いよいよ最後のホームページ制作に入ります。現段階では大雑把なイメージが浮かんでいないと思いますので「サイト構成の作成」を説明しながら進めていきます。
画像やテキストに関しては自社や店舗に合った「画像」+「テキスト」をご使用ください!
- ホームページを制作する
- トップページをカスタマイズしてホームページを制作する
- 事前準備、基本編で覚えた事をすべて組み合わせる
サイト構成の作成
まずは必要なページ(コンテンツ)の洗い出しが必要になります。会社によっても店舗によっても必要なページは変わってきますが、名称が変わるだけで基本的な基礎は変わりません。
- 会社概要(店舗情報・アクセス)
- 社長のご挨拶(〇〇からのご挨拶)
- 企業理念(〇〇をはじめたきっかけ)
- 沿革
- 事業内容(店舗内容)
- 各営業所(各店舗)
- 選ばれる理由(当店が人気の理由)
- 〇〇会社の特徴(〇〇のこだわり)
- 商品案内「商品A・B・C」(メニュー「ランチ・コース」)
- お客様の声(お客様の声)
- お問い合せフォーム(お問い合わせフォーム)
- 採用情報(採用情報)
- (予約)
※()内は店舗
ページを分類
必要なページを洗い出したら似たような内容のページごとにグループ分けします。
- 基本情報
- 会社概要(店舗情報・アクセス)
- 社長のご挨拶(〇〇からのご挨拶)
- 企業理念(〇〇をはじめたきっかけ)
- 沿革
- 各営業所(各店舗)
- 事業情報
- 〇〇会社の特徴(〇〇のこだわり)
- 事業内容(店舗内容)
- 選ばれる理由(当店が人気の理由)
- 商品情報
- 商品案内「商品A・B・C」(メニュー「ランチ・コース」)
- お問い合せ(お問い合わせ)
- 採用情報(採用情報)
- (お客様の声)
- (予約)
ページを分類する際に「どこに分類したら分からない…」というコンテンツが出てくることがあります。分類に困るコンテンツは無理にグルーピングする必要はありませんので、単独のカテゴリーとして分けておきましょう。
上記のサイト構成を分類すればそれに従ってホームページ制作を進めて行くだけです。

トップページをカスタマイズする
トップ画面・メインビジュアル・テキスト
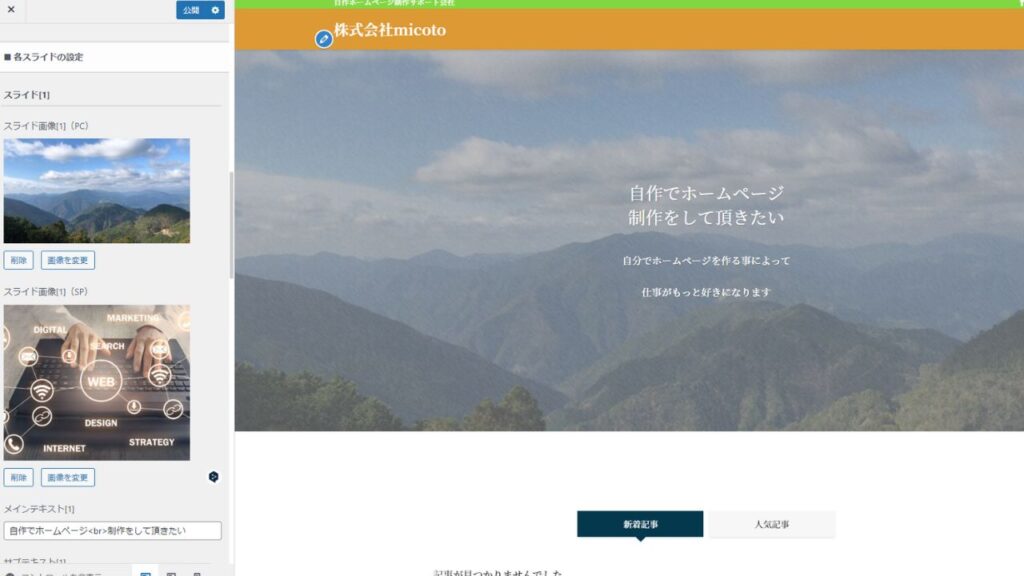
企業・店舗の核となるトップ画面の画像を設定しましょう。
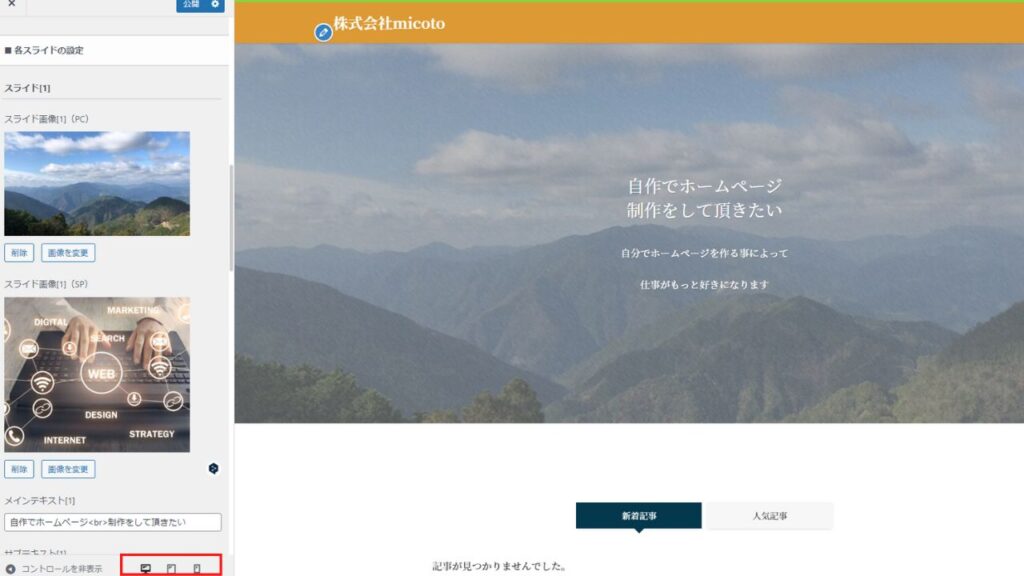
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「トップページ」>「メインビジュアル」>■各スライド設定
※画像は1枚~5枚まで選択する事ができ2枚~5枚の設定はスライド画像として設定されます。
※PC画面とSP画面(スマホ)の画像サイズ設定が違うので各設定が必要になります。
トップ画面:PC画面(1280×720)SP画面(600×960)
挿入したい画像を上記画像サイズに編集します。
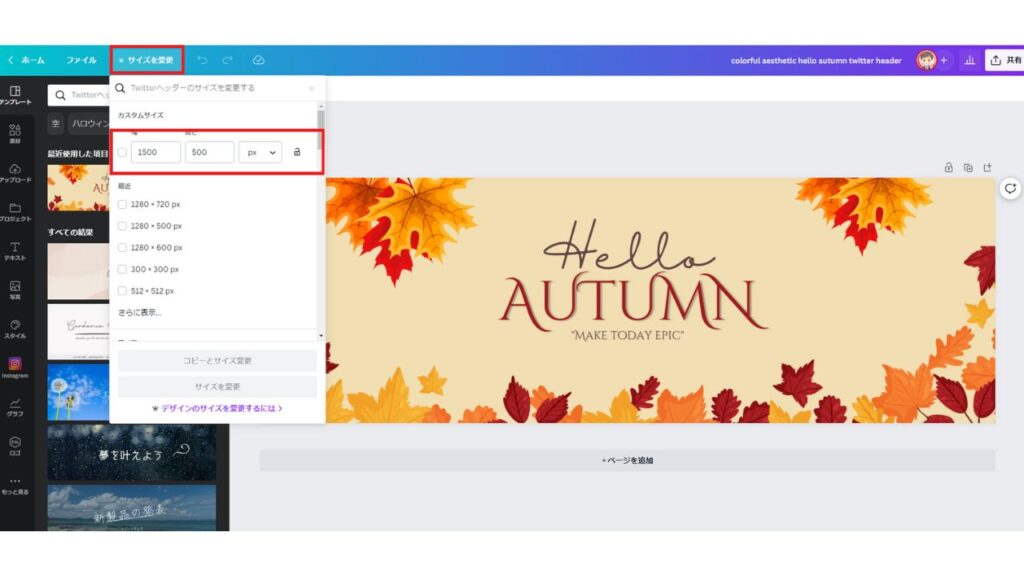
CANVA
有料会員の場合はサイズ変更が可能ですが、無料会員はサイズ変更ができません。
PCトップ画面設定

「YouTubeサムネイル」の画像サイズが1280×720になっているので、「YouTubeサムネイル」を選択します。

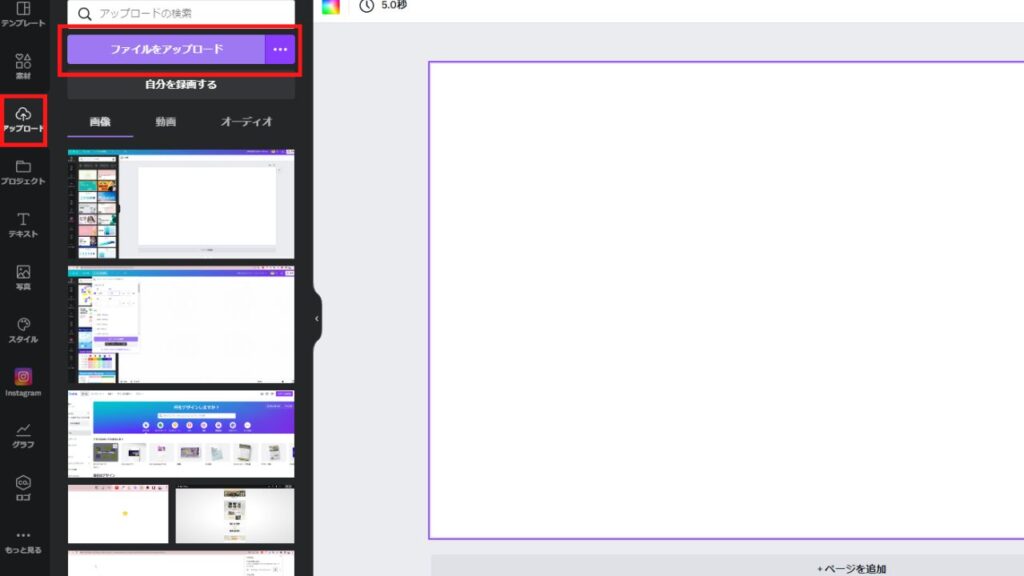
赤枠「アップロード」>赤枠「ファイルをアップロード」を選択し、編集する画像をアップロードします。

