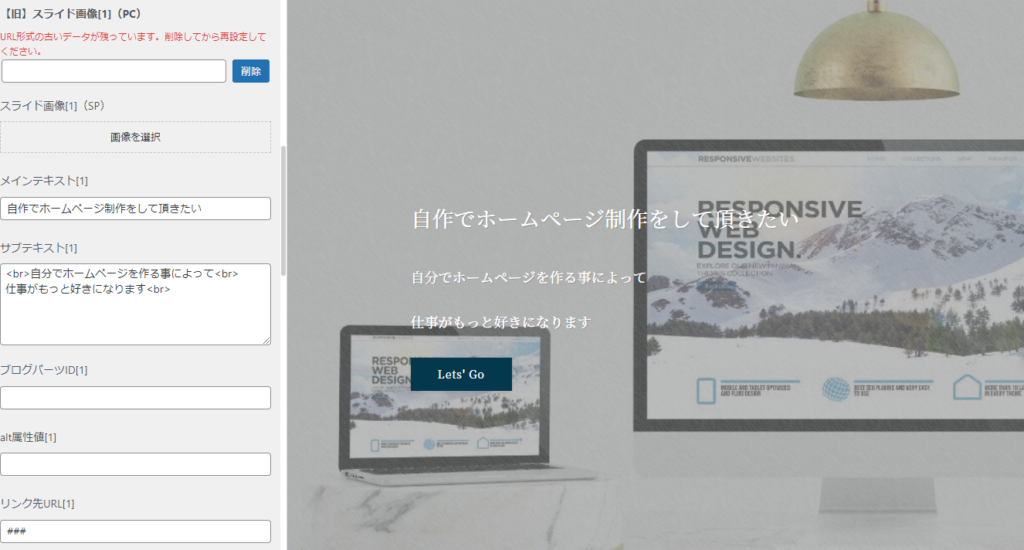
メインテキストは大きめの文字、サブテキストは小さめの文字で表示されます。
文章を改行したい時は<br>をつけると改行されます。
何も表示しない時は、文章を削除してください。
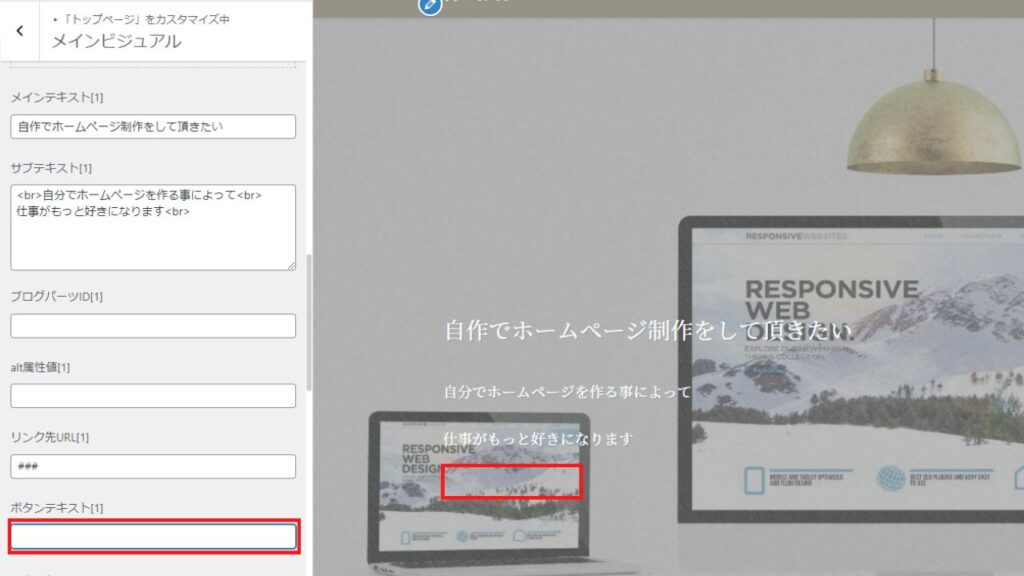
下部にある「Let’s Go」のボタンは「お問い合わせ」に変更しても構いませんし、削除しても構いません。

不要の場合は「ボタンテキスト」を空白にするとボタンが無くなります。