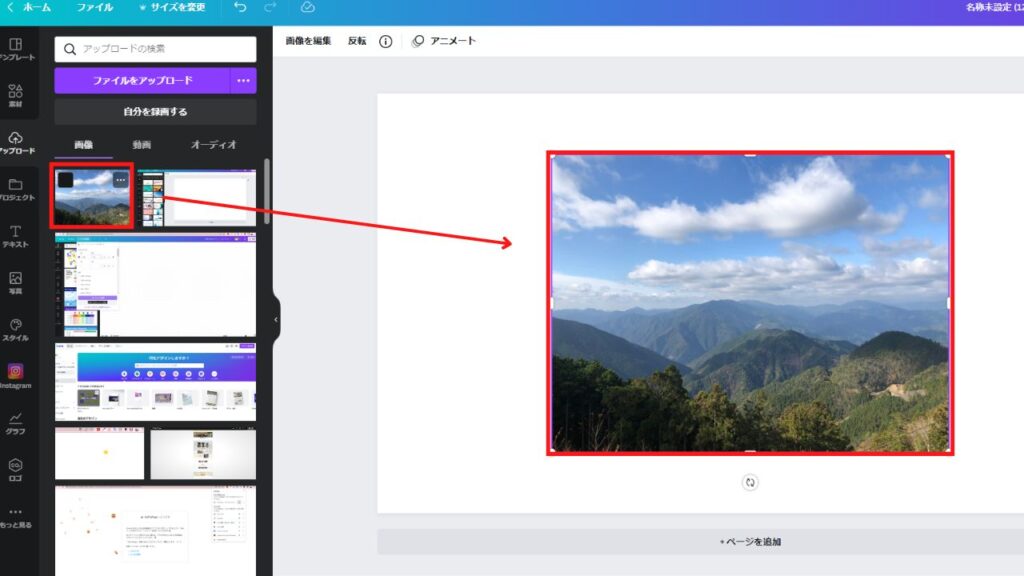
下部に選択した画像が表示されますので、クリックすると右側に表示されます。

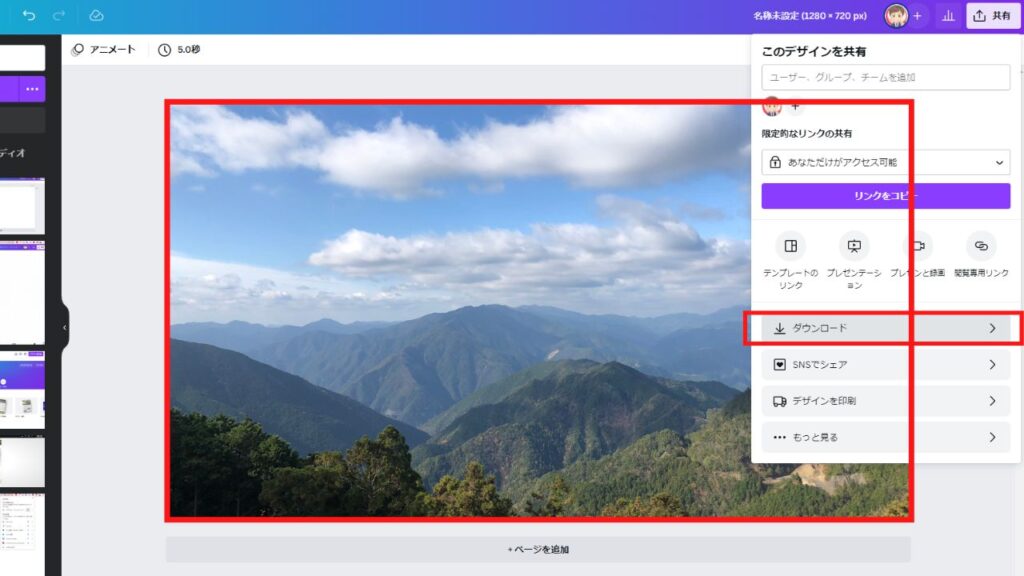
白い枠に画像を合わせて調整し右のダウンロードボタンをクリックします。

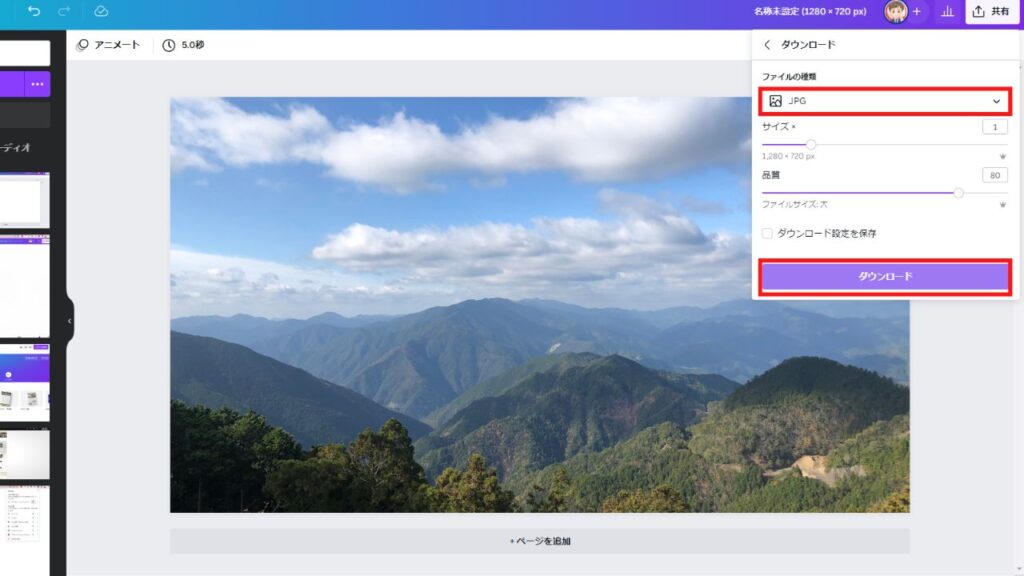
ファイルの種類がデフォルトで「PNG推奨」となっていますが、画像の容量が重たくなるので「JPG」に変更しダウンロードをクリックします。
編集された画像がPCのダウンロードフォルダーにありますので、ワードプレスに戻り画像を挿入します。スライド画像として数枚トップ画面に表示する場合は同様の操作を繰り返します。
SP画面設定
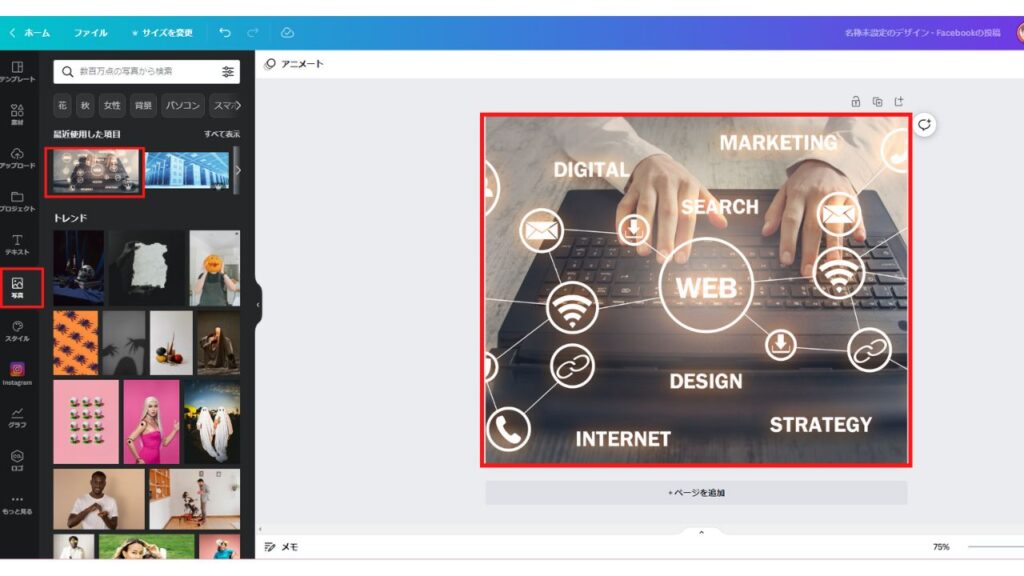
無料のSP画面(600×960)サイズが無いので一番近い「Facebookの投稿」940×788を選択します。

CANVAの無料画像を選択する場合は左「写真」をクリックすると好きな画像を選べます。
右の赤枠を調整して、先ほど同様にダウンロードします。

ワードプレスに戻り、画像を挿入します。

スマホ・タブレットを確認したい時は下部の赤枠で確認する事ができます。

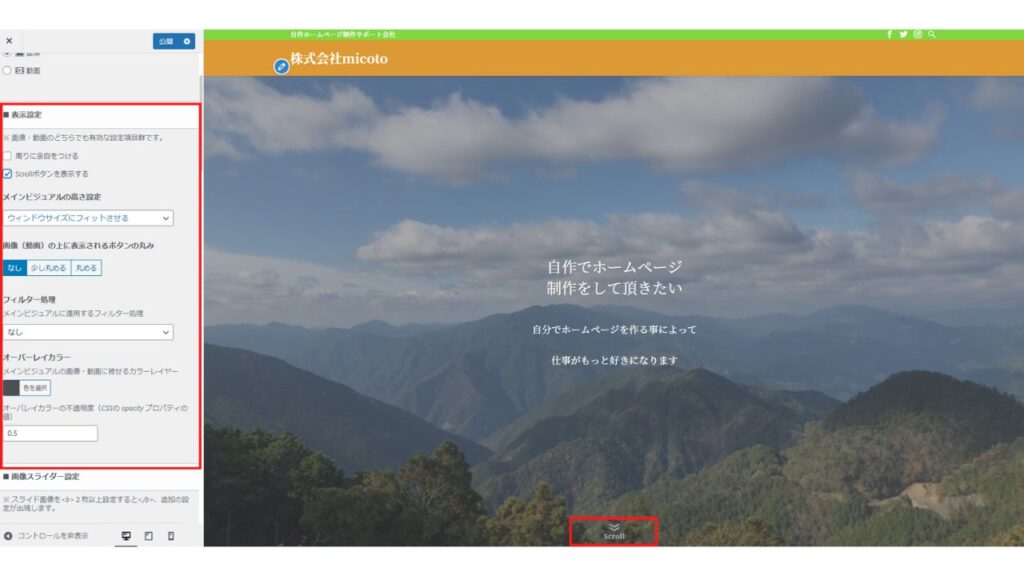
■表示設定ではトップ画面の「Scroll」矢印の有無や画像の周りに余白をつける有無、メインビジュアルの高さ調整、画像のフィルター設定などの調整ができます。
ヘッダー設定・グローバルメニュー
ヘッダーにロゴを入れる方法

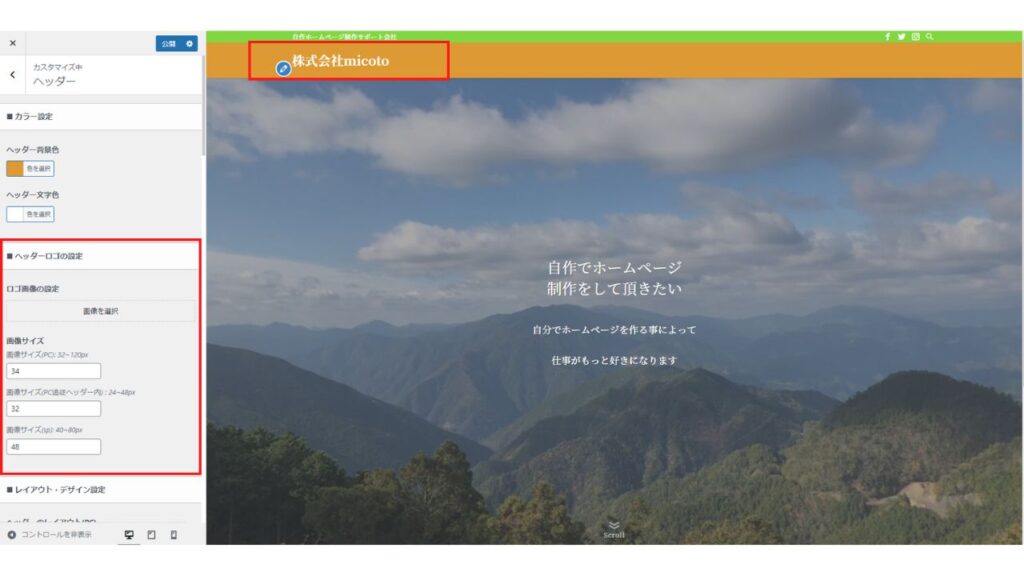
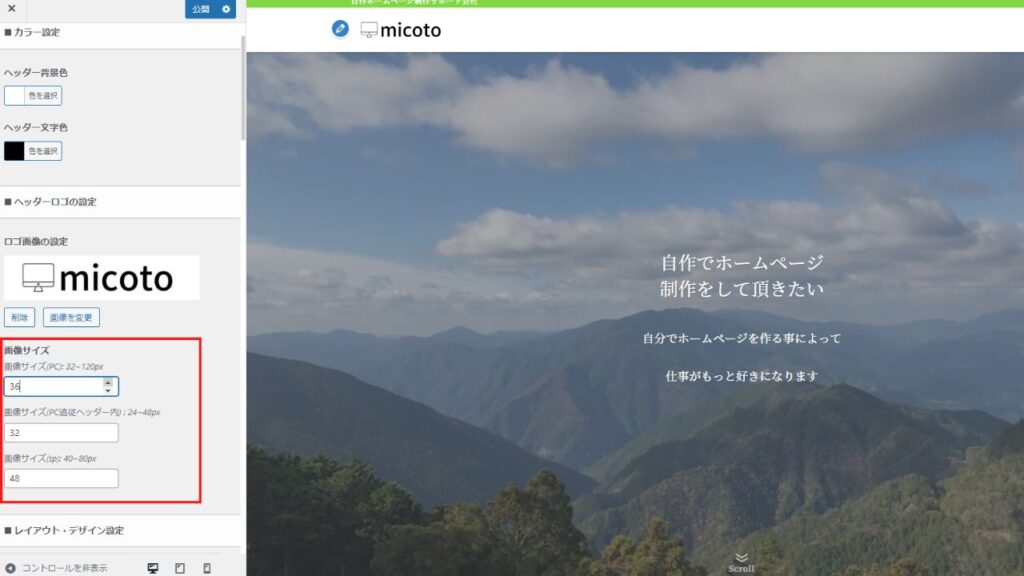
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>ヘッダー>■ヘッダーロゴの設定に画像を挿入すると最初に設定した「サイトのタイトル」がロゴに変更されます。
※ロゴがある方はそのまま挿入すればいいですが、簡易で作成したいと思っている方はCANVAで作成が可能です。
ヘッダーロゴ推奨は1600×360pxになっています。

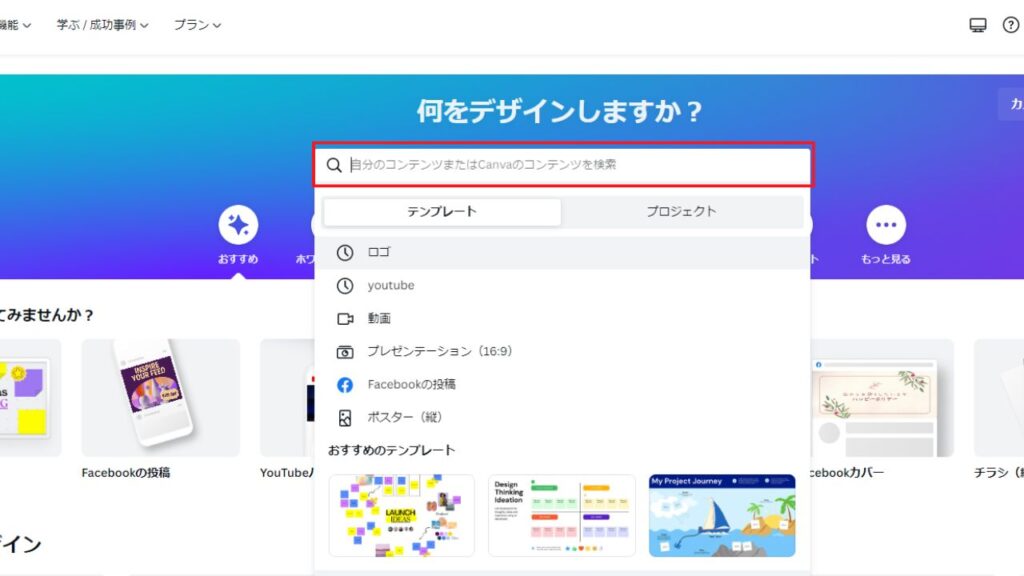
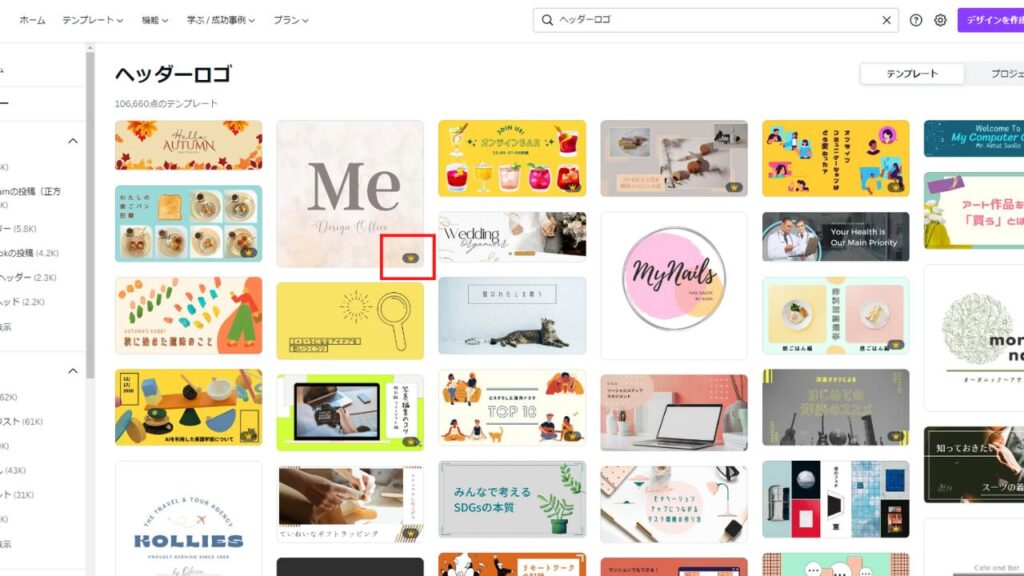
トップ画面検索窓に「ヘッダーロゴ」と入力します。

ヘッダーロゴがのサンプルが選択できます。王冠マークが入っているのは有料会員になりますので選択できません。

無料ではサイズ変更ができませんので、できるだけ「ヘッダーロゴ推奨は1600×360px」に近づけるサイズのサンプルを選びます。

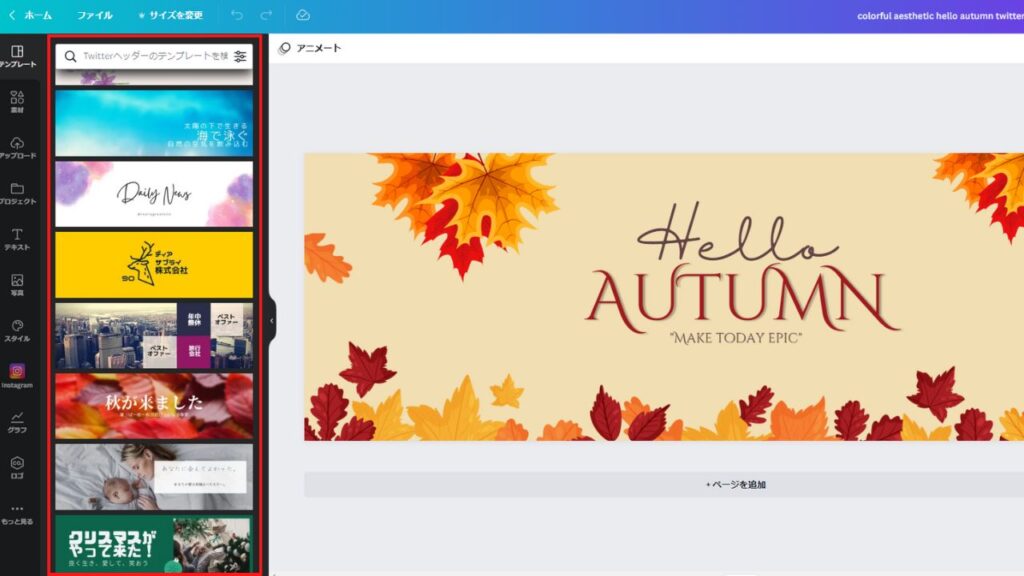
左側に無料のヘッダーロゴサンプルがありますのでお好きなロゴをカスタマイズしてください。

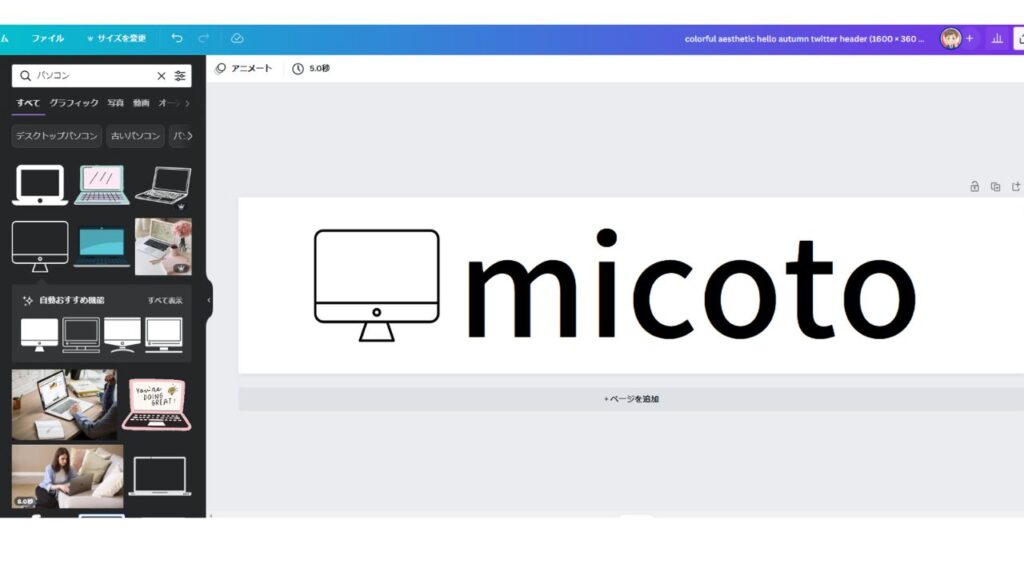
気に入ったサンプルが無い場合はヘッダーの背景に合わせて、シンプルにヘッダーロゴを作ったりもできます。

ヘッダーロゴ挿入後の画像サイズの大きさを変更できます。
トップページの固定ページ表示とグローバルメニューの設定

- 基本情報
- 会社概要(店舗情報・アクセス)
- 社長のご挨拶(〇〇からのご挨拶)
- 企業理念(〇〇をはじめたきっかけ)
- 沿革
- 各営業所(各店舗)
- 事業情報
- 〇〇会社の特徴(〇〇のこだわり)
- 事業内容(店舗内容)
- 選ばれる理由(当店が人気の理由)
- 商品情報
- 商品案内「商品A・B・C」(メニュー「ランチ・コース」)
- お問い合せ(お問い合わせ)
- 採用情報(採用情報)
- (お客様の声)
- (予約)
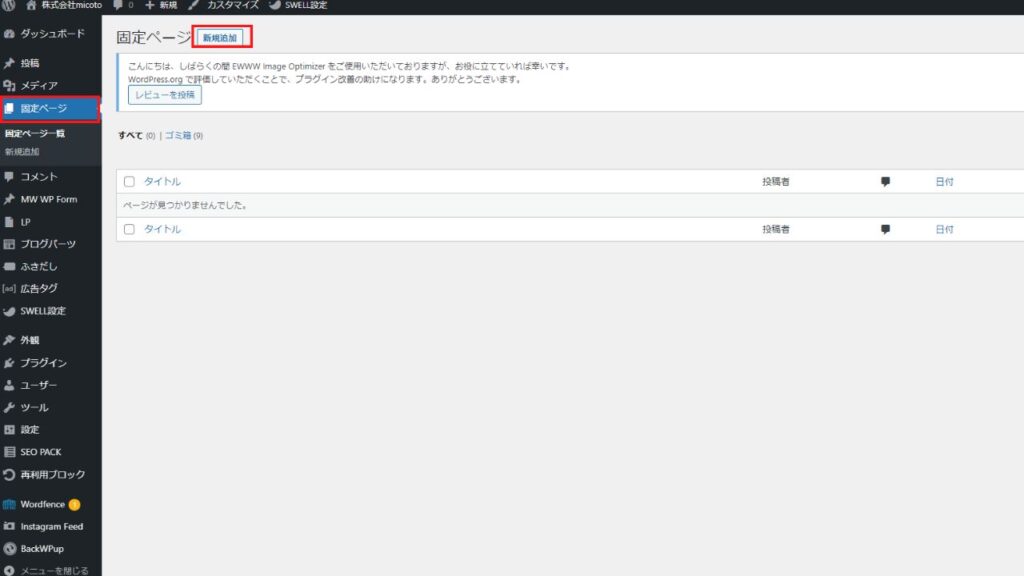
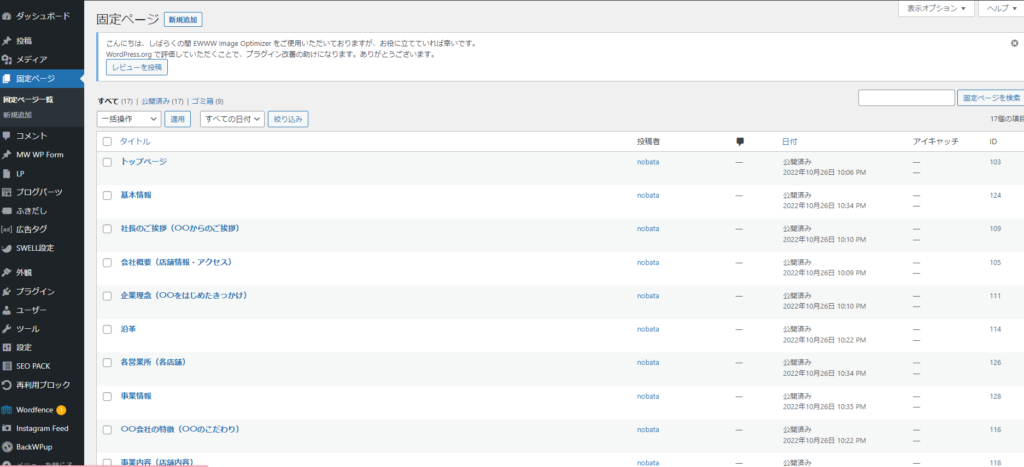
管理画面>ダッシュボード「固定ページ」>「新規追加」で洗い出した必要なページをすべて新規作成します。
※上記以外に「トップページ」を一番最初に作成します。

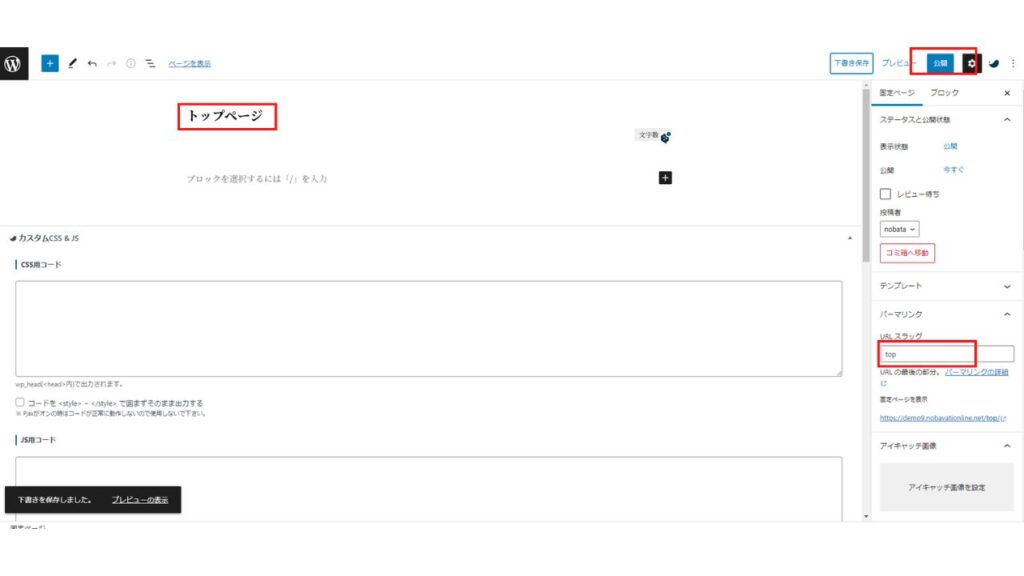
「タイトル」>「URLスラッグ」>「公開」の順で進めていきます。

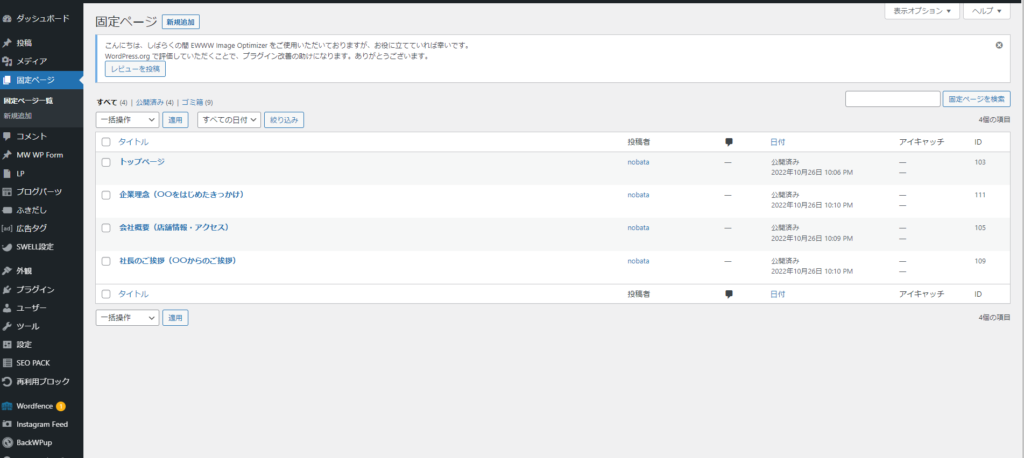
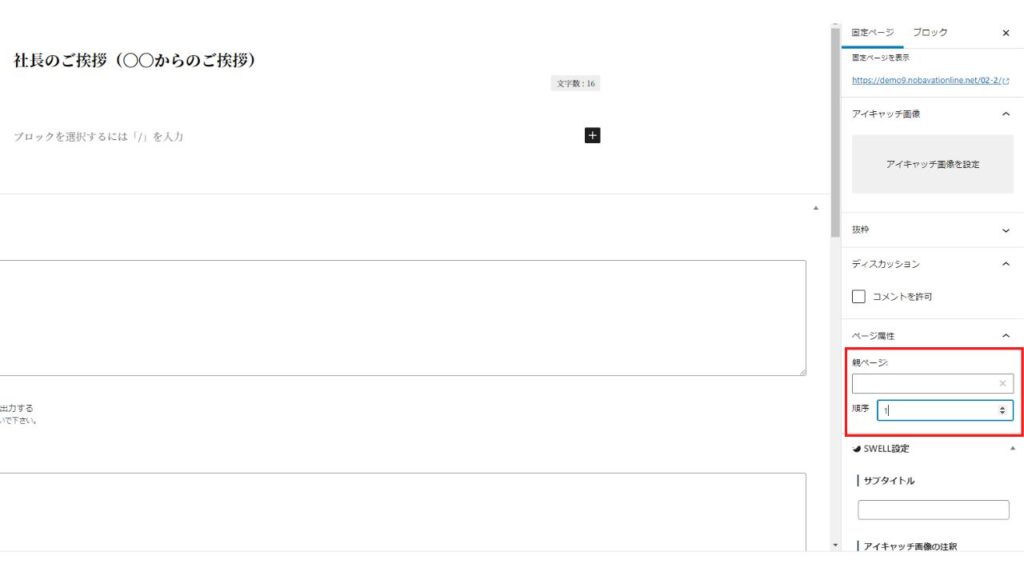
分類例を「トップページ」→「社長のご挨拶」→「会社概要」→「企業理念」と順番に登録しても、順番に表示されないので、ページ属性の順序を変更します。

「トップページ00」→「社長のご挨拶01」→「会社概要03」→「企業理念05」と順序を変更して順番に並べます。
※追加で入れる場合に連番だと間に入れる事ができないので、奇数で順序を入れています。

一通り分類順に新規ページが出来上がったら、トップページの設定とグロバールメニューの設定をします。

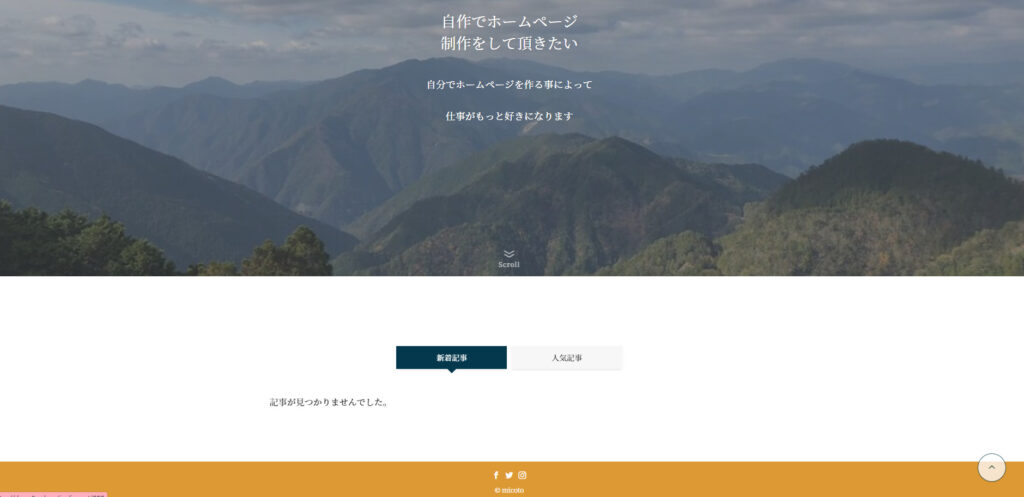
現在サイトのトップ画面を見るとデフォルトが「最新の投稿」に設定されています。
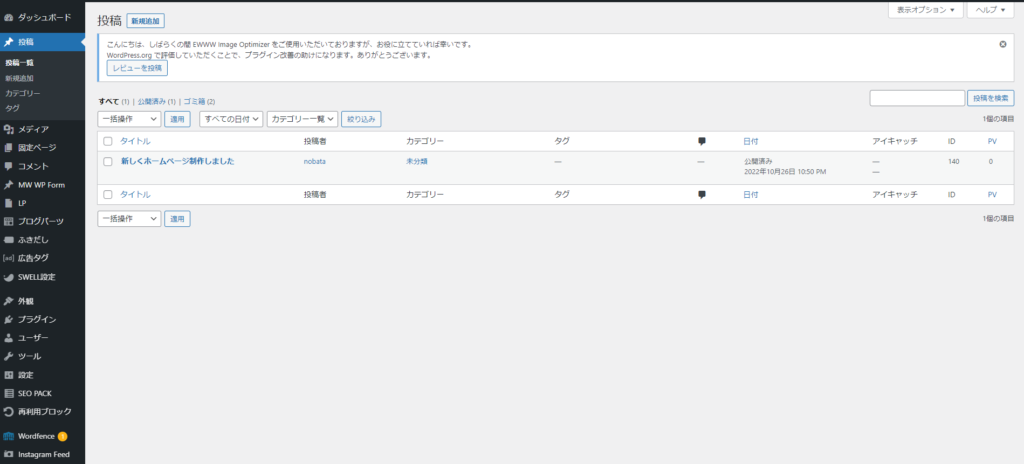
これは例えば管理画面>ダッシュボード「投稿」から新規追加で新しくページを公開したとします。

現在は何も投稿していない状態です。

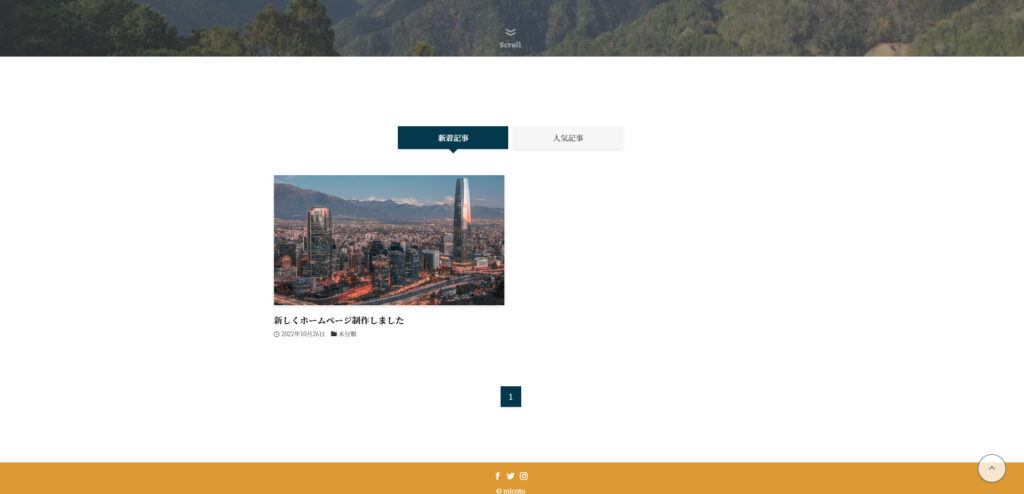
新しく1つ投稿するとサイトのトップページは…

上記画像のように1つの投稿が追加されました。
これは「投稿」をすると追加される設定になっているので固定ページの「トップページ」に変更する必要があります。
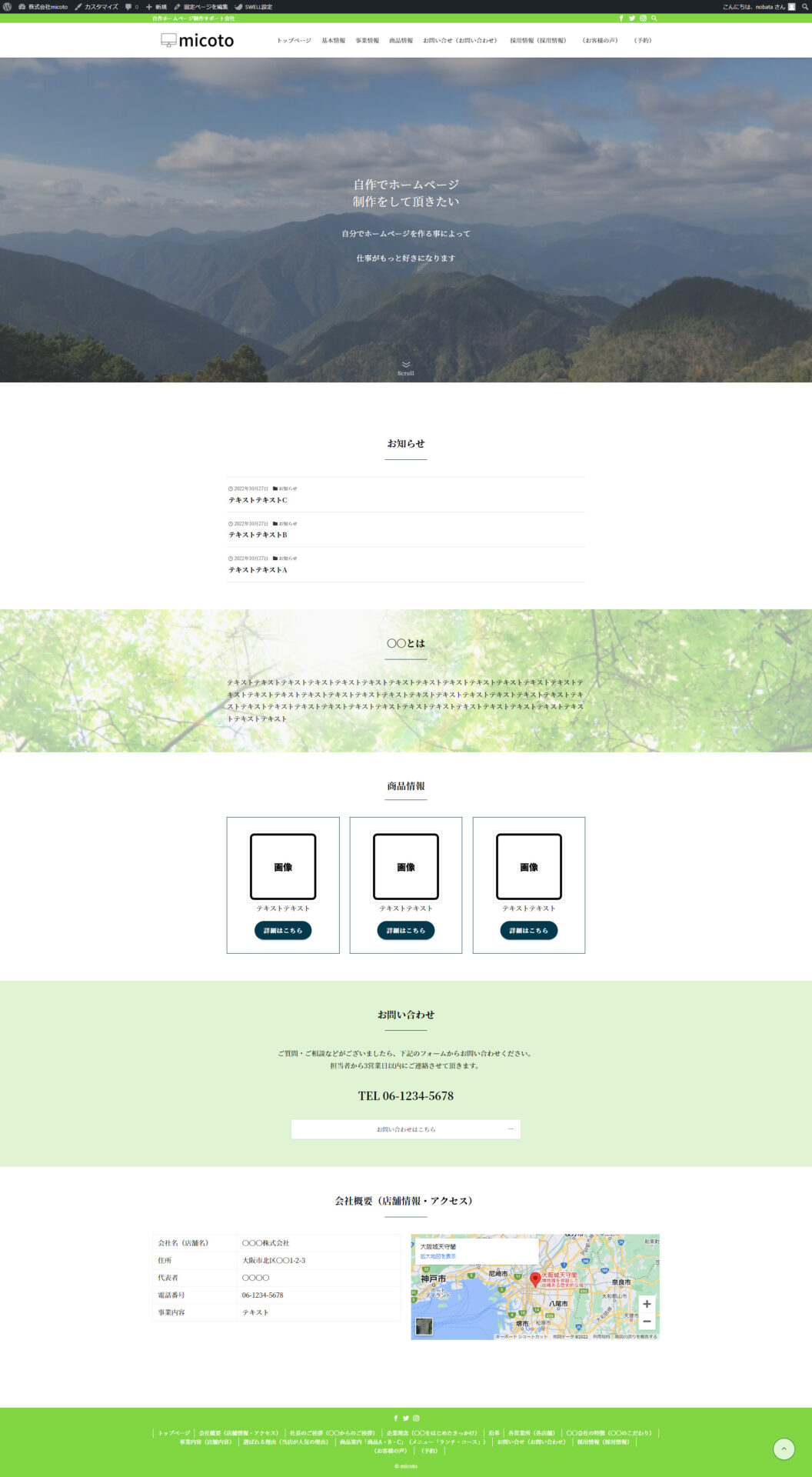
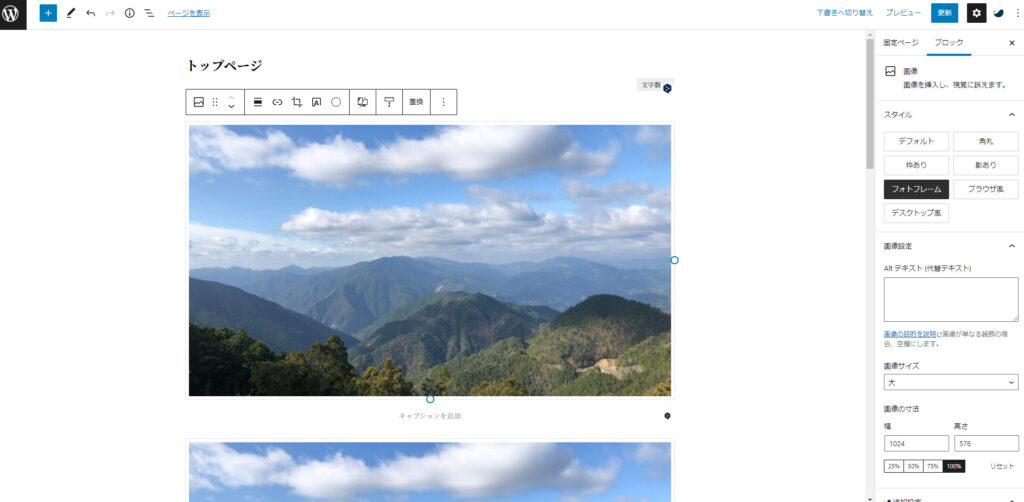
分かりやすいように「固定ページ」>「トップページ」に画像を入れました。

「固定ページ」>「トップページ」に画像を2枚添付しました。

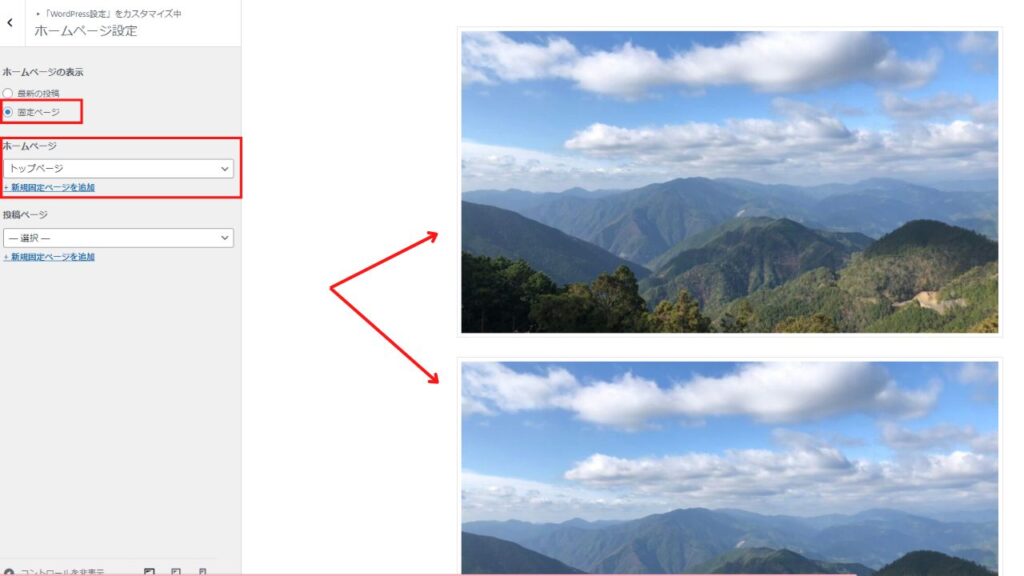
管理画面>ダッシュボード「外観」>ダッシュボード「カスタマイズ」>「Wordpress設定」>「ホームページ設定」>最新の投稿→固定ページに✔を変更し、ホームページ下の選択を「トップページ」に変更します。

先ほど「トップページ」で挿入した画像が2枚表示されました。「公開」をクリックしトップページの設定は完了です。
続いてグローバルメニューの設定です。

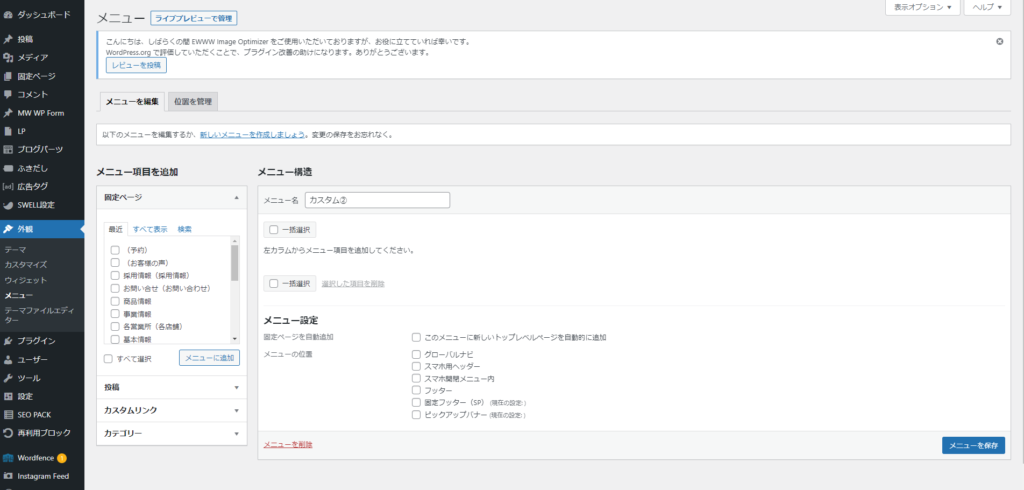
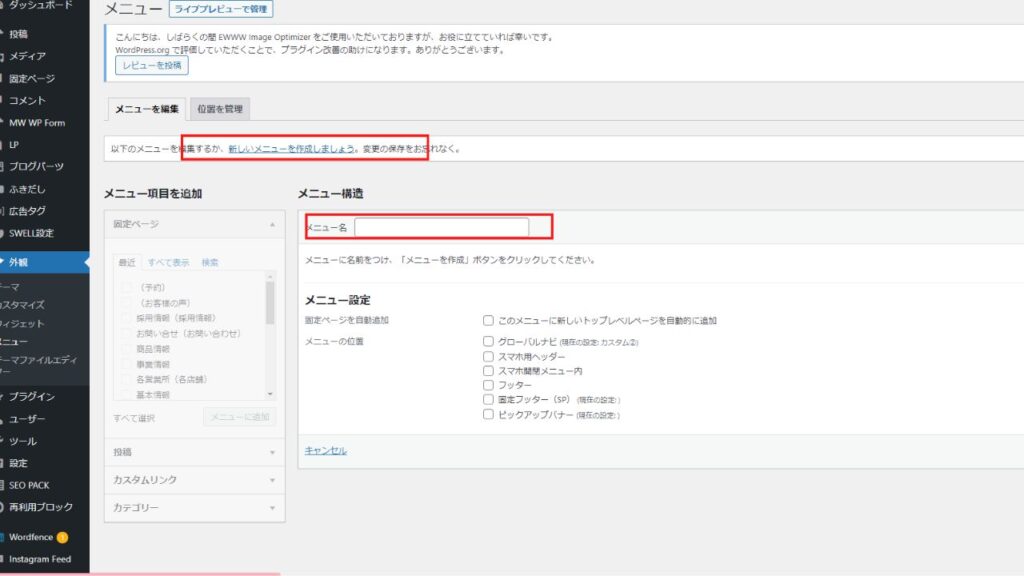
管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」>メニュー構造のメニュー名を入れ、右下のメニュー作成をクリックします。
メニュー項目を追加から必要な固定ページを追加します。

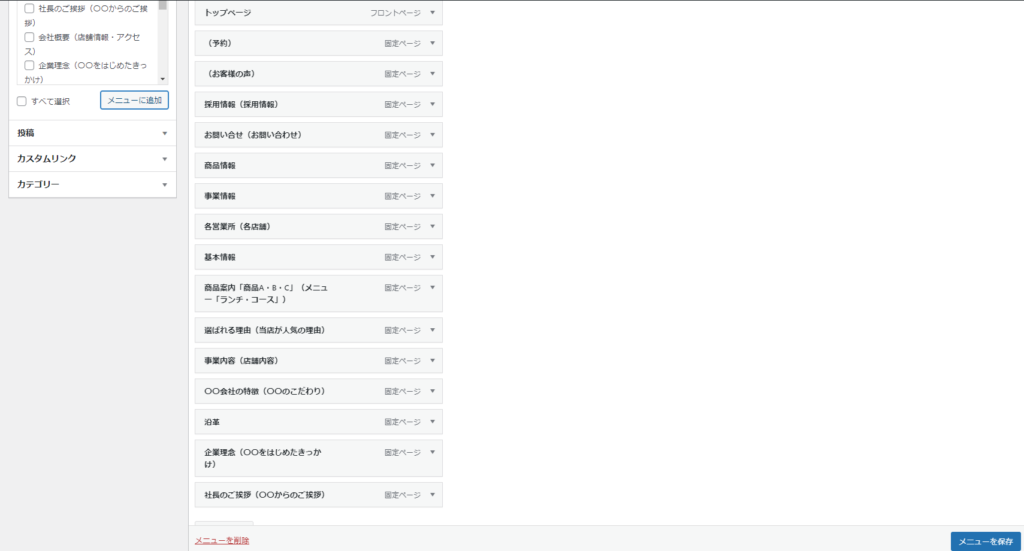
追加するとランダムに表示されますので、ページの分類に合わせます。
- 基本情報
- 会社概要(店舗情報・アクセス)
- 社長のご挨拶(〇〇からのご挨拶)
- 企業理念(〇〇をはじめたきっかけ)
- 沿革
- 各営業所(各店舗)
「基本情報」に紐づいている「会社概要」以下5つは「基本情報」の下部に配置しクリックしたまま半分ズラすと副項目として表示されます。

同様に同じく紐づいている分類を副項目と分け、メニューを保存します。

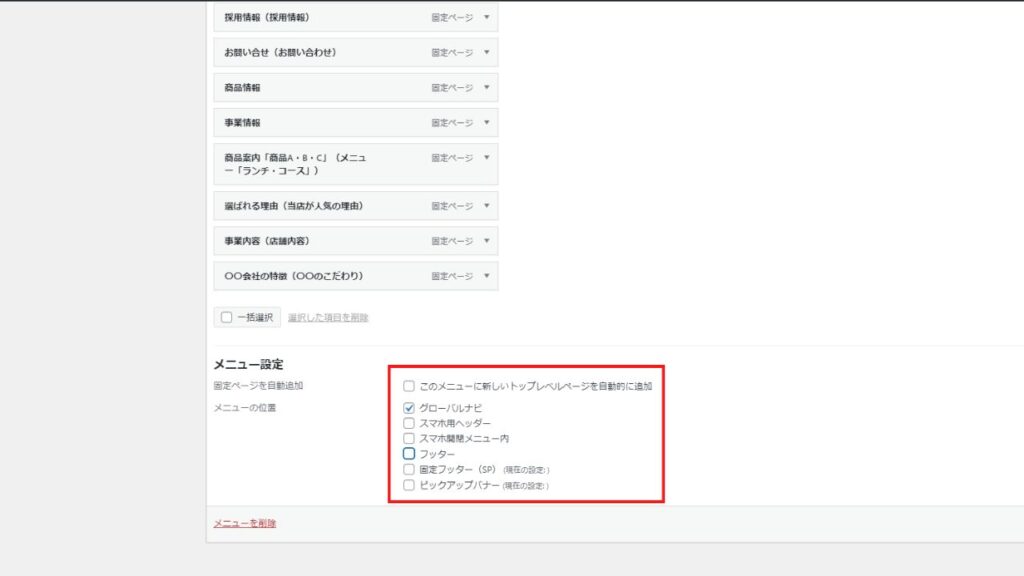
下部のグローバルナビに✔を入れてください。

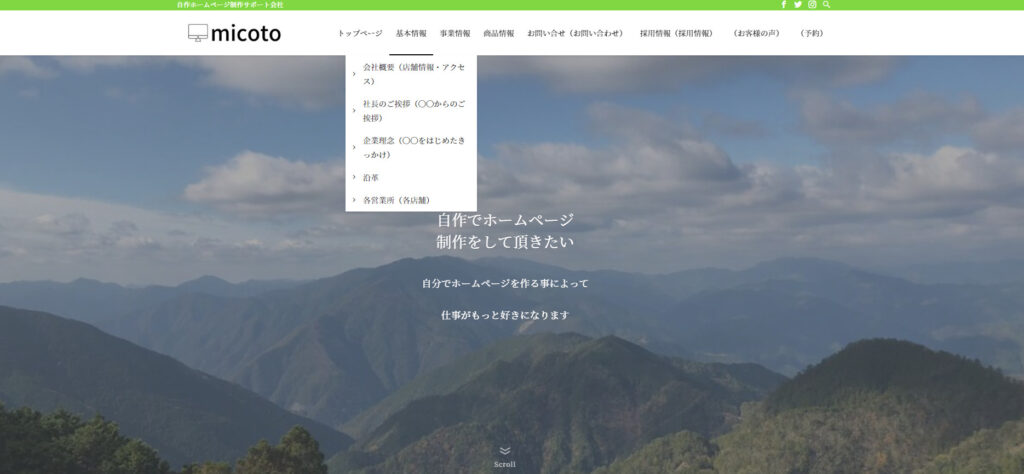
トップ画面を表示すると、並べた通りにグローバルナビが表示されます。
トップページのブロック設定
トップページの基本は「フルワイドブロック」を使用し、型を作成します。
「固定ページ」>「トップページ」の編集画面を開きます。
お知らせブロックの作成
「フルワイドブロック」>「区切り」>「投稿リスト」

お知らせは「投稿リスト」を使用します。「投稿リスト」を選択後、管理画面>投稿にてお知らせ用の投稿ページを作成します。

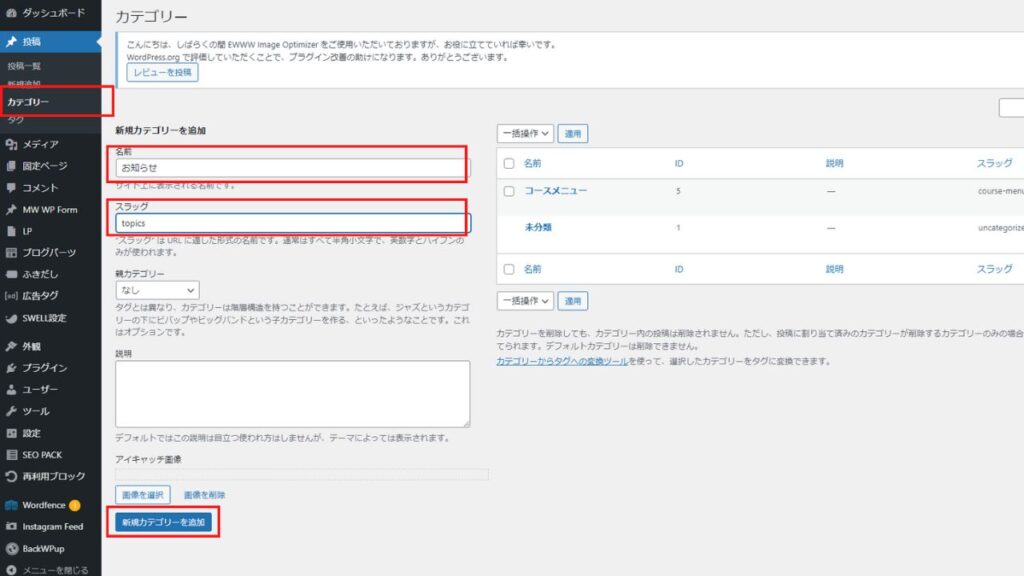
投稿ページ作成の前にカテゴリーに「お知らせ」を追加します。新規カテゴリーを追加>名前>スラッグを入力し「新規カテゴリーを追加」をクリックします。

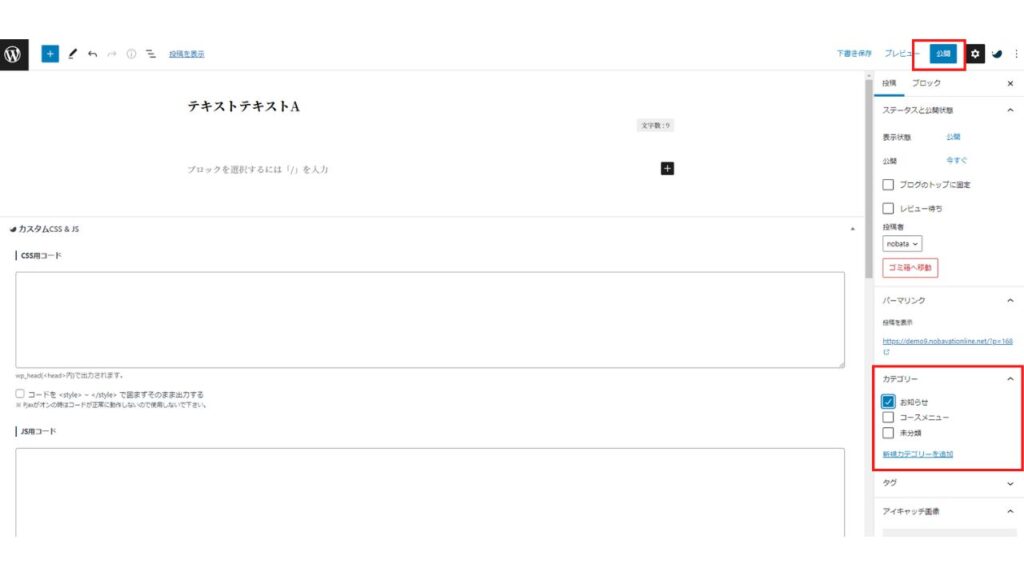
「タイトル」「テキスト」を入力し、カテゴリーの「お知らせ」に✔を入れ、公開をクリックします。


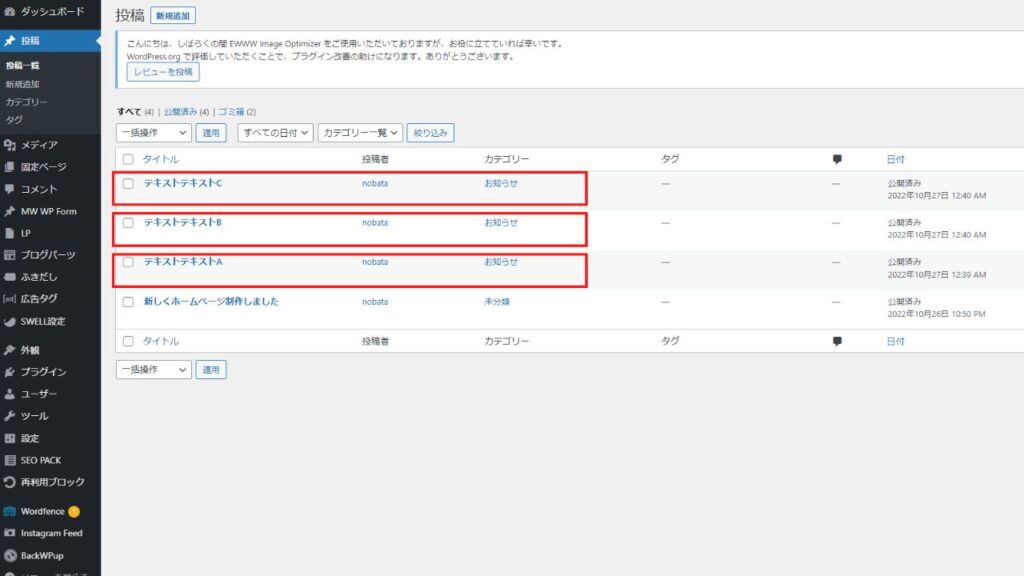
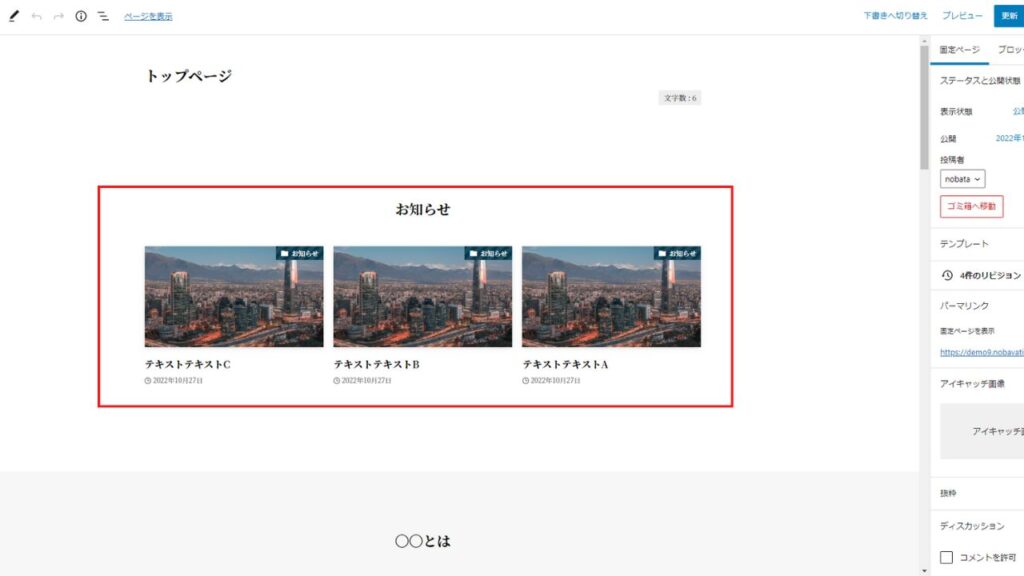
「固定ページ」>「トップページ」の編集画面にいくと先ほど追加した投稿が追加されています。

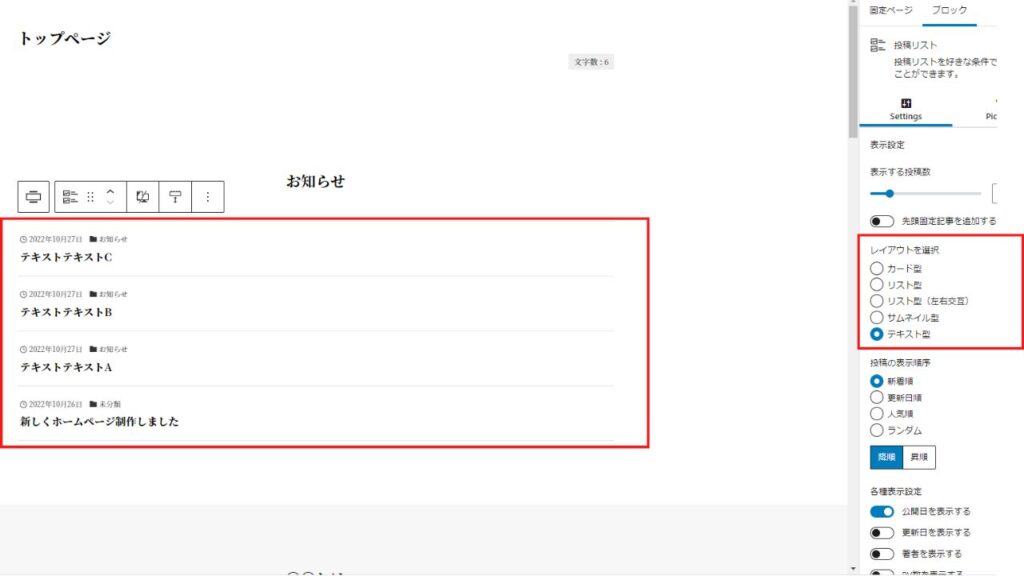
右側のブロックSettingsから「カード型」「リスト型」「テキスト型」などのレイアウトを選択できます。

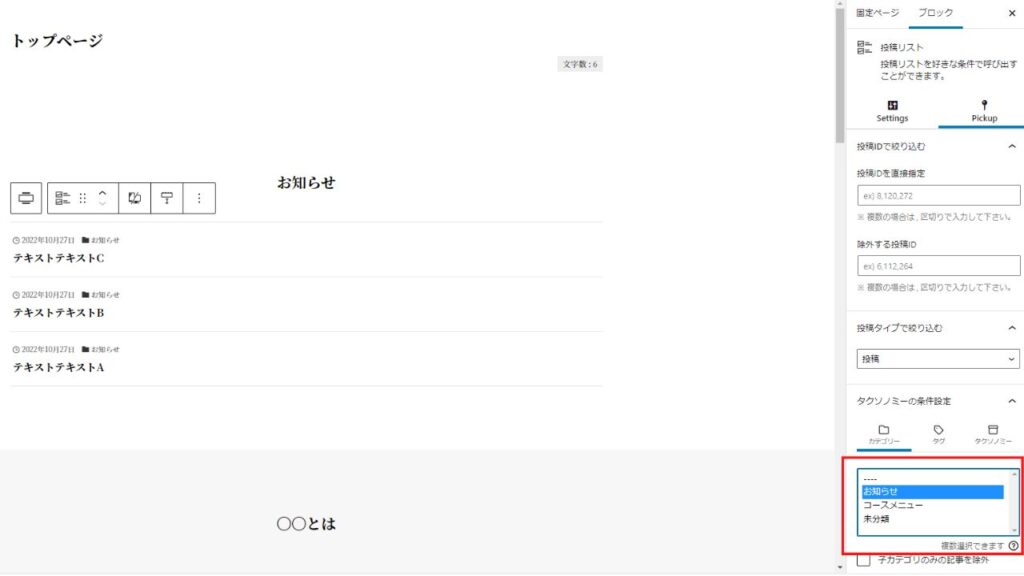
SettingsからPickupにタブを変更すると「カテゴリー」を選択する事ができます。
〇〇とは
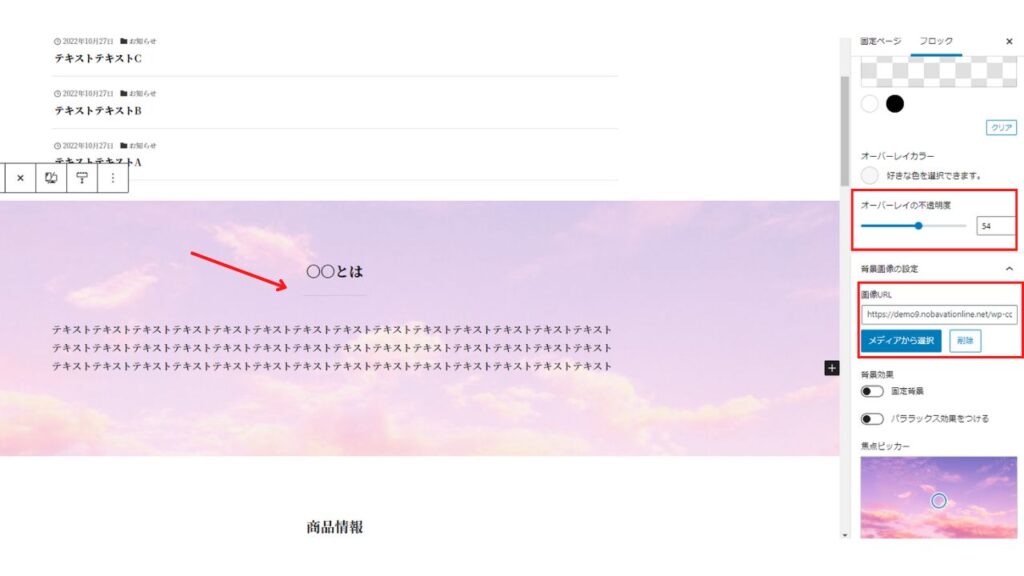
「フルワイドブロック」>「背景画像」>「区切り」>「テキスト」

「背景画像」を選択し右側の「オーバーレイの不透明度」で調整ができます。
〇〇とはの下部には「+」区切りブロックを挿入します。
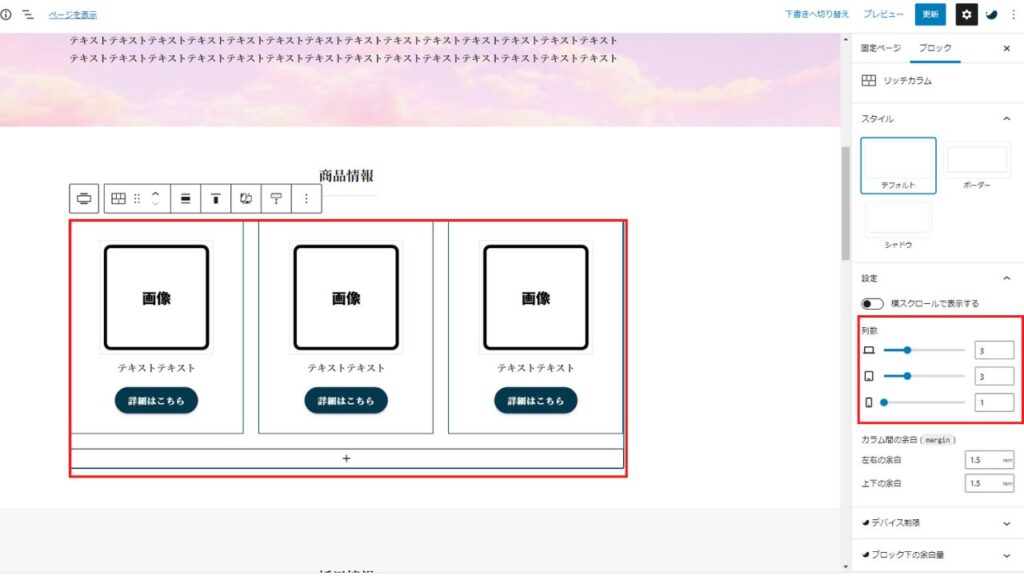
商品情報
「フルワイドブロック」>「区切り」>「リッチカラム」>「SWELLボタン」

リッチカラムは右側の列数でPC・タブレット・スマホの表示設定ができます。
1カラムに画像・テキスト・SWELLボタンを作ります。
お問い合わせ
「フルワイドブロック」>「背景カラー」>「区切り」>「テキスト」>「SWELLボタン」

テキストは入力後、「テキスト配置の変更」から「テキスト中央寄せ」を選択します。
SWELLボタンには「お問い合わせはこちら」と入力し、スタイルは右側から選択できます。
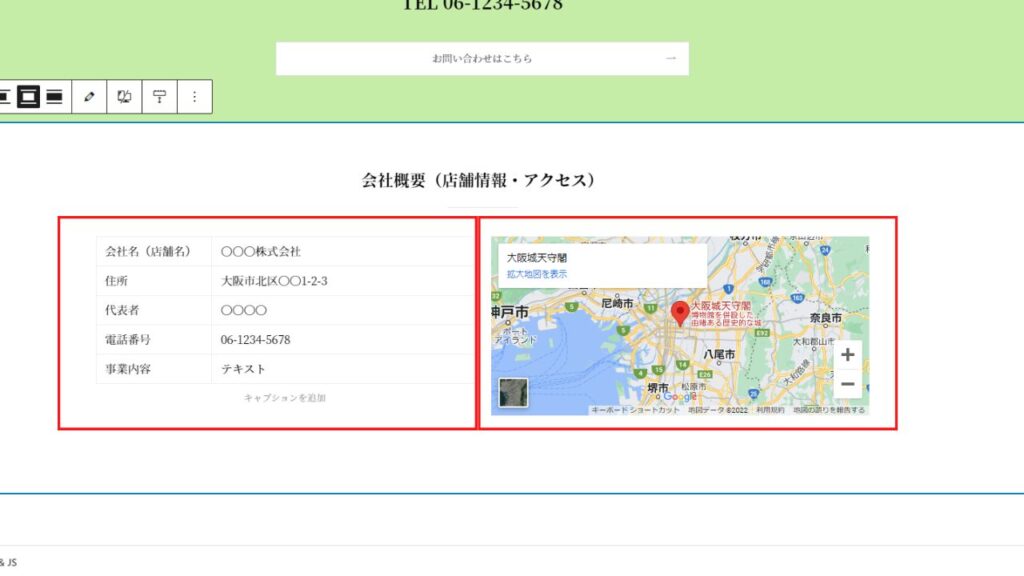
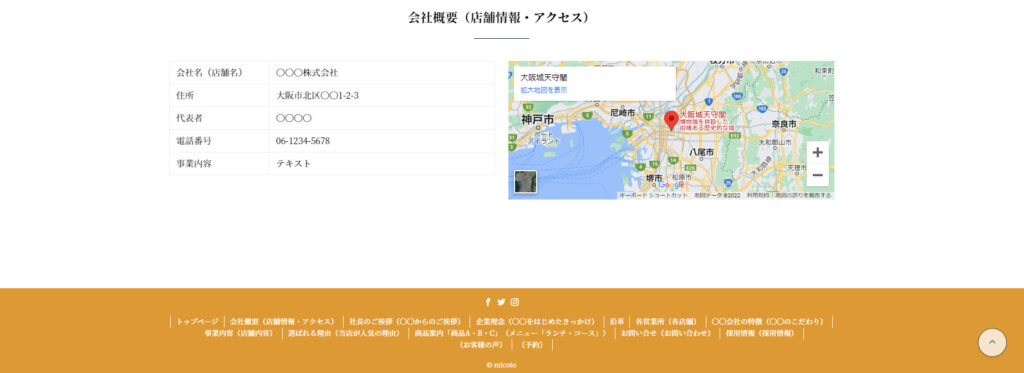
会社概要(店舗情報・アクセス)
「フルワイドブロック」>「区切り」>「2カラム」>左「テーブル」>右「カスタムHTML」

「フルワイドブロック」の右側のコンテンツサイズ「記事」「サイト幅」「フルワイド」の「サイト幅」を選択します。
2カラムの右「カスタムHTML」にGoogleMAPのHTMLコピーを貼りつけます。
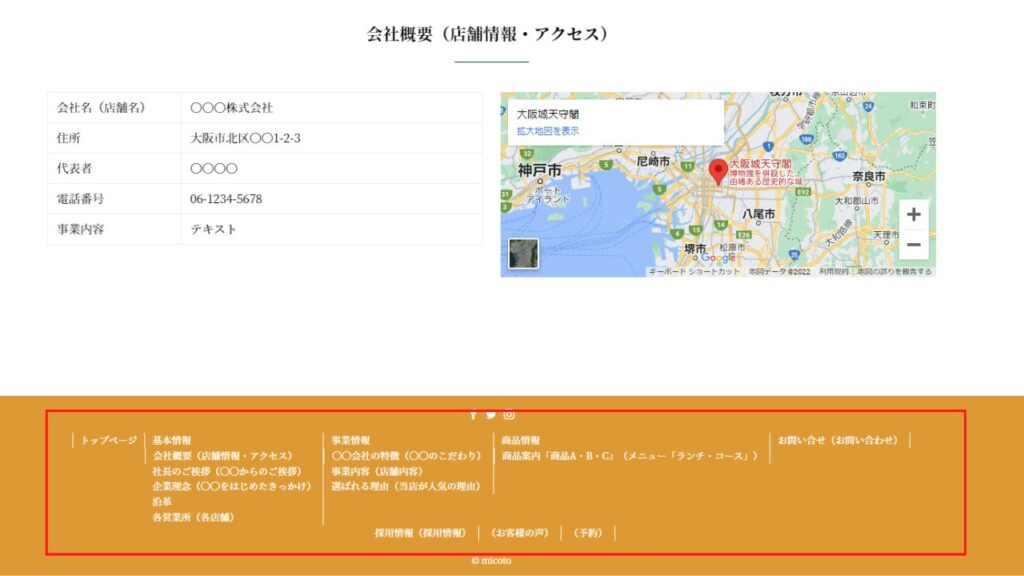
フッターの設定

管理画面>ダッシュボード「外観」>ダッシュボード「メニュー」のメニュー設定の「フッター」に✔を入れると

主項目と副項目を表示しているので、ズレが生じて見映えが悪くなるので、新規作成で作る必要があります。

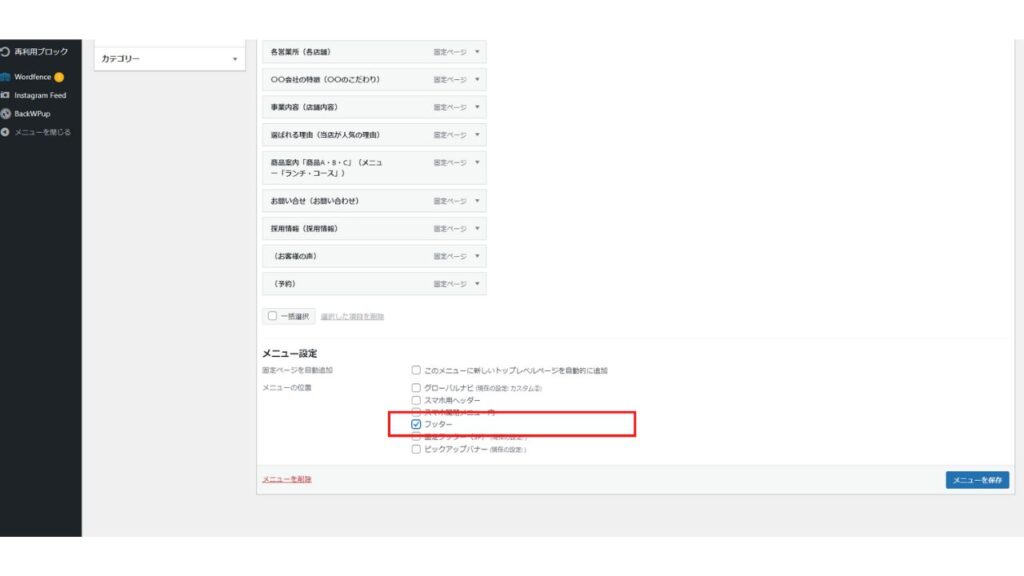
「新しいメニューを作成しましょう」をクリックし、再度新しいメニュー名で作成します。
この時フッターは「基本情報」「事業情報」「商品情報」は除いて作成します。

フッターに✔を入れて「メニューを保存」をクリックします。

ズレなくフッターが表示されました。
トップページの設定は以上です。
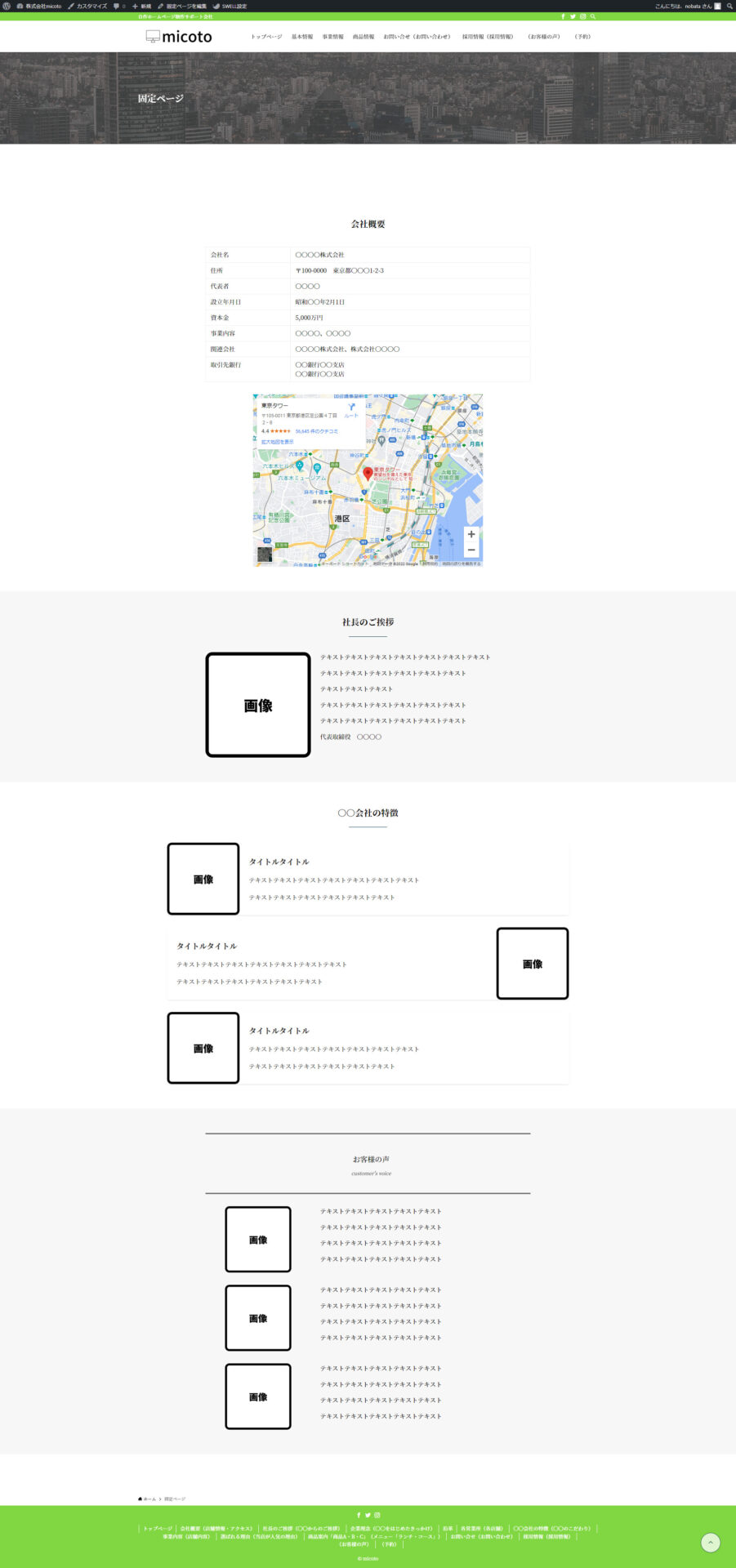
固定ページ作成方法

※今回は分かりやすく説明するために一つのページでまとめてスクリーンショットしましたが「会社概要」は「会社概要」のみで1ページ作成してください。
会社概要:「フルワイドブロック」>「テーブル」>「カスタムHTML」
社長のご挨拶:「フルワイドブロック」>「2カラム30:70」
〇〇会社の特徴:「フルワイドブロック」>「メディアとテキスト」
お客様の声:「フルワイドブロック」>「プルクオートブロック」>「2カラム30:70」
固定ページにつきましては会社概要以外は基本的には「画像」+「テキスト」で作成していきます。